-
AuthorPosts
-
February 5, 2019 at 11:03 pm #1063396
Hey there,
i was wondering if there`s any option to have an image displayed on the page and once someone hovers over the image the image flips and shows a different image?
I`ve seen that on many team pages around the web and want to create something similar.
Cheers
DennisFebruary 6, 2019 at 4:31 am #1063442Hey restube,
You can use the icon grid to do this, place one image in the title field, and the other in the content field.
Please see this post on adding the image to the title fieldBest regards,
MikeFebruary 18, 2019 at 11:10 pm #1068630Hey Mike,
i figured out what you mean. Its basically what i wanted but the rotation effect looks a bit odd with bigger images.
Is it possible to have the same image switch on hover but with a fading effect instead of rotation?Thanks for your help!
DennisFebruary 19, 2019 at 12:36 am #1068670Hi,
Please include the url to the page in question so we can examine the elements.Best regards,
MikeFebruary 20, 2019 at 10:40 pm #1069721See below
February 21, 2019 at 6:55 am #1069796Hi,
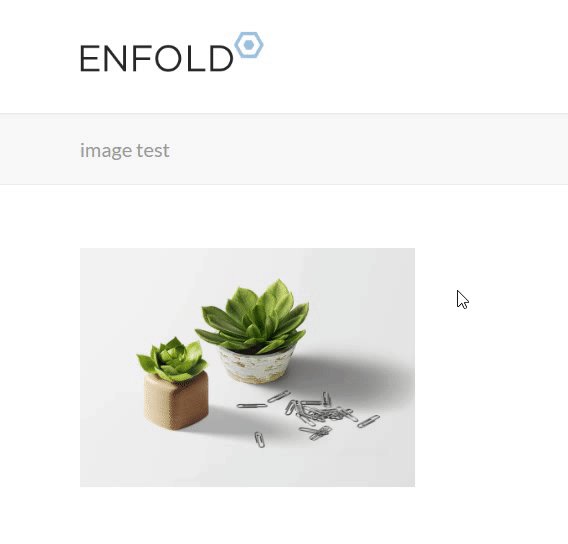
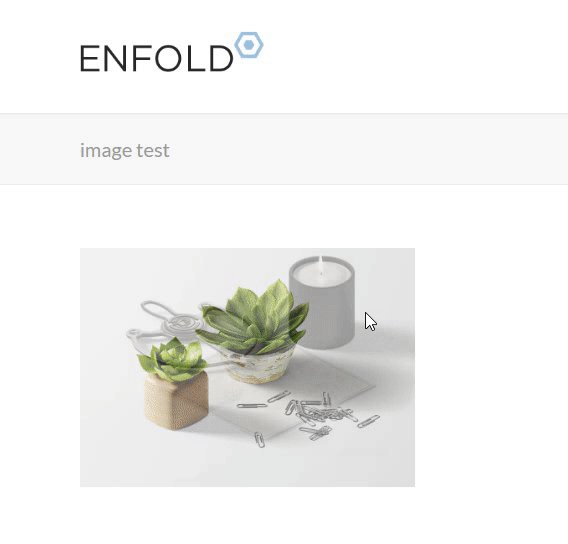
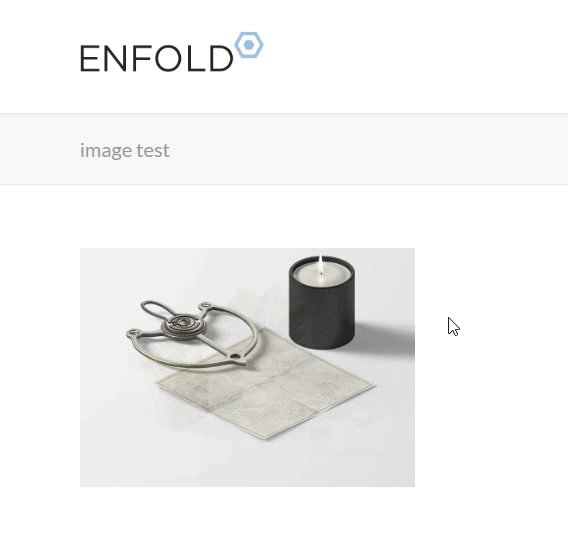
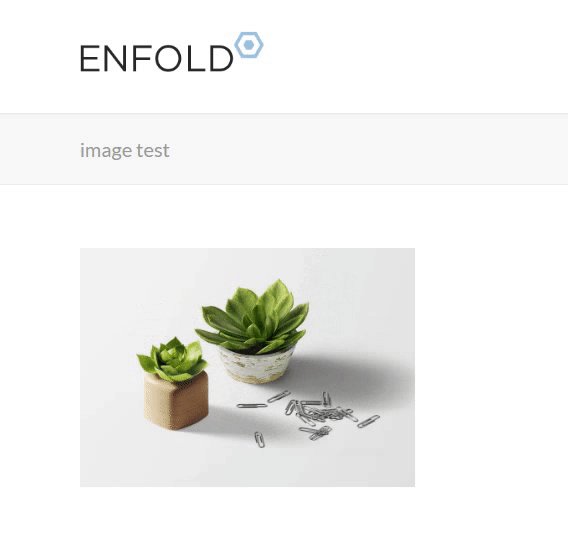
Unfortunately the element is now set up for “transform” which is for 2D or 3D animation, and what you want is “transition” which is for values to occur smoothly over a specified duration. But they can not be just switched out one for the other, the HTML also needs to be different.
But we can replace the image on the page with a transition on hover, this css will only target the one image on the page of the surfer girl, and on hover will slowly swap it out. To test add this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top.page-id-10723 .avia-image-container.avia-builder-el-7 img:hover { opacity: 0 !important; transition: opacity 1s linear !important; } #top.page-id-10723 .avia-image-container.avia-builder-el-7 { background: url('https://new.restube.com/wp-content/uploads/2018/11/MG_0710-1-845x684.jpg') !important; background-size: contain !important; }If you want to use this on other images you will need to set a custom class to each image so it can be targeted, with the Enfold Theme Options > Layout Builder > Show element options for developers
and I can explain the code so you can do it.Best regards,
MikeFebruary 21, 2019 at 5:32 pm #1070032Hey Mike,
that´s exactly what i was looking for!
and I can explain the code so you can do it.
That would be great. Will have around 15 images with the same transition effect.
Cheers Dennis
February 22, 2019 at 2:28 am #1070159Hi,
Great, well the first step is to ensure you have the Enfold Theme Options > Layout Builder > Show element options for developers option checked so you can add custom classes:

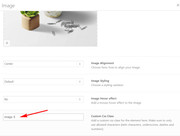
Then when you add a image, include a custom class, add a different custom class to each image:

Then copy the url to the other inage you are going to use, from the media library:

then add your custom class in two places and your image url to your css:

#top .avia-image-container.image-1 img:hover { opacity: 0 !important; transition: opacity 1s linear !important; } #top .avia-image-container.image-1 { background: url('https://127.0.0.1/2017demo1/wp-content/uploads/2015/07/portfolio-4-1.jpg') !important; background-size: contain !important; }March 5, 2019 at 6:44 pm #1075020Wonderful! That´s working just perfect!
Thanks for the support!
March 6, 2019 at 3:42 am #1075228Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘Double sided (switching) image effect?’ is closed to new replies.