
-
AuthorPosts
-
November 12, 2021 at 3:49 pm #1328802
Hi guys,
I tried several approaches already listed here in the forum but they do not seem to work with current versions of enfold.
How can I display the search on mobile with the latest enfold version?
Best
ElmarNovember 12, 2021 at 5:46 pm #1328806what kind of header do you have?
do you want the search only on hamburger?November 12, 2021 at 5:47 pm #1328807Standard slim logo left with 45px custom height.
November 12, 2021 at 5:55 pm #1328808sorry editing when you wrote your text:
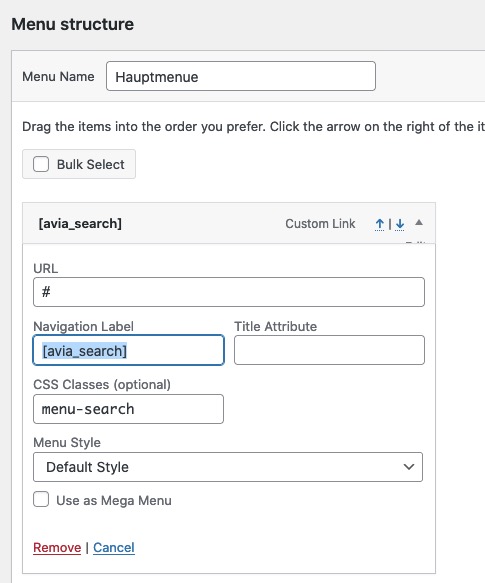
do you want the search only on hamburger?November 12, 2021 at 6:07 pm #1328810Go and activate the shortcode for search in child-theme functions.php
add_shortcode('avia_search', 'get_search_form');then you can place an custom link to your menu by Navigation Label:
[avia_search]
maybe to select it easier give a custom class to that custom link.
The rest is cssNovember 12, 2021 at 8:28 pm #1328816Hm, maybe you got that wrong. I have search working. I *also* need it on mobile. Wouldn´t the custom link be visible all the time?
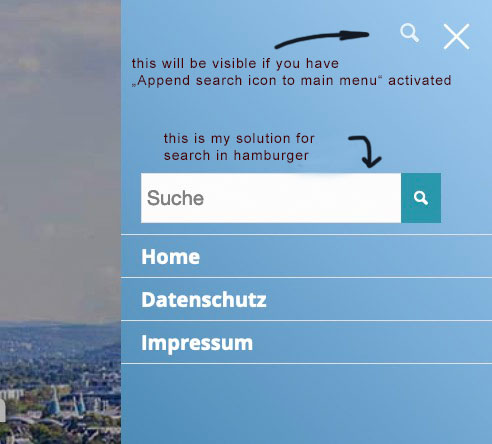
November 13, 2021 at 9:38 am #1328859but if you have that search on your main-navigation the magnifier symbol ( search ) is also on hamburger open visible !
Maybe you only had to style the colors of that Search icon

then you will not need anything else ? express your request a little more precisely.
__________
but if you want it like this: https://webers-web.info
you can hide that custom link in your “non-hamburger” navigation by setting it to display none.
Think of that custom class on that custom link:

#avia-menu li.menu-search { display: none; }now we got a menu item search – to have the chance to write into that input field – the link on the item itself disturbs – we had to get rid of the href :
this to child-theme functions.php:function remove_href_from_search_input(){ ?> <script type="text/javascript"> (function($) { $('#header').on('click', '.av-main-nav-wrap', function() { $('#av-burger-menu-ul .menu-search > a:first-of-type').removeAttr("href"); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_href_from_search_input');on my testinstallation i got this in my quick css – but you had to adjust it to your settings and needs:
#avia-menu li.menu-search { display: none; } #av-burger-menu-ul li.menu-search a:hover { background-color: transparent !important; } #av-burger-menu-ul li.menu-search a:hover { opacity: 1 !important } #av-burger-menu-ul li.menu-search .ajax_search_response { margin-top: 30px !important; } #av-burger-menu-ul li.menu-search .ajax_search_response * { color: #fff; } #av-burger-menu-ul li.menu-search .ajax_search_response .av_ajax_search_content .av_ajax_search_title { font-size: 16px } #av-burger-menu-ul li.menu-search .ajax_search_response .av_ajax_search_entry:hover .av_ajax_search_title { letter-spacing:0.4px; color: #004e7f } #av-burger-menu-ul li.menu-search .av_ajax_search_image { background-color: #fff; border-radius: 0; color: #000 !important }November 15, 2021 at 6:42 am #1329024Hi,
@Guenni007: Thank you for the solution. :)@Elmar: You can also try this script to create a search field inside the mobile menu container.
// https://kriesi.at/support/topic/search-box-in-overlay-search-box/#post-1320840
Best regards,
IsmaelNovember 15, 2021 at 3:26 pm #1329107Hi guys,
thanks guys!
Just for the record: here is complete instruction to make it work as I hate going through dozens of threads to search for the complete solution. You are welcome ;). The search form was hidden in my case.
/* Mobile Search Form Magic */ #top #searchform > div { display: block !important; opacity: 1 !important; } #avia-menu li.menu-search { display: none; }Functions.php
/** * Show search bar on mobile menu */ add_shortcode('avia_search', 'get_search_form'); function ava_custom_script_mod_search_mobile() { ?> <script> (function($) { $(document).ready(function() { var page = window.location.href; var search = '<form action="'+page+'" method="get" class=""><div><input type="submit" value="?" id="searchsubmit" class="button avia-font-entypo-fontello"><input type="text" id="s" name="s" value="" placeholder="Search"></div></form>'; $('.av-burger-menu-main a').on('click', function() { if($(".av-mobile-search").find('form').length == 1) return; setTimeout(() => { $("<li class='av-mobile-search av-active-burger-items'>" + search + "</div>").insertAfter('.menu-item-178580'); }, 300); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_search_mobile', 10000);November 16, 2021 at 7:45 am #1329175 -
AuthorPosts
- The topic ‘Display search icon on mobile in burger flyout’ is closed to new replies.
