-
AuthorPosts
-
February 7, 2020 at 4:29 pm #1182339
Hi,
I want to include a seal using the following code provided from jameda.de<script src="https://cdn1.jameda-elements.de/widgets/siegel/81338913_1/858486/" type="text/javascript" async></script><div id="jameda-widget-container858486" style="position:relative; width:272px; height:168px; margin:15px; background-image:url(https://cdn1.jameda-elements.de/premium/widgets/_images/top10-top20-bg.png); background-repeat:no-repeat; font-family:Arial, Helvetica, sans-serif; font-size:12px; line-height:15px;"><div style="position:absolute; top:25px; left:108px; width:148px; height:58px; overflow:hidden; white-space:normal;"><a href="https://www.jameda.de/dresden/aerzte/hno-aerzte-hals-nase-ohren/christiane-kirchner/uebersicht/81338913_1/?utm_content=Top10-01%2F2020&utm_source=Kunden-Homepages&utm_medium=Badges&utm_term=81338913&utm_campaign=Badges" style="font-size:15px; line-height:18px; font-weight:bold; color:#01a3d4; text-decoration:none; border:0px;" target="_blank">Christiane Kirchner</a></div><div style="position:absolute; top:98px; left:108px; width:152px; height:53px; overflow:hidden; color:#888; font-size:11px; line-height:13px;"><strong>HNO-Ärzte</strong><br>in Dresden auf <a href="https://www.jameda.de/dresden/aerzte/hno-aerzte-hals-nase-ohren/fachgebiet/?utm_content=Top10-01%2F2020&utm_source=Kunden-Homepages&utm_medium=Badges&utm_term=81338913&utm_campaign=Badges" class="jam_link_check" style="color:#069bd2; font-size:11px; text-decoration:none; border:0px; background-color:transparent !important;" target="_blank">jameda</a></div></div>When inserting this code either in a text block or in a code block, the backend looks like as ist should –> Dropbox But at the frontend, it looks terrible, e.g. the background image isn’t loaded. You can see here (please scroll to the bottom of the page): https://hno-dresden.com/unsere-praxis/aerzte/kirchner/
Does anybody has an idea how to fix?
Thanks a lot in advance, yours, Thomas
PS: Cache is cleared.
-
This topic was modified 5 years, 11 months ago by
venolab.
February 8, 2020 at 7:16 pm #1182630Hey Thomas,
Can you disable caching and minification for now?
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaFebruary 9, 2020 at 10:46 am #1182701Hi Victoria,
I’ve disabled the Autoptimize-plugin. See credentials below.
Thank you.
February 9, 2020 at 6:57 pm #1182808February 10, 2020 at 9:25 am #1182967Hi Mike,
thank you very much for your help! Everything works fine.
With best regards, Thomas
February 10, 2020 at 10:20 am #1182973Update: I re-enabled the Autoptimize-plugin and the problem re-occurred, concerning the non-loaded background image of the seal.
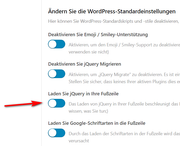
So, the solution is very simple: Just exclude the loading imagebackground-image:url(https://cdn1.jameda-elements.de/premium/widgets/_images/top10-top20-bg.png)from lazy-loading… dropbox
February 10, 2020 at 1:08 pm #1183027February 10, 2020 at 1:14 pm #1183028yes, you can close this ticket.
Thanks again!
February 10, 2020 at 2:17 pm #1183056Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This topic was modified 5 years, 11 months ago by
-
AuthorPosts
- The topic ‘Difference frontend – backend when inserting code’ is closed to new replies.