-
AuthorPosts
-
May 1, 2024 at 9:18 pm #1441634
Hi
In the portfolio grid, it it possible to show the Portfolio Preview Text instead of except text. Or if that is not possible is it possible to add the tinymce editor to the except field so I can format the except text
Regards
ColinMay 2, 2024 at 5:34 am #1441753Hey waveseven,
Thank you for the inquiry.
You can try this filter in the functions.php file:
add_filter("avf_portfolio_grid_excerpt", function ($excerpt, $entry) { $id = $entry->ID; $preview = get_post_meta($id, '_preview_text', true); if ($preview) { $excerpt = $preview; } return $excerpt; }, 10, 2);Let us know of the result.
Best regards,
IsmaelMay 2, 2024 at 6:58 am #1441789thats nice – because it is much easier to style this preview text than the excerpt field.
is it possible to add in this case a custom class to f.e. the output div grid-entry-excerpt entry-content ?
because f.e. ul’s do not have in that case that enormous line-height. And it is easier to select with a special class.May 2, 2024 at 8:01 am #1441798Hi,
is it possible to add in this case a custom class to f.e. the output div grid-entry-excerpt entry-content ?
Yes, that should be possible. You also can wrap the preview text with another container.
Example:
add_filter("avf_portfolio_grid_excerpt", function ($excerpt, $entry) { $id = $entry->ID; $preview = get_post_meta($id, '_preview_text', true); if ($preview) { $excerpt = "<div class='av-custom-grid-excerpt-container'>" . do_shortcode($preview) . "<div>"; } return $excerpt; }, 10, 2);Best regards,
IsmaelMay 2, 2024 at 9:59 am #1441855aha – the do_shortcode is the crux – i tried it with tags too and have only the $preview wrapped.
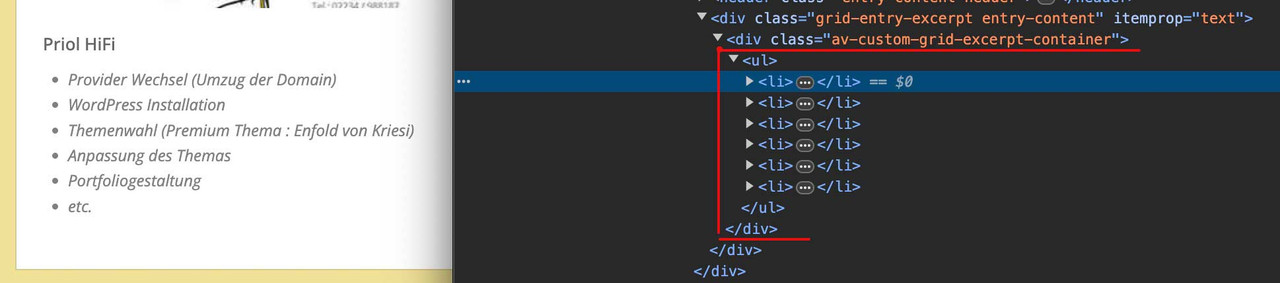
Thanks – but there seems to be an auto close on div wrapping – there are empty divs after the preview insertion.
