
-
AuthorPosts
-
June 7, 2022 at 8:45 pm #1354442
Hi guys,
I need help. Enfold is overriding the CSS from the Block Editor. Sending you the Staging and Live site URLs on Private content.
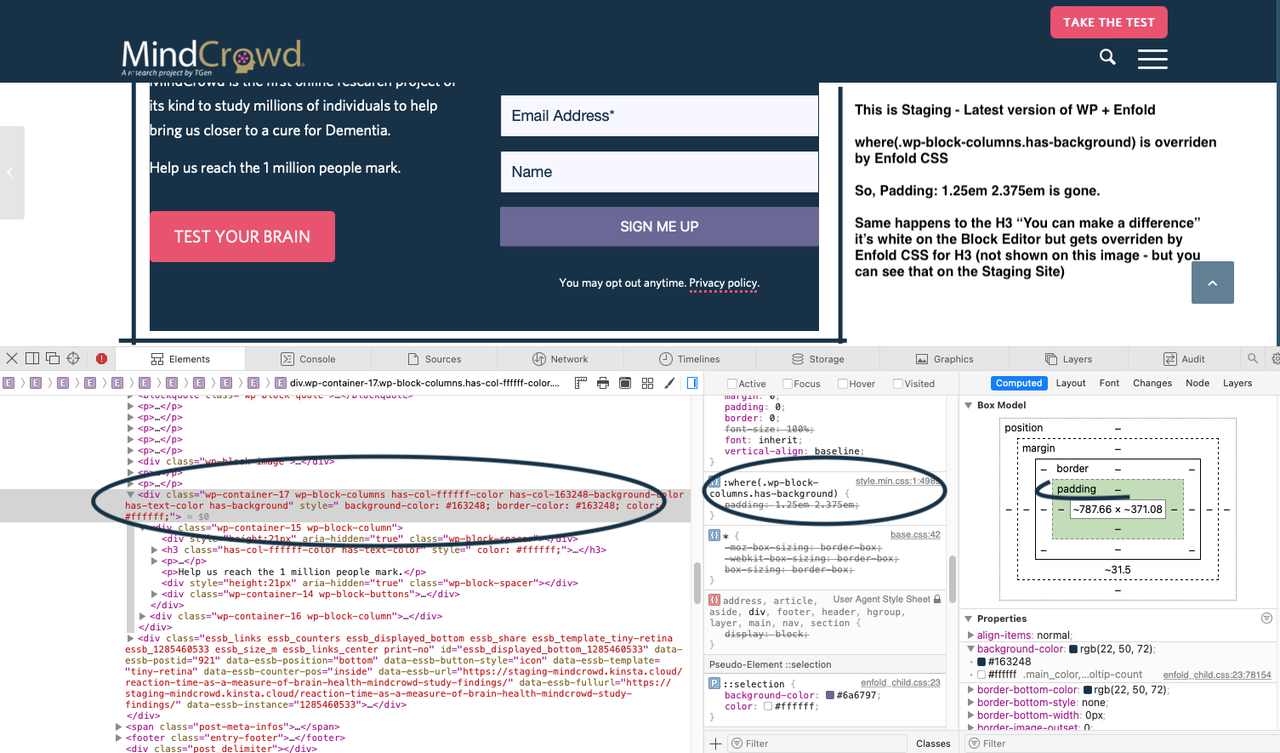
This is Staging – Latest version of WP + Enfold
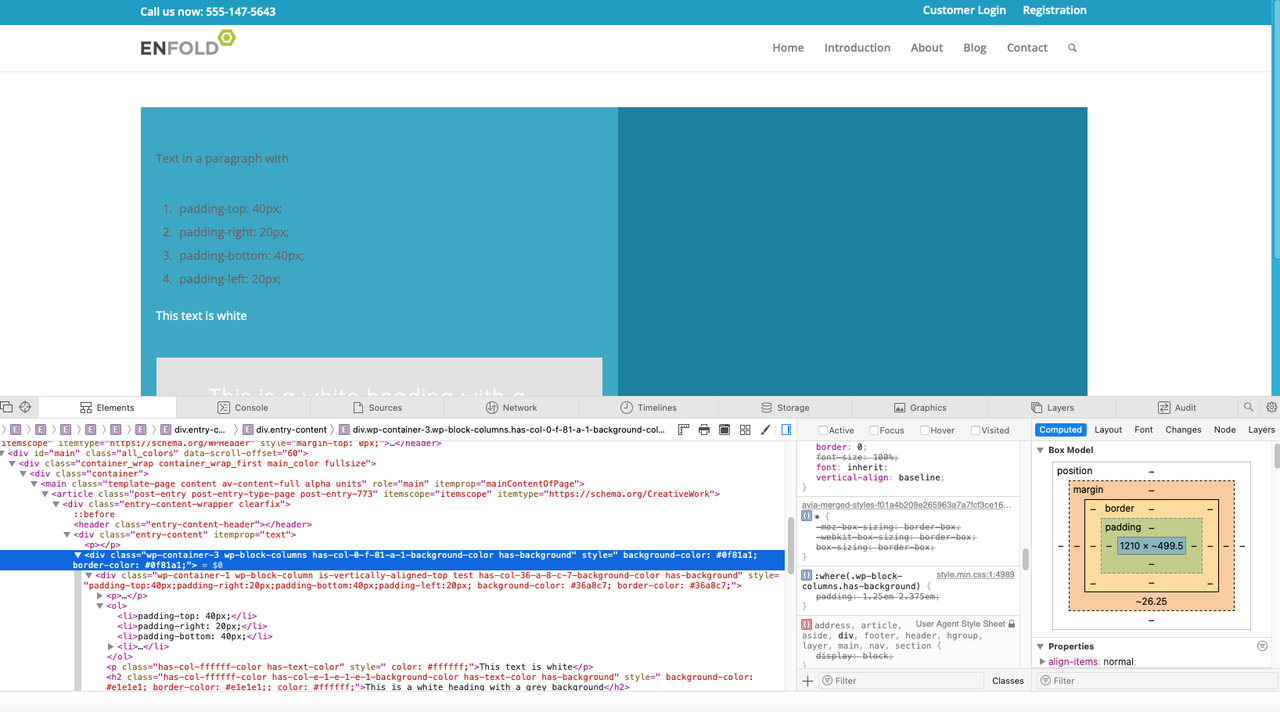
where(.wp-block-columns.has-background) is overriden by Enfold CSS
So, Padding: 1.25em 2.375em is gone.
Same happens to the H3 “You can make a difference” it’s white on the Block Editor but gets overriden by Enfold CSS for H3 (not shown on this image – but you can see that on the Staging Site)

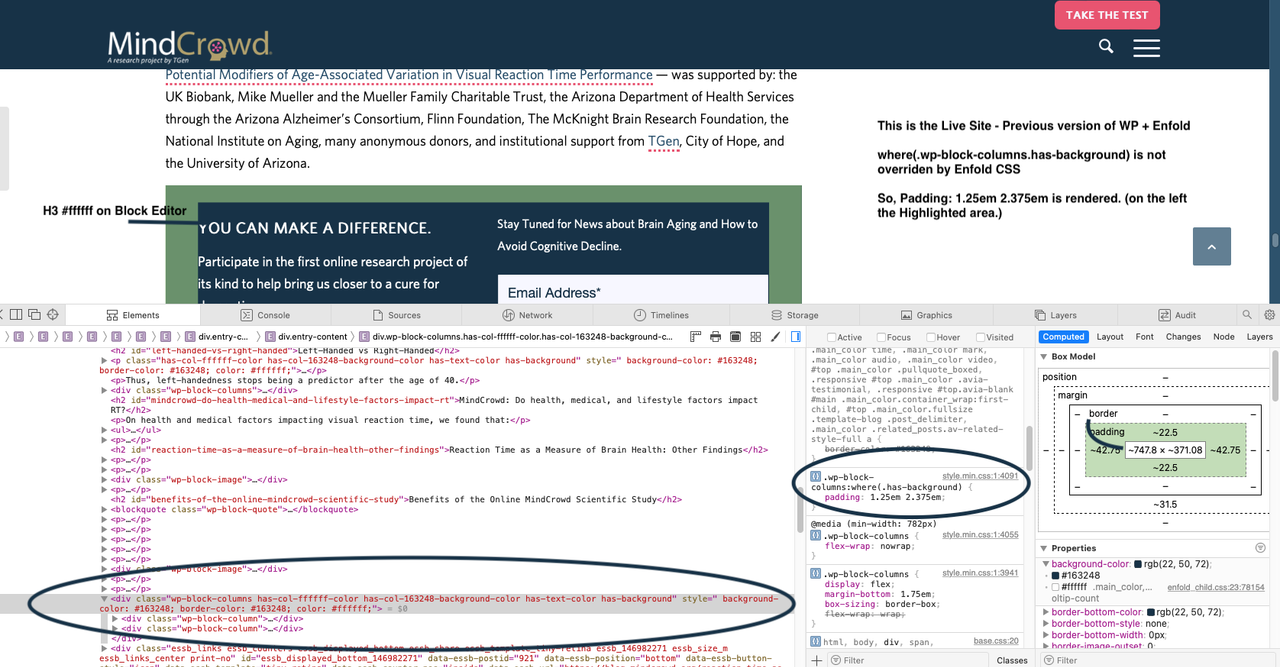
And This is the Live Site – Previous version of WP + Enfold
where(.wp-block-columns.has-background) is not overriden by Enfold CSS
So, Padding: 1.25em 2.375em is rendered. (on the left the Highlighted area.)The text “YOU CAN MAKE A DIFFERENCE.” is #ffffff on the Block Editor and cannot be seen on Staging because the block editor CSS is overriden by Enfold CSS for H3.

Help!!
Thank you!
Havi
June 8, 2022 at 8:47 am #1354484Hey havi,
