
Tagged: font
-
AuthorPosts
-
January 5, 2021 at 7:04 pm #1270454
Can I have a different google font in the header caption title in the Enfold Construction Theme (full-width slider element)?
I just want to customize this section on my websites …January 7, 2021 at 6:53 am #1270786Hey Akhurst,
Yes this is possible. Please provide a link to the site/page in question. What font are you trying to use?
Best regards,
Jordan ShannonJanuary 7, 2021 at 6:34 pm #1270936Hi Jordan!
I’m working on a sandbox version still …
But I can replicate the solution later on the real website.I wish I could use a handwriting google font in the full-width slider element.
https://fonts.google.com/specimen/Caveat+Brush?category=Handwriting
https://fonts.google.com/specimen/Kalam?category=Handwriting&query=kaThanks!
January 12, 2021 at 10:20 pm #1271988Any updates on this request?
January 13, 2021 at 1:54 pm #1272159Hi,
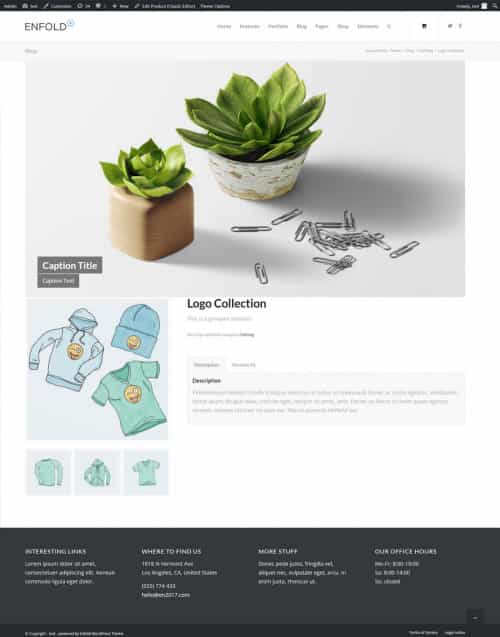
Sorry for the very late reply and thanks for the links. The first step is to download the font from Google Fonts and upload to your Enfold Theme Options > Import/Export > Custom Font Manager option.


Then go to Enfold Theme Options > Advanced Styling and choose Slideshow titles and choose your font:

Then clear your browser cache and check, the font should be applied:

Best regards,
MikeJanuary 13, 2021 at 9:22 pm #1272263Thank YOU!!!
Can I ask something else?
How to change Menu Font Color when using Mega Menu style in WordPress?
The first menu sub-level is always showing in black…but only when I change to Mega Menu. When is the regular menu style is correct (white).
https://snipboard.io/3Ho8Os.jpg
https://snipboard.io/HIjEB4.jpgThank You!
January 14, 2021 at 1:29 pm #1272392Hi,
Please try setting the color at: Enfold Theme Options > Advanced Styling > Main Menu Links, while it is not specific to the Mega Menu, it may help. If not then please set the menu on your live or sandbox site to match your Mega Menu screenshot so we can examine it.Best regards,
MikeJanuary 14, 2021 at 6:28 pm #1272505Hi,
Here’s the link for the sandbox version, where you can see it happening in the solution menu tab.
I’ve tried what you suggested a few times and variations, but it didn’t work.
It only happens when I toggle from Mega Menu to the class menu style …. but we really the mega menu structure because of the number of solutions we offer.Thank YOU!
January 15, 2021 at 1:52 pm #1272715Hi,
I checked your sandbox site again but the mega menu is not enabled so we can examine. I was expecting to see this: https://snipboard.io/3Ho8Os.jpg
so we can change the color of the “woodworking” & “metalworking” headings, correct?Best regards,
MikeJanuary 15, 2021 at 6:19 pm #1272800I understand what you’re saying …
Today I’m working on a hidden environment (local server) where I need a specific IP address to have access before we go live later.
So, the sandbox environment is just a test website that we created before where I could play and create. That’s why I just updated the sandbox version with a ‘fake” mega menu so you could see what’s happening …
For you to have access to this server, you’ll need the IP address to see it live, and I need to check this with my IT team.So, do you think you can do this on the sandbox site and share the solution?
January 16, 2021 at 12:12 pm #1272918Hi,
Thank you for the feedback, I’m glad you have this sandbox site set up and I don’t need to login, I only need to see your mega menu in action, but currently on your sandbox the mega menu is not active:

could you activate the mega menu on your sandbox so it is somewhat similar to your screenshot:

