-
AuthorPosts
-
May 20, 2021 at 2:53 pm #1301395
Thanks Guenni!
It works perfectly, except for the date .. I have changed the date of this: “Kampagne: Telmore Play med TV2 og Viaplay til 129 kr. første måned”.
May 20, 2021 at 3:02 pm #1301398May 20, 2021 at 3:15 pm #1301400Oh super! I hope they know why ..
And sorry, but is it possibe to make the date shown as xx.xx.xx. Instead of the full month and year – it takes a lot of space
May 20, 2021 at 5:52 pm #1301472Now let’s check the feasibility first, and then do the styling.
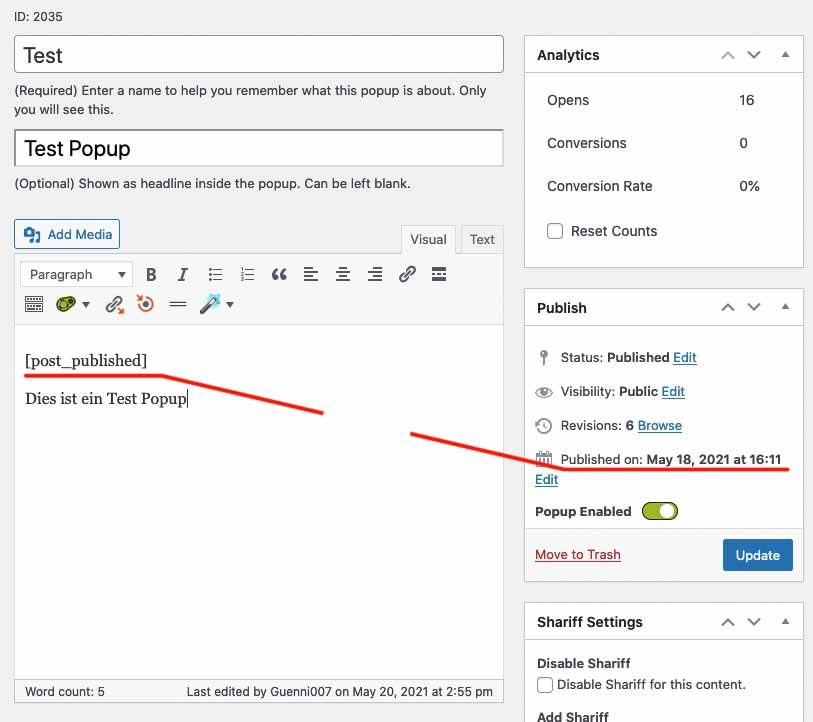
if you takte this as shortcode :function shortcode_for_publishing_date_of_posts(){ return get_the_date( 'd.m.Y', get_the_ID($post->ID) ); } add_shortcode( 'post_published', 'shortcode_for_publishing_date_of_posts' );but it is alway the publishing date of the page where the popup is placed
but there must be a possibility, because when I look at a blog page from Enfold, there is also the publishing time of the single blog page displayed and not that of the blog page.
I hope a mod can answer this question, because I have to take care of my business now.May 21, 2021 at 5:52 am #1301517Till a solution is found you can place the publishing date manually to your popups as:
<span class="date-published">xx.xx.2021</span>The date will than be inserted automatically to your list.
See here : https://wordpress.org/support/topic/echo-get_the_date-in-popup-window/
May 21, 2021 at 11:22 am #1301583Guenni, YOU ARE THE BEST! Thank you so much for all the time you have used! I am very grateful.
May 21, 2021 at 11:48 am #1301591May 27, 2021 at 11:16 am #1302576here is the solution to it:
remove the shortcode function so that you only have on child-theme functions.php:
// this is now the code to insert the popup publishing date - // all credits goes to a guy that helped me from wp-popupmaker : Mark Chaves ! function add_date_time_popup_content( $content ) { if ( ! function_exists( 'pum_get_popup_id' ) ) return; $popup_id = pum_get_popup_id(); return "<p class='date-published'>" . get_the_date( 'd.m.Y' , $popup_id ) . "</p>" . $content ; } add_filter( 'pum_popup_content', 'add_date_time_popup_content' ); //----------------- // this is the known script function show_date_of_popup(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.pum-trigger').each(function() { var pumPopup = $('.pum').css('display'); var trigger_name = $(this).attr('class').split(' ')[0]; var publishingDate = $(this).closest('#top').find('#'+trigger_name+' .date-published').text(); var date_published = $('<span class="puplished">'+publishingDate+'</span>'); $(this).append(date_published); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'show_date_of_popup', 9999);May 27, 2021 at 12:17 pm #1302596Hello Guenni,
Thanks for getting back :)
I have replaced the other code with the new, and removed the shortcode from two of the popups, but I can seem to make it work on my end.
-
This reply was modified 4 years, 7 months ago by
Telmore.
May 27, 2021 at 12:30 pm #1302604yes sorry – on my testinstallation i have first the pum-trigger class than the id
so i corrected the second code to split on [0]
(var trigger_name = $(this).attr('class').split(' ')[0];this is different to my installation – you had to take the first part of the class list )replace it
May 27, 2021 at 12:33 pm #1302605I am not sure what you mean? Sorry.
