
-
AuthorPosts
-
February 21, 2021 at 2:04 am #1282567
Hello,
I would like to achieve the same functionality of the Enfold Game Demo Menu but using a sub menu on a page (fullwidth sub menu), working with anchor tags on the same page. Is it possible?
I’m interested specifically in achieving the highlighted selected navigation links on the sub menu when scrolling through the page or clicking on each specific sub menu item.
For example, in the Enfold Game Demo, the “About” text on the menu turns to white when I click on it and the page scrolls to that section, or when I scroll the page through that section.Your help would be much appreciated.
Thanks in advance,
RaquelFebruary 23, 2021 at 4:03 pm #1283119Hey raquelravanini,
Thank you for the inquiry.
Yes, that is possible. You have to create sections using the Color Section element with a unique ID, which can be added in the color sections’ Advanced > Developer Settings > Custom ID Attribute field. We can then create a menu item or a source anchor that links to this color section, so when the unique ID of the color section is “section-1” for example, the navigation URL of the menu item or of the source anchor should be “http://site.com/page/#section-1”, and when clicked, the page should scroll to the color section or to the destination anchor.
Best regards,
IsmaelFebruary 23, 2021 at 10:26 pm #1283258Thank you for your answer.
I created a test page (link in the private content) with a menu and submenu (full width sub menu) with different anchor tags.
I created color sections with custom id attributes for each one, and the navigation is working correctly.What I would like to achieve is to have the submenu itens behave like the menu itens, so that when I click a submenu link or scroll down to its color section the submenu item changes color, to indicate that is is showing that particular submenu section.
I tried adding a css code like
#top .av-subnav-menu > li.current-menu-item > a .avia-menu-text, { color: #333333; }but it did not work. How can I change the color of the “current” submenu item?
Could you point me in the right direction?
Thanks in advance,
RaquelFebruary 25, 2021 at 4:30 pm #1283705I have tried to target the current submenu item using
#top .av-subnav-menu > li.current-menu-item a { color: red !important; }but it just affected the first item of the submenu.
Is there a way to target each submenu item as it is clicked?
February 26, 2021 at 2:18 pm #1283846Hi,
Thank you for the update.
We can use this script in the functions.php file to add a unique class name (current-menu-item) to the active item or the item that is recently clicked.
// a custom script // add current-menu-item class to active item function ava_custom_script_mod() { if ( wp_script_is( 'avia-default', 'registered' ) ) { wp_add_inline_script( 'avia-default', ' (function($) { $("#top .av-subnav-menu > li").on("click", function() { var item = $(this); var parent = $(this).parent("#menu-sub-menu"); if(item.is(".current-menu-item")) return; parent.find("li").removeClass("current-menu-item"); item.addClass("current-menu-item"); }); })(jQuery); '); } } add_action( 'wp_enqueue_scripts', 'ava_custom_script_mod', 9999);Then use the same css code above to change the color of the font.
#top .av-subnav-menu > li.current-menu-item a { color: red !important; }Best regards,
IsmaelFebruary 26, 2021 at 3:16 pm #1283862Thank you for the code!
Unfortunately it does not completely solve the issue, I need the current submenu item to turn red also when the page is scrolled to that particular anchor ID too, just as it happens with the main menu on top.
Currently only the main menu links are turning red when the page is scrolled to their respective anchor, not the submenu links.
Is it possible?
Thanks in advance,
RaquelMarch 1, 2021 at 12:58 pm #1284403Hi,
Thank you for the update.
The script and css code above should be applied to the full sub menu items. Did you try it? You may need to purge the cache and do a hard refresh before checking the page.
