
-
AuthorPosts
-
April 29, 2015 at 9:08 am #436547
Hi Guys,
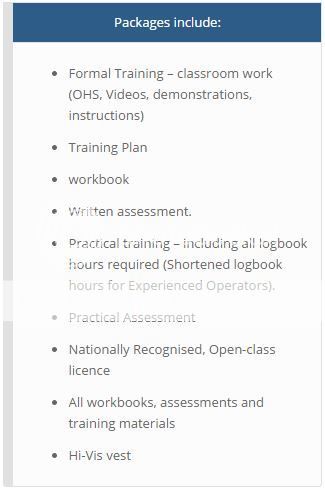
I’m having issue with a Pricing Table and can’t seem to get the right spacing. I’m editing the table “Package include” on the webpage and I can get the correct spacing by editing the following css. See pic


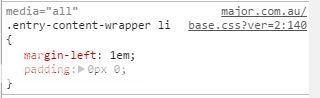
.entry-content-wrapper li {
margin-left: 0;
padding: 0px 0;
}But the problem with this it effects all of my tables. I have tried to just limit it to just that table but it keeps on editing all the tables across my site.. see pic

Are you able to help me target these tables across my site or at an individual level?
Cheers
Carl
April 30, 2015 at 7:03 am #437197Hey Animationink!
Thank you for using Enfold.
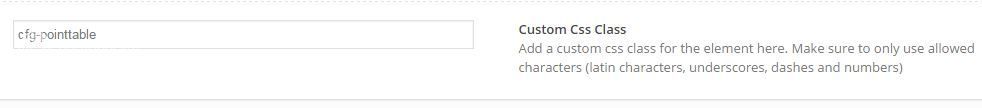
You can specify a unique class attribute to the table that you want modify. Turn on the custom css class option: http://kriesi.at/documentation/enfold/turn-on-custom-css-field-for-all-alb-elements/
Regards,
IsmaelApril 30, 2015 at 9:09 am #437246Hi Ismael,
I have added the unique class attribute and have had added; .entry-content-wrapper li { padding: 0px 0; } into the field.
This hasn’t changed anything within the the table.
Cheers
Carl
May 1, 2015 at 6:22 am #437909Hi!
The unique class is for targeting the element you gave the unique class to, so for instance, if you gave your table the class “my-unique-class”, you could target your table with this code:
.my-unique-class{ color:red !important; }Cheers!
RikardMay 9, 2015 at 3:01 am #441838Hi Guys,
I still getting the same result. I have correctly named the custom class after misunderstanding what it does.
I have added custom css class name “cfg-pointtable”

Quick CSS:
/*Custom Padding table points*/
.cfg-pointtable{
margin-left: 0px !important;
padding: 0px 0 !important;
}The padding is still not doing with at I require it to do. I have also added color:red !important; into the CSS and the text went red.. Which confirms the Custom field is working.
Thanks for the help in advance.
Regards
Carl
May 11, 2015 at 9:38 am #442297Hi!
Did you remove the css modification in the base.css file? Please add all css modifications in the Quick CSS field or the custom.css file.
Cheers!
IsmaelMay 18, 2015 at 9:04 am #445525Hi Isamel,
I haven’t modified the base.css at all. I’m running a child theme and have all my modifications in the style.css file.
Should I have a different setup with the child theme setup?
Cheers
Carl
May 19, 2015 at 3:11 am #446163Hi!
Replace this code:
/*Custom Padding table points*/ .cfg-pointtable{ margin-left: 0px !important; padding: 0px 0 !important; }with this:
.cfg-pointtable li { margin-left: 0; padding: 0px 0; }Cheers!
IsmaelMay 19, 2015 at 10:33 am #446303Hi Ismael,
That’s starting to work. Is there a way of controlling the padding in the first row “Packages include” as the li has changed everything in the table?
http://major.com.au/courses/plant-operator-licensing/excavator-course/
Cheers
Carl
May 19, 2015 at 4:15 pm #446507 -
AuthorPosts
- You must be logged in to reply to this topic.