You have a strong tag inside of the h3, so that is the styling which is picked up. There’s no styling being applied from the block editor for that tag as far as I can see, so Enfold is not overriding anything.
About the block; I see that the padding is not applying, but I can’t see any styling from the theme overriding it. Which line in which file are you saying is overriding the block setting?
Best regards,
RikardJune 8, 2022 at 4:05 pm #1354538Hey Rikard!
I really have no idea what is blocking it but both things are working on the Live site that has the previous version of WordPress and Enfold 4.9 (also older) All I see is that Block Editor CSS is being applied before Enfold’s, so Enfold is the last one and gets applied. But you will know more than me.
Sending you Super Admin access to the Staging site on the Private Content.
Thank you in advance for your help!
Havi
June 9, 2022 at 9:46 am #1354604Hi,
Thanks for that. It looks like the block editor CSS is different when I compare your live and staging site:
Live:
.wp-block-columns:where(.has-background) { padding: 1.25em 2.375em; }Staging:
:where(.wp-block-columns.has-background) { padding: 1.25em 2.375em; }The theme styling looks to be the same though, so I don’t think that this is due to something changing in Enfold. We’re not really experts when it comes to the default editors in WordPress, so maybe it would be better to post this problem on a general WordPress forum?
Best regards,
RikardJune 9, 2022 at 4:52 pm #1354688Hi Rikard,
The reason they are different is because the versions of WordPress and of Enfold are different.
Nothing changed on the website design itself.
I can switch to a different theme on Staging, and if the same thing happens, it’s a WordPress issue. If it doesn’t, it’s an Enfold issue. The version of Enfold on the Live site is 4.9 (as stated earlier) but on Staging it’s the latest version.
The other way to do this, is that you test adding a two column with background to your own testing sites and see if you can replicate it. This would be greatly appreciated as I am currently fighting cancer and extremely short on time (needless to say, scared) as I get ready for surgery.
Thank you in advance!
Havi
June 9, 2022 at 7:37 pm #1354715Hi,
The reason they are different is because the versions of WordPress and of Enfold are different.