Best regards,
IsmaelMarch 1, 2021 at 3:12 pm #1284436Hello Ismael,
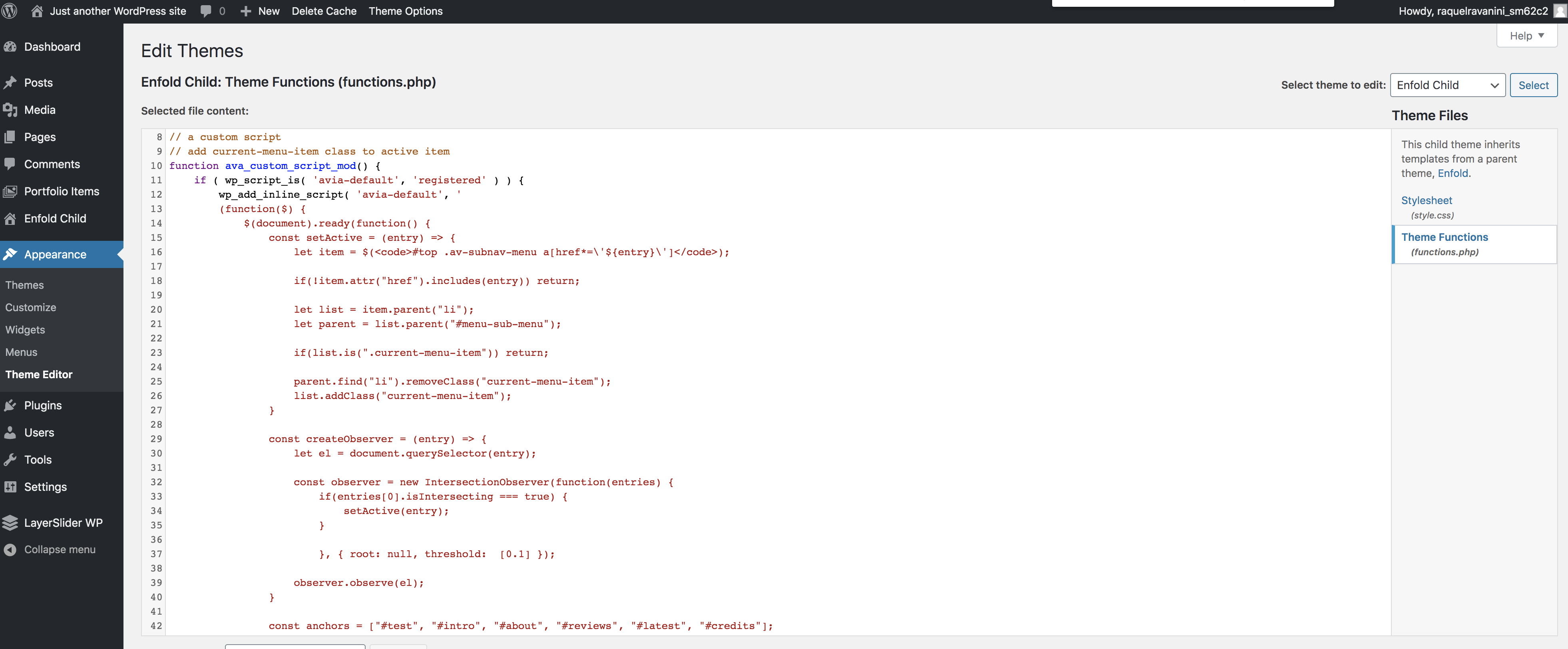
Yes, I did purge the cache and the script and css code are indeed referencing the full width sub menu itens, as you can see in the html bellow.
The “click” is working, the problem is that when I SCROLL the page, the submenu itens are not turning red in their respective anchors, as it happens with the menu itens. That is the funcionality I need.
The submenu ul id and class are <ul id=”menu-sub-menu” class=”av-subnav-menu av-submenu-pos-center”>
I have changed the css code to
#top .av-subnav-menu > li.current-menu-item > a .avia-menu-text { color: red !important; }but the result is the same.
March 2, 2021 at 3:25 pm #1284777Hi,
Alright. Thank you for the clarification. Please remove the previous script in the functions.php file and replace it with this instead.
