-
AuthorPosts
-
May 27, 2020 at 11:27 am #1216901
Hallo Team Kriesi,
ich bin ja schon euer Stammkunde für dieses Desing und finde es nach wie vor grandios. Gute Arbeit!
Aber woran ich gerade zu kämpfen habe: https://ink4.de/cosmos/augsburg-pfersee-2/Nach der ersten Folie rutschen alle Weitere nach unten, es ist ein Rätsel. Habe auch schon die Bilder getauscht – nichts.
Für Hinweise dankbar
Chriss
_______________________________________________________________
Hello Team Kriesi,I’m already your regular customer for this design and I still think it’s terrific. Good work!
But what I’m struggling with right now: https://ink4.de/cosmos/augsburg-pfersee-2/After the first slide, all others slide down, it’s a puzzle. Have already exchanged the pictures – nothing.
Thankful for hints
ChrissMay 28, 2020 at 5:40 am #1217246Hey Chriss,
I’m not sure I understand the problem you are having, could you post a screenshot highlighting it please?
Best regards,
RikardMay 28, 2020 at 9:04 am #1217276well first it is not the enfold silder : soliloquy-slider
guess it is hard to say from the team here.why don’t you use the Enfold Simple Slider instead?
You can have a very similiar Outlook of that
I wouldn’t make such a long list as in slider 1 but you can style it like slider 2 on my example:
https://webers-testseite.de/simple-slider/____________
Die Anpassung für den Caption Hintergrund sage ich dir dann wenn du es übernehmen möchtest.
ich nehme mir mal kurz deine Bilder raus und setze Sie ein. Dann kannst du vergleichen.
du sparst dir dadurch das laden eines zusätzlichen Plugins, welches überhaupt nicht nötig ist. Das bringt auch Performance Vorteile.
Die Bilder ersetze ich dann sobald du es gesehen hast.-
This reply was modified 5 years, 7 months ago by
Guenni007.
May 28, 2020 at 10:43 am #1217298Hallo @Rikard & @Guenni007,
herzlichen Dank für euren Einsatz! Ich habe gesehen, wie dieser Beitrag gestern innerhalb kurzer Zeit immer weiter nach unten gerutscht ist und nicht mehr mit Hilfe gerechnet. So habe ich ein anderes Plugin dafür her genommen, was im Grunde aber Unsinn ist.
Nun habe ich wieder den Enfold Simple Slider aktiv zum ansehen.
https://ink4.de/cosmos/augsburg-pfersee-2/Es scheint, als ob die Bilder nach unten ausgerichtet sind, nach dem ersten Slide macht der Slider im Fußbereich weiter!?
Danke, ihr lieben Menschen!
Chriss
_________________
Hello @Rikard & @ Guenni007,thank you very much for your commitment! I saw how this post slipped downwards within a short time yesterday and no longer expected help. So I took another plugin for it, which is basically nonsense.
Now I have the Enfold Simple Slider active again to watch:
https://ink4.de/cosmos/augsburg-pfersee-2/
It seems as if the pictures are aligned downwards, after the first slide the slider continues in the foot area !?Thank you again!