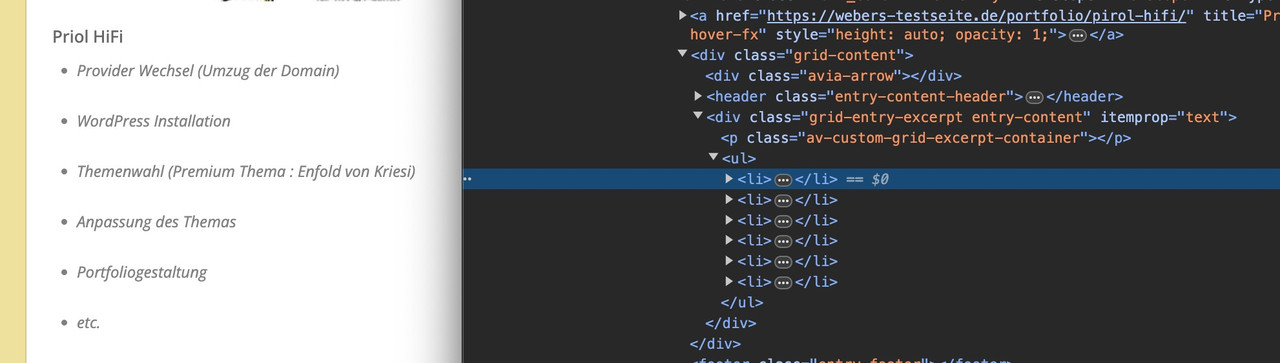
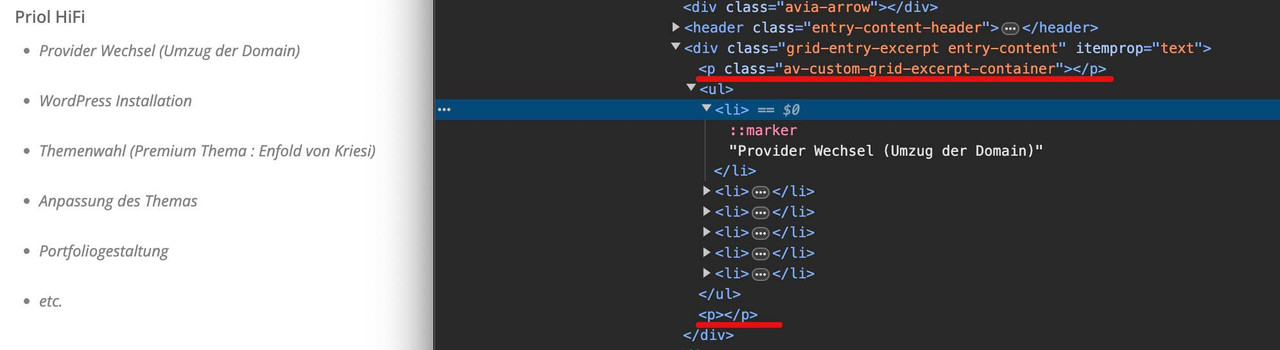
btw. with p tags it does not work that wayThis is enough:
add_filter("avf_portfolio_grid_excerpt", function ($excerpt, $entry) { $id = $entry->ID; $preview = get_post_meta($id, '_preview_text', true); if ($preview) { $excerpt = "<div class='av-custom-grid-excerpt-container'>" . do_shortcode($preview); } return $excerpt; }, 10, 2);May 2, 2024 at 10:48 am #1441862Hi Ismael
That’s great thank you. I does bring in the Preview text instead of the excerpt text.
As Guenni007 said I also thought it might be easier to style the text content in the preview field rather than adding html code in the except field and adding css. However the formatting doesn’t display in the front end correctly. For example it doesn’t add thr line breaks or if I add an avia button, the button is just pure code on the front end. If I use the code with the added class and “do_shortcode” the button does appear in the front end, but I am unable to add any line breaks and everything is in one line including the button and the image. It looses all styling of the portfolio grid
Am I doing something wrong? Is it possible to retain the formatting added to the preview text?
Many Thanks
Regards
ColinMay 3, 2024 at 3:56 am #1442023Hi,
It seems to be working correctly on our end. Have you tried using br tags to create line breaks?
Example:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. < br > Test line breaks.Thanks – but there seems to be an auto close on div wrapping
This is not happening on our end. There might be an invalid html tag or code somewhere.
Best regards,
IsmaelMay 3, 2024 at 8:36 pm #1442222hm – if i use the code snippet from here
this is the result all tags are closing the right way – but only with div.or – the way you noted the snippet and that is the way i learned it too:

but i guess it is only a problem here with the p-tag ( span is working )
a remove of the filter wpautop does not bring success.
– i can live with the div!May 6, 2024 at 7:04 am #1442405 -
AuthorPosts
- You must be logged in to reply to this topic.