Yes, but the CSS I posted above is not coming from the theme. My guess is that the new selector is weaker than the old one, and that is why the theme styling it picked up instead. If you want to remove the theme styling, then you can edit base.css and remove the padding and margin from the div element. This is not something which you can remove or override from a child theme unfortunately. Alternatively you could add an !important to the CSS being created by the block editor, but I’m not sure who to do that, or if it’s possible.
I’m sorry to hear about your health problems.
Best regards,
RikardJune 10, 2022 at 12:13 am #1354732I have not changed the theme styling. And the Block Editor should keep its own styling. If this happens on every single install of the Block Editor with any theme, then the problem is WordPress.
If this happens only with Enfold, then the problem is Enfold’s.The padding HAS to be there. The new versions override that padding. The padding should not be overriden. It looks like hell.
I just updated to yesterday’s Enfold release 5.0 and the problem is still there.
So, I guess I will add a new theme to Staging, enable ti and see if the Block Editor Background’s padding gets overriden or not.
Will let you know.
June 10, 2022 at 12:42 am #1354733Ok. Enabled 2021 and the padding is not being overriden.

So, the padding override is an Enfold problem with WordPress 6.0. You should be able to replicate this. Also, it’s easy.
Add a Column Block. Two columns (50% each). Add text to both, change the background color and the text color. That’s it.
Help!
Maybe when you fixed: background image set in theme options->”General Styling” overrides Color Section custom background color on 4.9.1, this happened?
But this does NOT happen on Enfold 4.9. That’s on the Live site.
Note: I will refresh staging and see if updating WordPress and not Enfold avoids this issue. At least I will be able to update WordPress.
Refreshed Staging, Enfold 4.9 and WordPress 6.0 and the problem of padding being overriden happens again.

Does not happen with other themes. Happens to Enfold.
>> Something changed with WordPress 6.0 that broke Enfold. :(
Pls help!-
This reply was modified 3 years, 7 months ago by
havi. Reason: Something changed with Wordpress 6.0 that broke Enfold. :( Shared Staging refreshed, Enfold version 4.9 updated to Wordpress 6.0
June 10, 2022 at 10:57 am #1354780Hi,
Thanks for the update. I’ve tried to reproduce the problem which can be seen on your staging site, but I haven’t been able to: https://wpexpert.se/enfold/block-editor-test/. This site is running Enfold 5.0 and WordPress 6.0. With this in mind, and that we haven’t had any other reports of this being a problem on other sites, it’s likely that the problem is local to your site. Maybe you could try some general debugging, like deactivating plugins, removing customisation and so on?
Best regards,
RikardJune 10, 2022 at 5:09 pm #1354838Hi Rikard,
Actually, you have the same issue. See how the padding CSS gets overridden

The only difference is that you added an additional background and padding to each column on the cell, Remove that. Add the background to the container, not the individual columns.
This is the code that worked before WordPress 6.0:
<div class=”wp-container-8 wp-block-columns has-col-ffffff-color has-col-163248-background-color has-text-color has-background” style=” background-color: #163248; border-color: #163248;; color: #ffffff;”>
<div class=”wp-container-6 wp-block-column”>
<p>text text text</p>
<div style=”height:21px” aria-hidden=”true” class=”wp-block-spacer”></div>
</div>This is your code and you added padding:
`<div class=”wp-container-3 wp-block-columns has-col-0-f-81-a-1-background-color has-background” style=” background-color: #0f81a1; border-color: #0f81a1;”>
<div class=”wp-container-1 wp-block-column is-vertically-aligned-top test has-col-36-a-8-c-7-background-color has-background” style=”padding-top:40px;padding-right:20px;padding-bottom:40px;padding-left:20px; background-color: #36a8c7; border-color: #36a8c7;”>
<p>Text in a paragraph with<br><br></p>It’s a bug. I shouldn’t have to recreate every single Gutenberg container after updating to WordPress 6.0
And, I disabled every single plugin: https://staging-mindcrowd.kinsta.cloud/es/6-consejos-para-cuidar-la-salud-cerebral-y-prevenir-el-alzheimer/
Still there.
There is only WordPress 6.0 and Enfold 5.0 (it really doesn’t matter what version of Enfold as this was a change on WordPress 6.0 that created this compatibility bug with Enfold)
Please, let me know when it’s fixed or if you have a patch for me to install. Thank you!