I just need to examine (see) why the “woodworking” & “metalworking” headings are still black and write some css to override it 🙂Best regards,
MikeJanuary 18, 2021 at 8:06 pm #1273443Please, check the Solutions Tab (main menu).
I’ve just added it as an example …January 19, 2021 at 1:17 pm #1273694January 29, 2021 at 7:12 pm #1276371Hi Mike,
I’m so sorry for the late reply …
We’re about to launch the 5 new websites next week and I couldn’t find a way where you can see the mega menu issue.
It’s awkward because I can see here. Who knows …I’ll keep you in the loop, ok?
But can you help me with another thing?
How can I have a video sidebar for my product pages but showing different videos from Youtube (video per product)?Thank YOU!
January 30, 2021 at 7:04 pm #1276531Hi,
Thank you, please do keep me in the loop. As for adding a video sidebar to your product pages, I assume you know how to add the sidebar and add the video widget, so I imagine that the question here is how to show different videos based on product taxonomy, for that I recommend the Widget Options plugin, which adds visibility conditions to each widget.Best regards,
MikeFebruary 3, 2021 at 7:21 pm #1277439Hi Mike!
I just received from my IT team how can you have access to our new websites.
Please, let me know if it works for you …The mega menu issue is on the Cantek America website.
Items are in black and underlined. I need them to behave like the others (white bold and the red accent colour when using hover).
And I wish I could bring them closer, way closer … because the gap between them is huge!https://snipboard.io/AEZN67.jpg
_________________The development environment is accessible if you set your hosts file on your local computer to view the domains at the specific IP.
Edit in Administrator mode, your hosts file located at:
C:\Windows\System32\drivers\etc\hostsAdd the following lines:
192.243.214.86 akhurst.com http://www.akhurst.com fr.akhurst.com
192.243.214.86 leadermacusa.com http://www.leadermacusa.com
192.243.214.86 cantekamerica.com http://www.cantekamerica.com amimachinery.com http://www.amimachinery.comFebruary 5, 2021 at 1:55 pm #1277997Hi,
Thank you for the link, please try this css in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top #header .avia_mega_div > ul.sub-menu.avia_mega_hr { padding: 0 !important; max-height: 0; } #top #header .avia_mega_div > ul.sub-menu { padding: 0; } #top #header .mega_menu_title.av-special-font > a { color: #fff; padding: 0 0 0 20px !important; } #top #header .mega_menu_title.av-special-font > a:hover { color: #b34b4b; text-decoration: none !important; padding: 0 0 0 20px !important; }Then clear your browser cache and check.
The last item “All Machineries” doesn’t have a link so the color did not change, please add a link.
Please see the screenshot of the expected results in the Private Content area.Best regards,
MikeFebruary 5, 2021 at 6:52 pm #1278123Great!
But how can I have regular fonts instead of bold?
It’s just because all menu items are regular, never bold …Sorry for all these topics and questions, but you’re helping me a lot here!
I don’t know if I need to open another ticket for other topics or if I can stick here with this one. Please, let me know …I have some other things to do that I’m struggling with:
– Blog Categories not showing when clicking (for example Akhurst.com website – Machinery Solutions blog category). When I can click the link it goes for the homepage.
– How to display a specific product using the Product Grid Element in a post? For now, I’m setting the product in my database as a featured product, but I can set them always like this because it messes with other page displays. https://www.akhurst.com/blog/dowel-construction-fast-accurate-durableThank YOU!!!!
February 6, 2021 at 4:37 pm #1278297Hi,
Glad this helped, to change the font weight try adding:font-weight: normal !important;
like this:

Typically we request that each thread is focused on a single issue, but since your viewing your dev site requires editing the hosts file, lets continue here.
For your next question, on the akhurst.com/blog/ page I see that clicking on the first post category MACHINERY SOLUTIONS links to akhurst.com/shop/machinery-solutions/

