
-
AuthorPosts
-
August 5, 2021 at 5:48 pm #1314701
Hey Guys,
I am trying to make the small bar above the main menu have a solid background (#78bc1f) and stick to the top of the site.
I was able to center the menu, but I can’t make the background a solid color or make the bar stick to the top of the page.
This is the site: https://www.goddessgarden.com/This is a good example of another site on Enfold and how I want to look and function: https://premiumtufflock.com/
I tried the “small bar above the main menu” advanced styling and it didn’t work.
Here is the custom css on the site currently:
#socket .copyright {
width: 100%!important;
text-align: center!important;
}#top .aviaccordion-preview-title-wrap { background: rgba(119,188,31,0.9); }
#top .aviaccordion-title { font-size: 25px; }#top .av-caption-style-overlay .av-masonry-item-with-image .av-inner-masonry-content * {
color: black;
}
#top .av-caption-style-overlay .av-masonry-item-with-image .av-inner-masonry-content {
margin: 0px;
width: 100%;
height: 100%;
background: rgba(255,249,245,0.98);
}.avia-no-number { opacity: 1; }
#top #header .avia_mega_div {
max-width: 1080px;
}/* Color section container width */
#section-container-width .container {
width: 100% !important;
min-width: 100%;
padding: 0;
margin: 0;
}.special_amp {
font-family: inherit;
font-size: inherit!important;
font-style: inherit;
font-weight: inherit;
color: inherit!important;
}/**
* Changes the redirect URL for the Return To Shop button in the cart.
*
* @return string
*/
function wc_empty_cart_redirect_url() {
return ‘https://www.goddessgarden.com/store/’;
}
add_filter( ‘woocommerce_return_to_shop_redirect’, ‘wc_empty_cart_redirect_url’ );#top #header_meta {background-color: red!important; }
.header_color .phone-info {color: white !important; }
.av_phone_active_right .phone-info {
float: none!important;
text-align: center!important;
}#top .av_header_transparency #header_meta {
border-bottom: 75;
}August 7, 2021 at 8:46 pm #1315058Hey jeremysecondary,
Thank you for your patience and for the login, the main issue with your site was this code in your Quick CSS field:/** * Changes the redirect URL for the Return To Shop button in the cart. * * @return string */ function wc_empty_cart_redirect_url() { return 'https://www.goddessgarden.com/store/'; } add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url' );which was breaking your css, I removed it, if you want to use this add it to the end of your child theme functions.php file in Appearance > Editor
I was not able to add it for you as this feature is hidden probably by your security plugin.
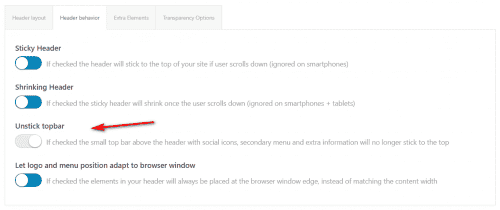
To make your topbar sticky I disabled the “Unstick topbar” option

Please clear your browser cache and check.Best regards,
MikeAugust 8, 2021 at 3:58 pm #1315122Thanks Mike!
It works perfectly. I updated the child theme functions.php via FTP.One more quick question for you.
Is there a way to make the products on this page utilize the hover over “Add to Cart” functionality?Similar to this example: https://kriesi.at/themes/enfold/shop/
Thanks again Mike!
JeremyAugust 8, 2021 at 7:43 pm #1315134Hi,
Try adding this code to the end of your child theme functions.php file in Appearance ▸ Editor:add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 );Best regards,
MikeAugust 16, 2021 at 5:49 pm #1316988Thanks so much Mike! I greatly appreciate your assistance!!
August 17, 2021 at 6:40 am #1317087Hi,
Great, I’m glad that Mike could help you out. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardAugust 18, 2021 at 10:25 pm #1317383Hi Rikard, All good, please close out!
August 19, 2021 at 12:42 pm #1317481Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Enfold: Center Small bar above Main Menu’ is closed to new replies.