Havi
- padding-top: 40px;
- padding-right: 20px;
- padding-bottom: 40px;
- padding-left: 20px;<br>
<p class=”has-col-ffffff-color has-text-color” style=” color: #ffffff;”>This text is white</p>
<h2 class=”has-col-ffffff-color has-col-e-1-e-1-e-1-background-color has-text-color has-background” style=” background-color: #e1e1e1; border-color: #e1e1e1;; color: #ffffff;”>This is a white heading with a grey background</h2>
<p></p>
</div><div class=”wp-container-2 wp-block-column”></div>
</div>June 10, 2022 at 7:47 pm #1354866Hi,
If you check the block editor CSS specificity here: https://polypane.app/css-specificity-calculator/, then you will see that is has a specificity of 0,0,0, which is the lowest possible. The theme CSS which is applying it has a specificity of 0,0,1, just slightly higher. The CSS on your live site:
.wp-block-columns:where(.has-background)Has a specificity score of 0,1,0, which would explain why it is trumping the theme styling. It seems to me that this is intentional, maybe because theme styling should apply, if any is available. I would advice that you try to post this question on a general WordPress help forum and ask why the specificity of the CSS in question is so low.
If you want to change this yourself, then you would have to remove the padding argument from base.css in the theme:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }Best regards,
Rikard-
This reply was modified 3 years, 7 months ago by
Rikard.
June 10, 2022 at 9:24 pm #1354884Hi Rikard,
No way I am going to ask WordPress about this. It’s way beyond my paygrade.
How did you add the padding to the column inside the Block Editor? Did you create a class? I only see two elements I can change, and that’s background and text colors. But your style shows as:
padding-top:40px;padding-right:20px;padding-bottom:40px;padding-left:20px; background-color: #36a8c7; border-color: #36a8c7;
Where did you set this padding?
Thanks,
Havi
June 11, 2022 at 9:14 am #1354896Hi,
I don’t think contacting WordPress support is all that difficult: https://wordpress.org/support/welcome/. The people on that forum should be in a much better position to help you out, since they support the default features in WordPress. We are obviously focused on our own product, and we don’t always know how things should work in regards to default WordPress features.
The padding setting is not available when Enfold is the active theme, so that might be a theme problems, but I would have to clarify that with our developers. It’s available if you activate Twentytwentyone for example: https://snipboard.io/f9rcA7.jpg
Best regards,
RikardJuly 1, 2022 at 5:02 pm #1357014Hi Rikard,
Did you bring this up to the development team?
The padding on mobile, at the breakpoint, is an absolute disaster. Enfold should not block CSS elements used on the Editor it’s built upon when that editor CSS should take precedence. It has to be compatible.
When can I expect a fix?
Thank you.
Havi
July 1, 2022 at 11:01 pm #1357025And here is the reply from the WordPress forum – even though I did mention I came to you first and shared all the troubleshooting I did to show you it was a theme compatibility issue.
Since you use a commercial theme and need support, please go to their official support channel. In order to be good stewards of the WordPress community, and encourage innovation and progress, we feel it’s important to direct people to those official locations.
https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990
Forum volunteers are also not given access to commercial products, so they would not know why your commercial theme or plugin is not working properly. This is one other reason why volunteers forward you to the commercial product’s vendors. The vendors are responsible for supporting their commercial product.
Commercial products are not supported in these forums.
July 2, 2022 at 1:15 pm #1357067Hi,
From what I can gather there is nothing we can do about this, since the specificity of the CSS coming from the block editor is the lowest possible. I can only assume that this is by design, but since they are not willing to answer the question why it’s that low, then I guess we’ll never know. The only solution I can see here is that you remove the theme styling which you don’t want.
Best regards,
RikardJuly 3, 2022 at 7:38 pm #1357152Rikard,
It is not my place to fight your theme battles with WordPress. You can reproduce the issue. I showed you that you did.
The issue only happens with Enfold and not the Twenty20 theme and WordPress. No plugins activated.
