
-
AuthorPosts
-
February 11, 2019 at 3:32 pm #1065454
Hallo,
ich möchte unter einem LayerSlider (volle Breite) eine eigene Divbox mit Informationen einblenden, die ein bisschen über dem Slider liegt.
Ich habe die (Enfold) Version 4.5.2 nun suche ich schon die ganze Zeit die Datei.
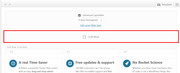
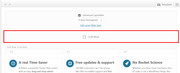
Das sollte unabhängig von anlegten Seiten oder Slidern sein. Egal auf welcher Seite ein Slider hinkommt, ich würde diese Information gerne mit Anzeigen lassen.Hier mal die Skizze, die Seite ist lokal bzw. gibt es auch noch nicht viel zu zeigen.

1. Ist der Slider
2. Ist die Info die überall angezeigt werden soll und den Slider etwas überlappt
3. Ist der andere Bereich der WebseiteSicherlich ist die Lösung ganz einfach nur ich komme nicht drauf.
Besten Dank!
Sven Karger-
This topic was modified 6 years, 11 months ago by
Elsterhund.
February 13, 2019 at 5:08 am #1066237Hey Elsterhund,
Bitte entschuldigen Sie die verspätete Antwort. Bitte fügen Sie ein “Code-Block” -Element unter Ihrem Layerslider hinzu:

Bitte fügen Sie Ihren “div” -Code wie folgt hinzu:<div class="over-slider"> Box over slider</div>Fügen Sie diese CSS dann Ihrem “Quick CSS” hinzu, um Ihre Box zu stylen, über den Layerslider zu verschieben und geben Sie einen Z-Index:
.over-slider { margin-top: -100px; z-index: 5; background-color: #fff; color: #000 !important; text-align: center; }Sie müssen den Z-Index des Layers auch mit css wie folgt senken:
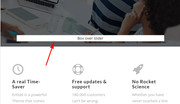
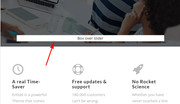
#layer_slider_1 { z-index: 0 !important; }Jetzt haben Sie eine Box über Ihrem Layerslider:

Bitte lassen Sie uns wissen, ob dies hilft.— Translated with Google —
Sorry for the late reply, please try adding a “code block” element below your layerslider like this:

inside, please add your “div” code like this:<div class="over-slider"> Box over slider</div>Then add this css to your “Quick CSS” to style your box, move it over your layerslider, and give it some z-index:
.over-slider { margin-top: -100px; z-index: 5; background-color: #fff; color: #000 !important; text-align: center; }you will also need to lower the z-index of the layerslider, with css like this:
#layer_slider_1 { z-index: 0 !important; }Now you have a box over your layerslider:

Please let us know if this helps.Best regards,
MikeFebruary 13, 2019 at 3:00 pm #1066497Hallo,
vielen Dank,
wie bekomme ich es aber auf 100% breite, so das es über dem Inhalt und der Siedbar liegt?

Besten Dank!
Sven-
This reply was modified 6 years, 11 months ago by
Elsterhund.
February 14, 2019 at 5:57 am #1066788Hi,
Das ist ein kleiner Trick, bitte erstellen Sie eine HTML-Ebene und lassen Sie sie auf allen Folien anzeigen. Wenn Sie einen neuen Schieberegler erstellen möchten, können Sie ihn auch in den neuen Schieberegler kopieren, ohne dass er neu erstellt werden muss.
Um die Ebene zu kopieren, gehen Sie zur Registerkarte “Stile” und klicken Sie auf “ Ebenenstile kopieren “:

Gehen Sie dann zum neuen Schieberegler, wählen Sie eine neue HTML-Ebene aus und klicken Sie auf “ Ebenenstile einfügen “.

— Translated with Google —
That is a little tricker, please try creating a HTML layer and have it show on top of all slides, then if you want to create a new slider you can also copy it to the new slider without needing to re-build it.
To copy the layer, go to the styles tab and click “Copy layer styles“:

then go to the new slider and choose a new HTML layer, and click “Paste layer styles”

Best regards,
MikeFebruary 14, 2019 at 9:10 am #1066851Hi,
okay super.. vielen Dank!February 14, 2019 at 9:13 am #1066852Doch noch eine Frage.
wie stelle ich das Einblenden aus?
Ich habe alles auf Null, aber trotzdem blendet er alles erst ca. 1 bis 2 Sekunden später ein. Slider und Überblendung sollen sofort beim öffnen der Seite erscheinen.Besten Dank!
February 15, 2019 at 1:11 am #1067240Hi,
Bitte fügen Sie der betreffenden Seite die URL hinzu, damit wir die Überblendung untersuchen können. Wenn ich es richtig verstanden habe, gibt es eine Verzögerung, bevor das Fade Ihres Layers beginnt.— Translated with Google —
Please include the url to the page in question so we can examine the fade.
If I understand correctly there is a delay before the fade of your layerslider begins?Best regards,
Mike -
This topic was modified 6 years, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