but in your Shop there is no machinery-solutions category, so it leads to a redirect to your frontpage.
But I’m not sure what you are trying to do with your posts & products, your blog post should be pointing to your post categories, not your product categories. If this is the error then it is probably because you are using the same category slugs for posts & products, if you find this to be true then please ensure no two category slugs are the same for any post type.
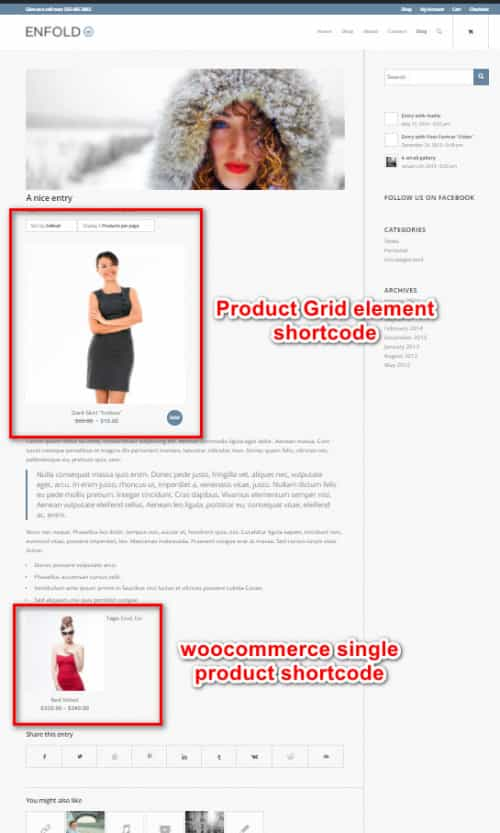
For your question about adding the Product Grid to posts, I assume that you are using the Shortcode Wand to add the Product Grid to your posts and show only one product:

In the Product Grid element you can choose which taxonomy will be shown and how many will be shown, so if you want to only show one product try adding a specific taxonomy such as “dowel-featured-product” to the one product. While the fewest number of columns you can choose is “2” but you could use css like this to make it show as one column:.single-post .shop_columns_2 .products .product { width: 100% !important; } .single-post .avia-product-slider1.shop_columns_2 { width: 50% !important; }But with this method you may end up with many single item taxonomies, depending on how many of these you which to set up.
Another option is to use the woocommerce single product shortcode, for example:
[products limit="1" columns="1" ids="511" class="post-product"]
this shows one product (id 511), one column, this screenshot compares the two shortcodes:

Best regards,
MikeFebruary 8, 2021 at 7:51 pm #1278772Thank YOU, Mike!
Yes, you’re right …
As the websites are kind of hidden, other people won’t have access to them ….1- Menu CSS:
Worked perfectly! Thanks!2- Blog Post Categories:
I think I understood what you said, but I’m still lost here. Sorry.
I thought when you clicked on a blog post category it would aggregate all posts with the same category, no?
When I’m inside the category page, it shows me that a permalink is related to my shop. Why?
https://snipboard.io/xgBRGL.jpg.
I just wish to see all my posts from the same category together. I thought this was a WP default config. Like your site is working today (https://kriesi.at/archives/category/wordpress-themes)
I don’t know why the blog category page is pointing to my shop page. And actually is not even allowing me to leave it blank.3- Product Grid Element:
When you mean “choosing a taxonomy” you mean creating a specific tag in Woocomerce? And by creating this tag I’ll be able to select and show only these products?Again, THANK YOU for all your support.
LeoFebruary 11, 2021 at 11:57 am #1279716Hi,
1: Glad to hear.
2: Thanks for the screenshot, I note the your category options page includes a “custom permalink” option that I don’t have in my install:


So I believe this option is added by a plugin, please try disabling to see if the category links work correctly.
When you click on a blog post category it aggregates all posts with the same category, but post categories and product categories do not belong to the same category. Posts, Pages, Products, Portfolios, etc, are all different “post types” and do not share categories.
I hope this makes sense.
3: Yes, you can create a specific tag in Woocomerce for products, then if you choose this in the element it will only show these.Best regards,
MikeFebruary 18, 2021 at 7:14 pm #1282039Sorry for the late response …
1- OK
2- I disable the plugging but all the pages that were created with the permalinks plugin don’t load.
We’ll run another test today and see what happens. Thanks.3- I’ll try the product tags and see what happens. Thanks.
Now …
We’re launching the new websites next Monday, so I hope everything will be fine.1- I’m about to purchase the WooCommerce Advanced Product Labels, but they said they couldn’t guarantee that it will work with the theme template.
Question: Can I have the default plugging features using Enfold product display? How can I add labels in my theme the same way you show here (https://kriesi.at/themes/enfold-shop/). I need to have some in our shop … like ON SALE, NEW, TOP SELLER, things like that …2- I’m trying to insert an element like the FULL-SCREEN SLIDER in our product pages because I need text, pictures and buttons together like we’re using on our home-page. But it doesn’t allow me to have it inside a BOX (single full-width column). How can have this combination (text + picture + button) inside a fixed box layout? I need to keep the sidebar … that’s why …
Thank YOU! Again …
LeoFebruary 20, 2021 at 8:34 pm #1282539Hi,
Sorry for the late reply, so for number 2 you said: “I disable the plugin but all the pages that were created with the permalinks plugin don’t load.” this sounds like the customization to the permalinks will need to be adjusted for these pages, you can edit the links in the editor below the title for the page or post.
As for the “WooCommerce Advanced Product Labels” plugin, I’m not sure if it works correctly, but I did find this thread that pointed to it may not fully work.
As for the “Sale” icon at the Enfold Shop demo, I believe this is a woocommerce default option, no other plugins are used to create this.
As for the single product item linked below, is this what you want to add above the product?