The only solution I see here is raising this to your developers.
Otherwise, the theme is not fully compatible with Gutenberg and you need to add the disclaimer on ThemeForest. I don’t see many people using Gutenberg with Enfold. None on the Facebook Enfold Support group. Their solution was to migrate the whole site to the Classic Editor.
Again, This means the theme is not fully compatible with Gutenberg. If so, add the disclaimer to Theme Forest and let your users know. I don’t have to fix the theme’s “specificity” issues with Gutenberg “specificity” changes. The questions to WordPress for these radical changes are the THEME developers responsibility. Not a theme user.
I am in the proper forum. I expect to have a proper support response soon.
Best regards,
Havi
July 4, 2022 at 3:55 am #1357163Hi,
This is your code and you added padding:
div class=”wp-container-1 wp-block-column is-vertically-aligned-top test has-col-36-a-8-c-7-background-color has-background” style=”padding-top:40px;padding-right:20px;padding-bottom:40px;padding-left:20px; background-color: #36a8c7; border-color: #36a8c7;”
Text in a paragraph withWe added a config file for Gutenberg in the latest version of the theme, which enables the Dimensions panel and allows users to specify a custom Padding for block elements. Is there by any chance that the value/s in this field have been adjusted?
Thank you for your patience.
Best regards,
IsmaelJuly 4, 2022 at 4:49 am #1357166Ismael,
This is not my code and I did not add padding. These are the pre-coded Blocks from Gutenberg. All I did was change the text.
I had to rebuild them. Went back to the Block Editor, picked the two columns with Background and that’s exactly what it is. I did not touch the code or add any padding.
That fixed the problem on Desktop. That particular Block with Background has changed (by WordPress – not by me) they’ve created one large block split in two, they added another block into each half. Again, that’s what I noticed. I did not modify Gutenberg’s padding code. I noticed the exact same behavior on your sandbox. When you see the block on Mobile, the two columns lose all right/left padding.
I have not updated the theme to the latest version. That’s why I asked for an ETA. So, if you guys developed functionality to address this all you had to say is, we fixed it and it’s on the latest release.
When you say you added a config file, can you explain what that means? Is is accessible via the Enfold Settings? Do I have to adjust anything there? Or will it fix the issue by itself?
Do I have to go back to the original Gutenberg Block with Background (2 columns)?
I don’t have much time for this. My surgery has been scheduled and I am supposed to work towards staying alive and getting support for my post-op. Then get ready for the second surgery. Plus this is not all I do. So, please make things simple for me. I have given you every little detail already.
Thank you for understanding.
Havi
July 4, 2022 at 5:00 am #1357168Hi,
Do I have to go back to the original Gutenberg Block with Background (2 columns)?
We actually tried to check the page but the login account above is no longer valid. Please provide another login account so that we can inspect the settings of the column blocks.
When you say you added a config file, can you explain what that means?
This is a single json file where you can enable or disable certain features in the block editor, and adjust its initial settings including the default styles for any specific block. But please note that we did not specify any custom styles for any blocks so there should be no default padding for the columns.
// https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json/
Best regards,
IsmaelJuly 4, 2022 at 5:03 am #1357169Hi,
Sorry to hear about your surgery. Please take it easy and get well soon.
Best regards,
IsmaelAugust 2, 2022 at 8:46 pm #1360361Hi Ismael,
Thank you. Unfortunately I went to surgery and my heart could not take it so they will try again once this other health issue is solved.
I am not quite sure I understand how to fix this but I am rebuilding the whole site and keeping the Classic Editor. That means I have to change everything manually as switching editors makes some sections from the Block Editor disappear and become unavailable.
I will refresh the Staging environment once more and grant you access. Will add that information as an edit to this reply on the Private Content area.
Thank you for your well wishes!
Warmly,
Havi
August 10, 2022 at 11:51 am #1361332Hi,
Have you managed to switch the pages to use the classic editor instead of the block editor? Please let us know in a different thread if you are encountering any issues with the switch.
Best regards,
IsmaelAugust 10, 2022 at 11:53 am #1361333 -
This reply was modified 3 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
