
Tagged: colour, special heading
-
AuthorPosts
-
October 4, 2014 at 12:29 pm #330186
Hi!
I’ve just updated my website to Enfold 3.0. Congratulations on this big update!
I’m running into an issue however. I use a lot of “special headings” and most of the time they have a custom colour code. However, Enfold 3 seems to ignore my custom colour code and uses the general setting.Another thing: when I link to a specific section ID, the page scrolls to far down, so the header is cut off. You can see an example here: http://interserve.org.au/connect/contact/#regionaloffices
Can you look into this?
Thanks in advance,
Ronald-Jan de Bruin-
This topic was modified 11 years, 4 months ago by
ronaldjan.
October 6, 2014 at 2:14 am #330649Hi ronaldjan!
Thank you for using Enfold.
I checked the site but it gives me an error: The system cannot find the path specified.
You can now add custom colors using the Colors panel on the Special Heading options.
Regards,
IsmaelOctober 6, 2014 at 9:29 am #330743Hi Ismael,
Have you changed your host-file according to my instructions? Also, I know about the Colors-panel, but that panel is not working for me. I have set a custom color there, but it doesn’t work anymore (after the update).
Best,
Ronald-JanOctober 7, 2014 at 1:49 pm #331560Hi!
I changed host file and go access to http://interserve.org.au/connect/contact/#regionaloffices
However the site works fine for me. No header is cut off. Which browser are you using?The custom colors for “All Headings (H1-H6)” are working as well for me. Could you fix it?
Best regards,
AndyOctober 7, 2014 at 2:37 pm #331602Hi!
I’m using Firefox, but I see that the issue isn’t present in Internet Explorer. See a screenshot of the issue here:

About the special headings: no it doesn’t work. I have set the custom color code to #ffffff but instead it shows the overall setting of the headings. For example the word ‘contact’ should be white:

Best regards,
Ronald-JanOctober 9, 2014 at 3:57 am #332860Hi Ronald-Jan!
The custom heading color is not getting applied because of you have already set a custom styling here:
http://screencast.com/t/hb7gmsl4uI’m investigating the FF anchor issue, the problem only occurs when you directly load the URL + anchor.
Cheers!
JosueOctober 9, 2014 at 9:44 am #333060Hi Josue,
Yes I know, but that wasn’t a problem before the update. I want all the headings to be the same colour (as set in the general settings), except when I give it a custom color code. How else can I make the headings in de main content #8f6b17, while the special headers are #ffffff?
I think that the custom color code should override the main setting and it worked like that before the update to version 3.
Best,
Ronald-JanOctober 9, 2014 at 7:48 pm #333419Hey!
There were no color tabs before 3.0, i’d suggest using a custom class (ex: white-heading) instead and then with CSS:
.white-heading .av-special-heading-tag{ color: white !important; }Cheers!
JosueOctober 10, 2014 at 12:41 am #333525Hey!
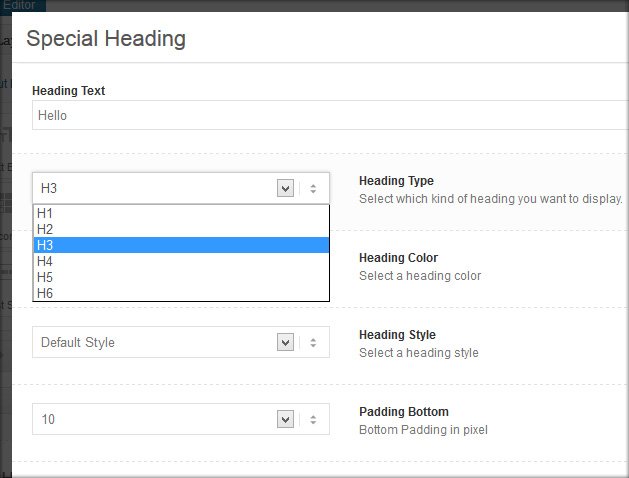
Well, there was no color tab before the update, but there was the option to select your own custom color. That’s not new. See the screenshot, the option ‘heading color’ could be set to custom:

However, I fixed the issue by applying the “socket” color scheme instead of the “main content” to a page section. Still, I think it’s strange that the custom color code doesn’t override the global settings. Especially because it worked before.
Cheers!
Ronald-Jan-
This reply was modified 11 years, 3 months ago by
ronaldjan.
October 10, 2014 at 2:03 am #333589Hey Ronald-Jan!
Yes, i was referring to the Color Tabs as a general new feature (available in other elements like text block). Nevertheless, i’ll report this to Kriesi to see if this is the intended behavior (advanced styling overwriting custom color).
Cheers!
Josue -
This topic was modified 11 years, 4 months ago by
-
AuthorPosts
- The topic ‘Enfold 3: special heading colours are ignored’ is closed to new replies.
