
-
AuthorPosts
-
May 14, 2015 at 8:59 pm #444603
Hello,
I have designed a site for a friend under http://demo.radio-smash.ch/. I have big problems with the “Cart Sidebar”.
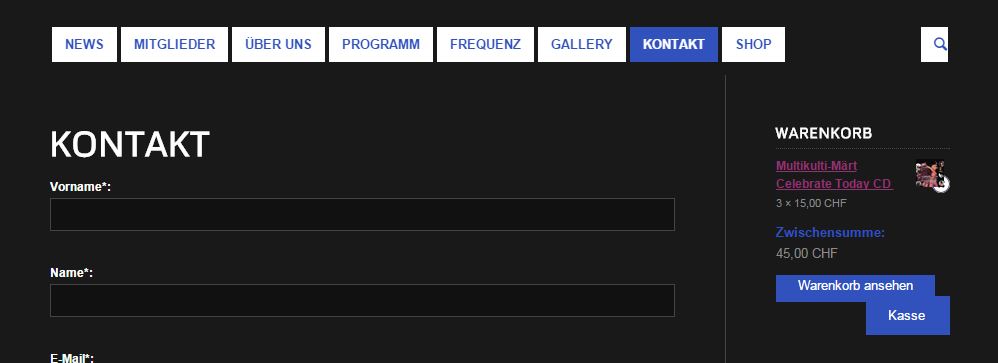
This you can see on the following pictures:


How can I solve the problem?
I’ve done some experiments on CSS, unfortunately without success.
Also at another side, I have had the problem before.
Please help!
Best Regards,
Jürgen(Translated byGoogle Translator)
May 15, 2015 at 9:12 am #444823Hi Jürgen!
When viewing your site the sidebar does not look like in your screenshots, did you manage to get it fixed?
Regards,
RikardMay 15, 2015 at 2:32 pm #444922Hello,
Sorry, it’s not fixed… :-(
Just look here: http://demo.radio-smash.ch/shop (That would be okay)
All other pages (look here: http://demo.radio-smash.ch/kontakt) are not okay…The buttons are moved out of line and looks terrible.
Best regards,
JürgenMay 15, 2015 at 2:54 pm #444935Hey!
Please add following code to Quick CSS in Enfold theme options under General Styling tab
#top .sidebar .widget_shopping_cart .button { float: left; margin-right: 2%; padding: 10px; }Cheers!
YigitMay 15, 2015 at 2:57 pm #444939Hello,
Many thanks, that looks good…
But the buttons looks different. Is there a way to make it look equal?There is overall the same “cart widget”, i used.
Best regards,
JürgenMay 15, 2015 at 2:59 pm #444941Hi!
Please add following code to Quick CSS as well
#top .sidebar .widget_shopping_cart .button { min-height: 62px; }Best regards,
YigitMay 15, 2015 at 3:06 pm #444950Hello,
Woowwww, cool…
But, why (?) is the button in den shop different from the button at all other pages? I would understand the differents.
Whats different: the margins and the rounded corners i think.
Best regards,
JürgenMay 18, 2015 at 2:59 pm #445686Hey!
According to this site downforeveryoneorjustme.com, your website is currently down. Can you please check it once again and let us know when its up?
Regards,
YigitMay 18, 2015 at 3:01 pm #445688Hello,
We transfered the site to live @ http://www.radio-smash.ch.
The URL http://demo.radio-smash.ch isn’t available any more.Best regards,
JürgenMay 18, 2015 at 3:05 pm #445692Hi!
Please remove following code from Quick CSS
#top .sidebar .widget_shopping_cart .button { min-height: 62px; text-align: center; }and then add following code instead
#top .sidebar .widget_shopping_cart .button { width: 100%; }Best regards,
YigitMay 18, 2015 at 3:27 pm #445729Hello,
Many thanks, looks good.
But we decided to leave it as it is online now.
Best regards,
JürgenMay 18, 2015 at 3:28 pm #445731Hi!
You are welcome, we are always happy to help :)
For your information, you can take a look at Enfold documentation here – http://kriesi.at/documentation/enfold/
And if there are features that you wish Enfold had, you can request them and vote the requested ones here – https://kriesi.at/support/enfold-feature-requests/
For any other questions or issues, feel free to post them here on the forum and we will gladly try to help you :)Cheers!
Yigit -
AuthorPosts
- The topic ‘Enfold: Size of Buttons / Sidebar Problem’ is closed to new replies.