// a custom script // add current-menu-item class to active item function ava_custom_script_mod() { if ( wp_script_is( 'avia-default', 'registered' ) ) { wp_add_inline_script( 'avia-default', ' (function($) { $(document).ready(function() { const setActive = (entry) => { let item = $(<code>#top .av-subnav-menu a[href*=\'${entry}\']</code>); if(!item.attr("href").includes(entry)) return; let list = item.parent("li"); let parent = list.parent("#menu-sub-menu"); if(list.is(".current-menu-item")) return; parent.find("li").removeClass("current-menu-item"); list.addClass("current-menu-item"); } const createObserver = (entry) => { let el = document.querySelector(entry); const observer = new IntersectionObserver(function(entries) { if(entries[0].isIntersecting === true) { setActive(entry); } }, { root: null, threshold: [0.1] }); observer.observe(el); } const anchors = ["#test", "#intro", "#about", "#reviews", "#latest", "#credits"]; anchors.map(anchor => { createObserver(anchor); }); }); })(jQuery); '); } } add_action( 'wp_enqueue_scripts', 'ava_custom_script_mod', 9999);In the anchors variable or in the following line, you can define or specify the elements that you would like observe on scroll.
const anchors = ["#test", "#intro", "#about", "#reviews", "#latest", "#credits"];For some reason, the forum converts the escape in this line.
let item = $(<code>#top .av-subnav-menu a[href*=\'${entry}\']</code>);Please make sure to replace the html entity code (' ;) with the actual single quote.
Best regards,
IsmaelMarch 2, 2021 at 5:03 pm #1284816Hello Ismael,
Unfotunately it did not work, the submenu itens are not turning red when scrolling (also stopped working for clicking, as I replaced the previous code).
I notice that the “current-menu-item” class is not being added, as you can see in the html.
Btw, I made sure the entity code (' ;) is replaced with the single quote in the script, I included a screen capture to show it.

Hope there is a solution!
Thanks in advance,
RaquelMarch 4, 2021 at 2:05 pm #1285403Hi,
Thank you for the update.
You have to remove the code tags in the following line, and replace it with double quotes. The script should work properly after. :)
let item = $(<code>#top .av-subnav-menu a[href*='${entry}']</code>);Best regards,
IsmaelMarch 4, 2021 at 3:02 pm #1285416Still no luck…
I replaced the
andwith double quotes and I got the error “syntax error, unexpected ‘$’, expecting ‘,’ or ‘)”.
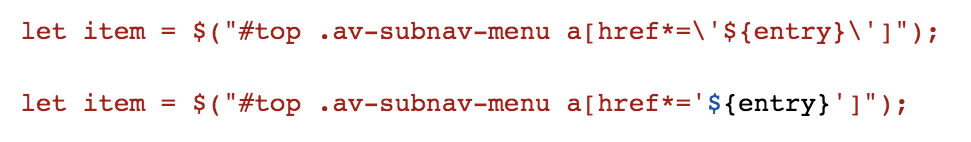
And if I use the escape character \ before the single quote, I get no errors but the script still does not work.Here are the two lines that I have tried (separetly of course):

I’ve put them in images so that you can see exactly what I tried.Thanks in advance,
RaquelMarch 10, 2021 at 2:33 pm #1287121Any suggestions about my last reply?
March 11, 2021 at 11:34 am #1287385Hi,
I’m very sorry for the late reply. Could you post admin WordPress login details in private, so that we can check the code on your actual site please?
Best regards,
RikardMarch 11, 2021 at 2:13 pm #1287428Here is the login info
Thanks in advance,
RaquelMarch 16, 2021 at 7:23 pm #1288605Hello,
I’ve posted the admin login detalis some days ago, any suggestions about the isssue?
March 22, 2021 at 3:11 pm #1289642Hi,
I am sorry for the late reply!
Ismael, who is helping you with the customization, is currently on a short sabbatical leave and will return soon.
I updated Enfold to the latest version, as the version you were using had JS incompatibilities due to WordPress version however that did not help. I tried editing the code as well but unfortunately my JS skills are not as good as Ismael’s :)
Normally, we would ask users to hire a freelancer for such customizations but we like to finish what we have started. I will ping him on our Slack and ask him to check the thread as soon as he can and also ask other teammates in case they have any suggestions :)
Best regards,
YigitMarch 22, 2021 at 4:55 pm #1289666Hi,
Please see line:
let item = $(<code>#top .av-subnav-menu a[href*=\'${entry}\']);In my opinion
${entry}should be replaced with:
" + entry + "Best regards,
GünterMarch 22, 2021 at 7:45 pm #1289696It worked! Thanks so much!
March 22, 2021 at 7:59 pm #1289698 -
AuthorPosts
- The topic ‘Enfold Gaming Demo Menu functionality on Sub Menu’ is closed to new replies.
