
-
AuthorPosts
-
December 1, 2022 at 10:57 pm #1374715
Hi. I have a client that is asking for some customization on his portfolio WordPress website. I am using the Enfold theme.
I have an image of what the layout looks like. If there’s a way to send a copy, please let me know so you can use it for reference. Below is a list of functions he wants and questions. I’m not sure how to go about it or if these things can be done.
Please keep in mind I am new to developing and don’t know a lot about customization or PHP, etc.
1. If you click on any of the links on the right hand side it switches out the images. He wants every portfolio page to look the same and just have the images switch out. Is there a way to do this, or does each link have to link to a new page?
2. Tag all images with hashtags. He wants the tags to be visible on the left side of each image. Is there a way to do this?
3. He also wants to randomize the images on the front page every day. If the links have to be pages, then I would have to randomize the pages. Can this be done?
4. Since there’s a lot of images on this site, I was going to get a lazy load plugin, which I’ve never worked with before. I was going to use a 1-column portfolio grid using categories, or is there a better way, like a plugin of some kind to handle the images?
5. If I use a lazy load plugin, is Smush a good one, or is there a different one you recommend?
I appreciate any and all help.
Very Sincerely,
WendyDecember 3, 2022 at 1:32 pm #1374896Hey wgertler,
Thank you for your question, you can add screenshots by uploading your images to a screenshot host and pasting the HTML code or link in your post or the Private Content area.
I will try to answer your questions.
1: each link should be a new page
2: I checked our different gallery elements and I didn’t find one that includes tags or metadata with the image grid, only the title & excerpt. So I would recommend looking for the plugin that will meet your needs and using it’s shortcode to display it on the page.
3: randomize may be possible but due to question 2 you should ensure this is included with your plugin.
4-5: the theme has a lazy load option built-in, please don’t use Smush it has a conflict over the past year that Smush has not corrected yet, most likely your plugin will offer a “Infinite Scroll” option which is a type of lazy load where more images are shown the more a user scrolls, this probably be the best choice.Best regards,
MikeDecember 7, 2022 at 10:29 pm #1375451Hi Mike,
Thank you so much for your reply.
I posted the HTML link in the Private Content area in case this changes any of your answers above.
Just to be clear, it seems that most of the things I am asking for can be done with 1 plugin (lazy load, tags, and randomize)?
Thank you!
WendyDecember 8, 2022 at 1:23 pm #1375508Hi,
Thanks for the link to your mockup image but I’m not able to see it, please try again.
If you have trouble with the screenshot site you can also use DropBox or Google Drive and post the link below.
As I understand your question, in order to show a gallery that includes tags or metadata I would recommend using a plugin, and I believe that such a plugin would also include the other features. Here is a link to the search results for WordPress plugins for photo gallery with tags random, please check the screenshots for these out to see if they are what you had in mind.Best regards,
MikeDecember 8, 2022 at 6:35 pm #1375578Hi,
Thank you for the link. I will take a look. See attached.
Best,
WendyDecember 8, 2022 at 7:21 pm #1375580Hi,
Thanks for the screenshot, is this a single portfolio item (image) on the page? Is any of the text links?
I think I was misunderstanding, I was thinking of a gallery of multiple images but this looks like a single portfolio page.
The title of the image is “draft home page” is this your proposed homepage or is it one of many portfolio pages?Best regards,
MikeDecember 8, 2022 at 7:42 pm #1375585It will be a 1 column portfolio, so you will have to scroll to see the rest of them (like the website I attached a link to).
The Lorem Ipsum text on the right hand side will be links to pages. The pages will all look the same, just different images. So, there will be around 33 different pages.
The hashtags or tags on the left hand side will be links to those images with those tags. And the tags will be on the left side of each image as you scroll down.December 10, 2022 at 6:20 pm #1375778Hi,
Thank you for your patience and further explanation. I believe that I have come pretty close to what you want to achieve with our elements and some css.

For this I used the Blog element to show Portfolio Entries and the big image style:

I also added the custom class custom-portfolio-layout so the css would only effect this element:

I used this css in the Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.custom-portfolio-layout .post-entry .entry-content-wrapper { display: flex; flex-wrap: wrap; flex-direction: row; } .custom-portfolio-layout .post-entry .entry-content-wrapper .big-preview.single-big { display: flex; width: 60%; } .custom-portfolio-layout .post-entry .entry-content-wrapper .entry-content { display: flex; width: 25%; padding: 0; margin: 0; justify-content: center; } .custom-portfolio-layout .post-entry .entry-content-wrapper .entry-content-header { display: flex; width: 10%; padding: 0; margin: 0; justify-content: center; align-items: center; } .html_elegant-blog #top .custom-portfolio-layout .post-entry .post-meta-infos { display: none; } .custom-portfolio-layout .post-entry .entry-content-wrapper .entry-content-header .blog-categories { transform: rotate(90deg); } .custom-portfolio-layout .post-entry .entry-content-wrapper .entry-content-header h2.post-title.entry-title { transform: rotate(90deg); width: 377px; padding-bottom: 100px !important; }After applying the css, please clear your browser cache and check.
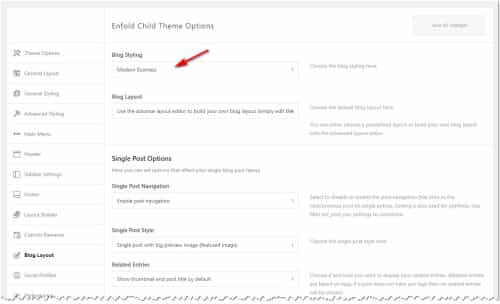
One last point is that on my demo site the blog style is set to Modern Business at Enfold Theme Options ▸ Blog Layout ▸ Blog Styling, if you use a different layout this may look a little different for you.

Also please note that my demo portfolio items were created with the Advanced Layout Builder so to show the excerpts I had to manually add them into the Excerpt Field. To use this option go to your portfolio item, and at the top of the page click “Screen Options” and choose the “Excerpt” box.

I linked to my test page below.Best regards,
MikeDecember 12, 2022 at 8:03 pm #1375984Hi,
Thank you so much for all of that information and your time. This is all very helpful and I will definitely play around with it.
I really appreciate your help with this.
Thank you,
WendyDecember 12, 2022 at 8:32 pm #1375988Hi,
Glad to hear, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeDecember 12, 2022 at 8:34 pm #1375989Hi,
Yes. If there’s anything else as I go along, I can always open a new thread.
Thank you so much for all of your help!
Best,
WendyDecember 12, 2022 at 8:43 pm #1375992Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Enfold Customization’ is closed to new replies.
