
Tagged: enfold mobile
-
AuthorPosts
-
October 21, 2016 at 9:18 am #702237
Dear Kriesi.
Thank you for the theme Enfold that we are very happy with.
We do encounter some configuration issues especially in mobile mode.I have tried to read everything in the forum and also tried several options but are still not satisfied with the looks.
1. The top-bar menus are necessary to keep shown when in mobile to have easy access to contact. The result I have now is a menu on top of my picture and that is not so good. What I would lik is the burger menu on the grey top bar and that the logo scrolls up when scrolling. How do I achieve that?
2. On the Google map under menu “kontakt” I have not been able to make directions on the markers, but reading through your forum I have been able to make directions in the popup box but the box is outside the frame when the topmost box is pressed. What I would like is to have the markers give the directions. Is this possible?
3. Filters under “Produkter” is moved down below all filtered products and are quite clumsy when in mobile. Do you have any suggestions how to get the filters in the top and to be like a small menu as 5 filters now would fill the whole screen.
4. The burger menu is a bit tame. Could a logo be added when it is active?Best regards, Kristian
October 24, 2016 at 6:47 am #703125Hey kvilby,
Thank you for using Enfold.
1.) There’s not enough space for the mobile menu in the top bar. Where do you want to place it? A screenshot will help. I’m sorry but what do you mean by “logo scrolls up when scrolling.”?
2.) Have you tried zooming out the map?
3.) Please add this in the functions.php file.
add_action('wp_footer', 'ava_new_custom_script'); function ava_new_custom_script(){ ?> <script type="text/javascript"> (function($) { function a() { var shop = $('body').hasClass('woocommerce'), ww = $(window).innerWidth(), side = $('.sidebar').detach(); if(!shop || ww >= 768) return; side.insertBefore('.template-shop'); } $(window).load(function() { a(); }); })(jQuery); </script> <?php }If you have any additional questions at this time we kindly ask that you open them up in a separate thread. The longer threads get in the forum, they become more difficult to support as they tend to drift off topic and they also make it troublesome for users trying to search for solutions. Keeping threads relevant to their original inquiry ensures that we can keep better track of what has been resolved and that users can more effectively find answers to similar issues they might be experiencing.
Best regards,
IsmaelOctober 26, 2016 at 10:54 pm #704557Hi Ismael
Thank you for your help.
1. can you take a look on http://www.avc.dk in mobile and try scrolling. The image is hidden under the logo.
2. Id rather have the orange markers active instead of zooming if possible.
3. The script works but show the menus twice?
Best KristianOctober 26, 2016 at 11:19 pm #704576Hi again
fixed number 1 reading this post:https://kriesi.at/support/topic/how-to-fix-spacing-on-mobile-sticky-menuheader/
/KristianOctober 30, 2016 at 5:23 am #705750Hey!
1.) Glad that you fixed that one.
2.) I’m sorry but what I meant is adjusting the Zoom Level settings of the google map element. Have you tried that?
3.) We adjusted the code a bit. Please try it again.