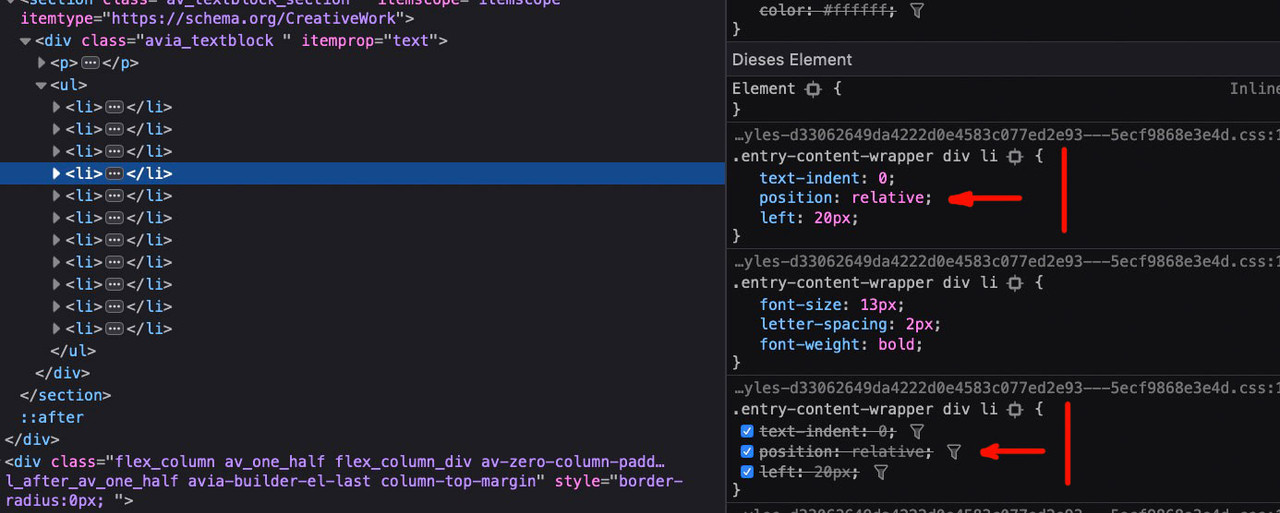
ChrissMay 28, 2020 at 10:57 am #1217303you have set on your css :
.entry-content-wrapper div li { text-indent: 0; position: relative; left: 20px; }this influences the slideshow li’s too. because the images are in li containers the whole slideshow is an unordered list !
but on the slideshow they had to be in an absolute positioning
so get rid of that code – and style your list with :
.avia_textblock li { padding-left: 20px; list-style: inside; }that shifts your list on the left a bit more to the right.
May 28, 2020 at 11:06 am #1217307here is the css code for stretching the caption background as you have before on the other slider:
if you do only like to have it on that slider : give a custom class to the slider in my example: stretch-caption.avia-slideshow.stretch-caption { box-shadow: 0 0 25px -5px #000; background: #fff !important; } .stretch-caption .caption_framed .slideshow_caption .avia-caption-content p, .stretch-caption .caption_framed .slideshow_caption .avia-caption-title, .stretch-caption .avia-caption .avia-caption-content p, .stretch-caption .avia-caption .avia-caption-title { background: transparent; color: #fff !important } .stretch-caption .avia-caption { bottom: 0; left: 0; width: 100%; background-color: rgba(0,0,0,0.6); }May 28, 2020 at 11:28 am #1217314PS: Du kannst natürlich auch jedem slide einen Link geben!
May 29, 2020 at 6:47 am #1217590Hi,
Thanks for helping out @guenni007, please let us know if you should need any further help on the topic @agunda.
Best regards,
RikardMay 29, 2020 at 9:55 am #1217634May 29, 2020 at 10:07 am #1217639Oh, I love you all @TeamKriesi :)
Actually I had already declared the above with CSS and of course I had it wrong. A self-made mistake, enfold is innocent as always :)Thank you very much for your help, as always I am pleasantly surprised about your help. So I can work, that’s great! Thanks thanks thanks thanks!
A wonderful time
ChrissMay 29, 2020 at 1:26 pm #1217691And you love me too? ;) – because i’m not part of that team.
May 29, 2020 at 2:40 pm #1217723YES I DO! :)
May 29, 2020 at 5:11 pm #1217806Hi agunda,
Thanks for spreading the love :)
If you need further assistance please let us know.
Best regards,
VictoriaMay 31, 2020 at 6:27 pm #1218231Hello again,
same page, new problem: no image can be inserted in “hotspot”. Uploading is possible, but I cannot select it.
https://ink4.de/cosmos/hotspot/Thank you very much and best regards
Chriss-
This reply was modified 5 years, 7 months ago by
agunda.
May 31, 2020 at 7:16 pm #1218256Switched the theme from child to main and back – now it works. Strange
June 2, 2020 at 5:30 am #1218625 -
This reply was modified 5 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.