
Tagged: header
-
AuthorPosts
-
November 14, 2024 at 4:05 pm #1471318
Is it possible to set up a different header (logo color, menu color) for each page?
Demo:
https://www.thirdmind.ai/ (Navi green)
https://www.thirdmind.ai/services/knowledge (Navi white)November 14, 2024 at 4:56 pm #1471322Hey dillionline,
To have a different logo on different pages please see this post
To change the menu color for a page, this can be done with css, but we will need to know the page ID, please link to the page that you want to have a white menu.Best regards,
MikeNovember 14, 2024 at 7:26 pm #1471329Thanks for the quick reply. The website does not yet exist. A sample code with a placeholder for the “ID” is sufficient for me.
November 14, 2024 at 7:29 pm #1471330Well your example page can be done by header transparency and no header transparency.
You find this on theme options – Transparency Options ( switch that to active ) – then you can have a different logo and menu colors.
If you like to get different logo on for each page – you had to follow Mike’s hint.
__________
btw. you even can have different header layouts for each page ;)
see : https://webers-testseite.de/ and switch to impressum.
but I assume you don’t want to implement something like that.November 14, 2024 at 7:34 pm #1471331Thank you very much. I´ll try …
Great Support :-)November 14, 2024 at 7:42 pm #1471332btw. you even can have different header layouts for each page ;)
see : https://webers-testseite.de/ and switch to impressum.
but i guess you did not to do that.
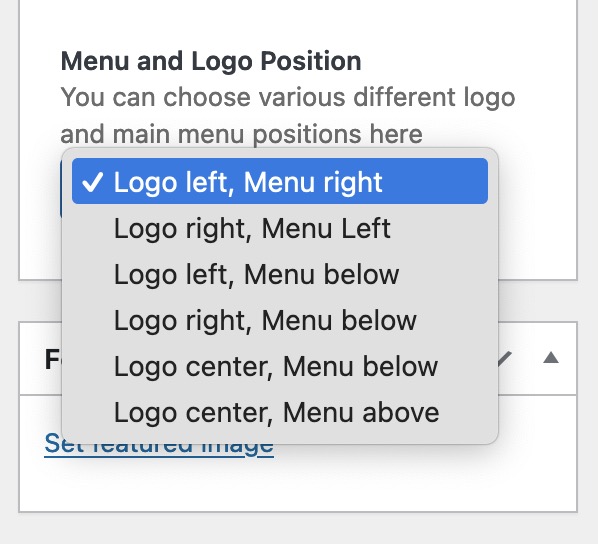
=> Now I’m curious, how does that work?November 14, 2024 at 8:54 pm #1471337if you are in the edit mode of the page/post you can decide it on the right side inside the layout-box a drop-down:

place that code snippet to your child-theme functions.php:
function register_meta_elements($avf_builder_elements){ $avf_builder_elements[] = array( "slug" => "layout", "name" => __("Menu and Logo Position", 'avia_framework'), "desc" => __("You can choose various different logo and main menu positions here", 'avia_framework'), "id" => "header_layout", "type" => "select", "std" => "", "no_first"=>true, "subtype" => array( __('Logo left, Menu right', 'avia_framework') =>'logo_left main_nav_header menu_right', __('Logo right, Menu Left', 'avia_framework') =>'logo_right main_nav_header menu_left', __('Logo left, Menu below', 'avia_framework') =>'logo_left bottom_nav_header menu_left', __('Logo right, Menu below', 'avia_framework') =>'logo_right bottom_nav_header menu_center', __('Logo center, Menu below', 'avia_framework') =>'logo_center bottom_nav_header menu_right', __('Logo center, Menu above', 'avia_framework') =>'logo_center bottom_nav_header top_nav_header menu_center', )); return $avf_builder_elements; } add_filter('avf_builder_elements', 'register_meta_elements', 10, 1);but for some options – there had to be additional header classes added. So there had to follow some Postprocessing.
see for example this based on Enfold Parallax: https://enfold.webers-webdesign.de/
under Main Menu “Front Page” click “Enfold Consulting” ;)November 14, 2024 at 10:17 pm #1471341by the way dear mods / dev
how to use the filter : avf_allow_wp_hooks_dependency
can i load f.e. avia-snippet-sidebarmenu.js on a single page only?Why? https://enfold.webers-webdesign.de/
Default header is on that installation is header : top; logo: left; menu: rightThis page : https://enfold.webers-webdesign.de/enfold-consulting/ is changed to sidebar menu – by:
function av_change_header_style($header){ if( is_page(45368) ){ $header['header_position'] = "header_left header_sidebar"; $header['header_class'] = " all_colors header_color light_bg_color av_header_left av_header_sidebar av_conditional_sticky av_always_sticky"; } return $header; } add_filter('avf_header_setting_filter','av_change_header_style');i do not add header classes here – but replace by those of the demo page.
because of conditionally loading of the sidebar-menu script:
$condition = ( isset( $options['header_position'] ) && $options['header_position'] != 'header_top' );
i can not load that script for that page – because the default header_position is top.what can i do to load it anyway?
-
This reply was modified 1 year, 2 months ago by
Guenni007.
November 16, 2024 at 3:54 pm #1471468Hi,
Thanks Guenni007 for your help, but I don’t know about your question, I asked the team for advice and either they or I will reply back. Thanks for your patience.Best regards,
MikeNovember 17, 2024 at 10:38 am #1471481… see private content
November 19, 2024 at 6:16 pm #1471681Thank you.
And how to setup a different header on a mobile device?
Or how to set a different logo in the header on a mobile device?-
This reply was modified 1 year, 2 months ago by
dillionline.
November 19, 2024 at 10:12 pm #1471708if you really want to change only on mobile devices – there is a
wp_is_mobile( )f.e:
function av_change_mobile_logo($logo){ if(wp_is_mobile()){ $logo = "/wp-content/uploads/your-mobile-logo.png"; } return $logo; } add_filter('avf_logo','av_change_mobile_logo'); -
This reply was modified 1 year, 2 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