Regards,
IsmaelDecember 16, 2016 at 11:41 am #725248Hi Ismael
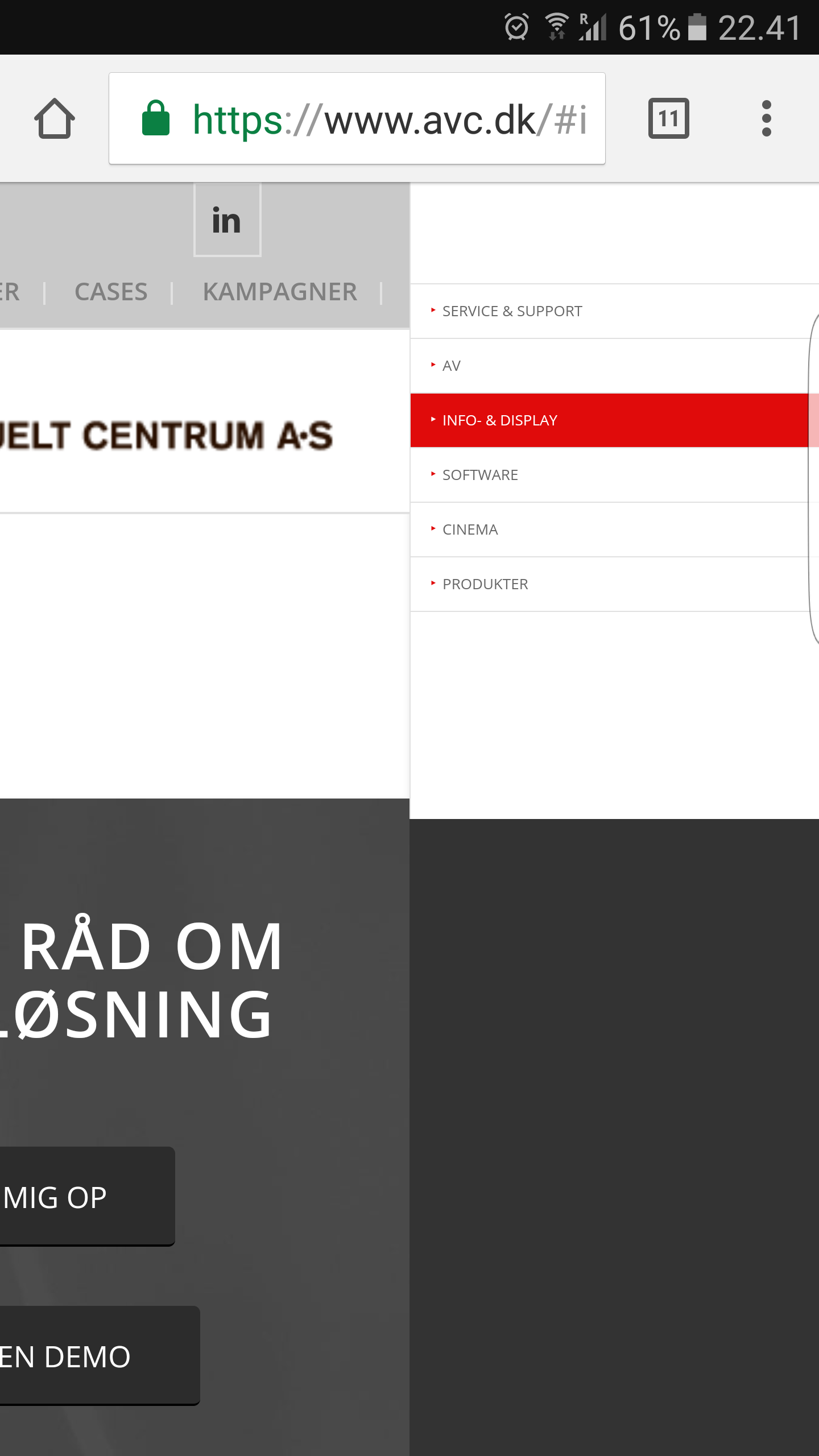
1. There seems to be huge issues when you use anchored menus in mobile wiev but it is only visible on phone browsers (Samsung/Chrome tested). The problem is that the menu does not close but nests on the right of the normal screen. I have attached a screenshot. I have removed all the changes I did in my css and it is still a problem. I have trawvled the forums and can see that this has been an issue before…? I have updated to the latest version.

3. Did you change the code in this thread? I still have the same issue when testing it.
Best Kristian
December 20, 2016 at 3:58 pm #726597Hi,
1.) I noticed that you are using a caching plugin. Would you mind opening your plugin’s settings page and temporarily deactivate the caching of your site? Then please try to clear your browser cache and hard refresh the site (Hold CTRL + SHIFT + RELOAD) to see if that solves the issue. Afterwards deactivate all of your plugins completely, to check which one is causing this issue.
Best regards,
Andy -
AuthorPosts
- You must be logged in to reply to this topic.