If so my recommendation would be to create a shortcode for the html that creates this element, it looks like bootstrap html to me, and then inject this with jQuery above the single product content.
Will this same “homepage-grid-banner” be used for all products, or will each one be different?Best regards,
MikeFebruary 22, 2021 at 8:25 pm #1282902Hello!
I deleted the plugin and now permalinks are working fine. Thanks.
About the Woocmmerce plugin, I bought it and it’s working half-way, showing labels just inside the product border, but that’s ok for now.Now, regarding the Enfold Element, I wish I could display what we have on our home page, using the full-screen slider, but in our single product pages, with a sidebar. I intend to create a “banner” to promote a specific product with a picture, text and button right after the Page title (Edgebanding).
https://snipboard.io/aU1VsM.jpg
https://snipboard.io/t5GjFg.jpg
Is it possible to place this element inside a boxed layout element?Thank YOU!
LeoFebruary 23, 2021 at 3:33 pm #1283111Hi,
I couldn’t find the single product page in your screenshot but I did find another linked below.
It is possible to inject a slider below the title bar on a single product page with a function and the slider shortcode in your functions.php
But I’m unsure if every single product gets the same slider or a different one, and if you plan on changing this often or never.
This example would be to add one slider to all single product pages. First, we will want to get the shortcode for our slider by using the Magic Shortcode Wand tool in the Classic Editor:

Then for this example I added only one image using the “featured” image size (1500px x 430px) with a title & caption, this is the shortcode result:

Then we will add that shortcode to this function, replacing[shortcode-here]with your shortcode.
the rresults:

Please note that the slider is inside the page container so the page padding and margin still apply.If you are going to try this please edit your functions.php via FTP so if you make an error in the code and it crashes your site, you will be able to correct it. The WordPress > Appearance > Editor works good and is easy to use, but if your site crashes you can not reach the editor, but with FTP you can.
Best regards,
MikeFebruary 23, 2021 at 7:19 pm #1283201Hummmm
I think I’ve overcomplicated everything.
Actually, I just need to place the FULL-SCREEN SLIDER element inside a 1/1 layout.
Do you think it’s possible?And I’m trying to do something else too… but I can’t.
Can I hide the date info on the search results?
https://snipboard.io/OMKe1t.jpgThank YOU!
February 24, 2021 at 1:46 pm #1283396Hi,
To remove the ajax search result date, please try this css:.ajax_search_excerpt { display: none !important; }I’m not sure what you mean by adding the FULL-SCREEN SLIDER element inside a 1/1 layout, for a single product page, please include a mockup. I think you would like to edit the product page with the Advanced Layout Builder (ALB), and use columns, sliders, etc.
Which you can by switching the ALB:

and using these ALB elements:

But you can not re-create the exact same product page as the default Woocommerce product page, but you could create your own layout. Try editing a test product and see if this will help.
If it is important to keep the current layout and add a slider as I did above in the screenshot, then the steps I showed would be the solution.Best regards,
MikeFebruary 24, 2021 at 6:43 pm #1283494Hello!
I’ll try the CSS today and keep you posted ;)
Here’s the mockup using the full-screen slider on a normal page (Solutions > Process > End Matching)
https://snipboard.io/4Peg25.jpg
I wish I could have the same element I’m using in the Homepage on regular pages/posts.
I’m trying this because I need the text and button together with the picture, so I can promote things better and with a CTA button.Thank YOU!
February 25, 2021 at 1:48 pm #1283658Hi,
Thank you for the screenshot, it looks very similar to my example above with the shortcode, to me this looks like the correct solution, please give this a try.
You can use the same slider as on your homepage if you copy and use that shortcode, you can see all of the pages shortcodes by using the Avia Layout Builder Debugger, or just recreate the element with the shortcode wand as described above.Best regards,
MikeFebruary 27, 2021 at 2:43 am #1284030Thank YOU!
I’ll try this for sure ;)Question; Is it possible to have the Main Header and Menu aligned on the left instead of the Top Header but having the menu items as drop-down or +levels like this website? https://www.homag.com/en/
This would a dream come true for us …Thanks!
-
AuthorPosts
- The topic ‘Different font – full-width slider element’ is closed to new replies.