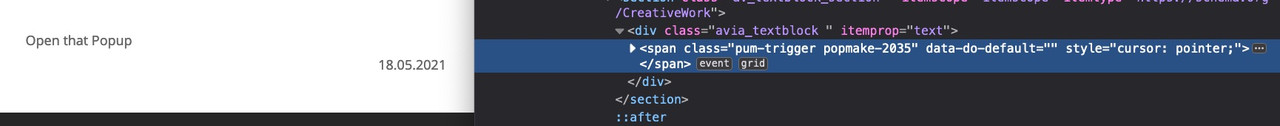
May 27, 2021 at 12:37 pm #1302606on your triggers : you have the classes ( f.e.)
popmake-21659 pum-triggeron my testinstallation i would have:
pum-trigger popmake-21659we need that popmake-21659
so just replace the whole code by:
// this is now the code to insert the popup publishing date - // all credits goes to a guy that helped me from wp-popupmaker : Mark Chaves ! function add_date_time_popup_content( $content ) { if ( ! function_exists( 'pum_get_popup_id' ) ) return; $popup_id = pum_get_popup_id(); return "<p class='date-published'>" . get_the_date( 'd.m.Y' , $popup_id ) . "</p>" . $content ; } add_filter( 'pum_popup_content', 'add_date_time_popup_content' ); //----------------- // this is the known script function show_date_of_popup(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.pum-trigger').each(function() { var pumPopup = $('.pum').css('display'); var trigger_name = $(this).attr('class').split(' ')[0]; var publishingDate = $(this).closest('#top').find('#'+trigger_name+' .date-published').text(); var date_published = $('<span class="puplished">'+publishingDate+'</span>'); $(this).append(date_published); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'show_date_of_popup', 9999);May 27, 2021 at 12:39 pm #1302607May 27, 2021 at 12:43 pm #1302610ok – you got it now
But – now you have to remove in your popups the shortcode :<span class="date-published">[post_published]</span>if you do not want to show the published date in the popups content – you can hide it there.
or you can shift it to the bottom of the popup content.May 27, 2021 at 12:45 pm #1302611It worked :)
– but is it possible to have the week day too?
May 27, 2021 at 12:48 pm #1302613I will remove all of the shortcodes in the popups – thanks :)
May 27, 2021 at 12:49 pm #1302614first you told me it is too long!
Replace the part of the function above:
function add_date_time_popup_content( $content ) { if ( ! function_exists( 'pum_get_popup_id' ) ) return; $popup_id = pum_get_popup_id(); return "<p class='date-published'>" . get_the_date( 'l, d.m.Y' , $popup_id ) . "</p>" . $content ; } add_filter( 'pum_popup_content', 'add_date_time_popup_content' );that part: ‘l, d.m.Y’ is responsible for it:
see here foramting options: https://wordpress.org/support/article/formatting-date-and-time/-
This reply was modified 4 years, 7 months ago by
Guenni007.
May 27, 2021 at 12:54 pm #1302619But think of – you want the publishing date of the popup to show – i can see now different manual dates on that:
https://kriesi.at/support/topic/date-appearance-in-text-box/page/2/#post-1301398
May 27, 2021 at 12:55 pm #1302622Sorry – my boss preferred this. Thanks :)
May 27, 2021 at 1:01 pm #1302627if you like to have some binding words in that date do it this way:
The backslash will show the code that it does not stand for the day but to have text here'l \d. d.m.Y'May 27, 2021 at 1:26 pm #1302633Hi Guenni,
I think it looks just perfect right now!
Again, thanks a lot!May 28, 2021 at 11:56 am #1302807Hello Guenni,
I am back. How do i make the initial of the week day big (CAPS)?
And is it also possible to show the date on the third text box? There is no popups, only links.
Thanks in advance!
Best regards SheilaMay 29, 2021 at 8:17 am #1302932But this does not belong to the code i gave to you.
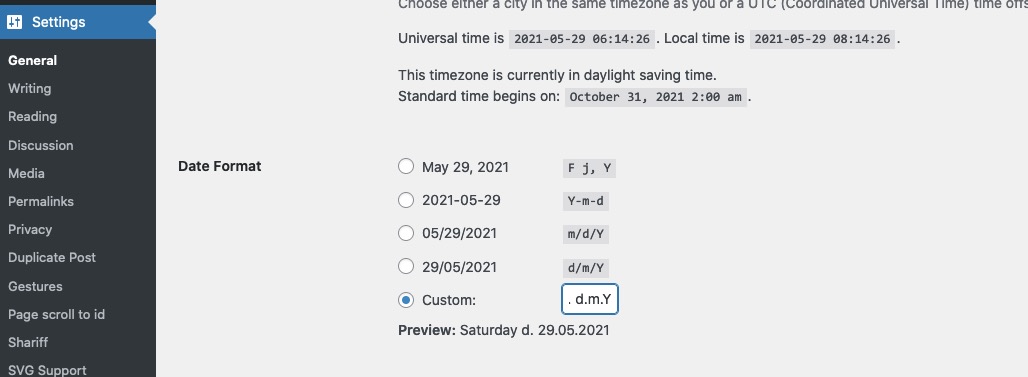
What do you see if you go to dashboard – general – Date Format : if you choose custom and put in : l \d. d.m.Y on preview:
________

you see here that the normal format is for Weekday a capitalized result.
btw: you don’t want all letters uppercase – just the first one?May 29, 2021 at 8:41 am #1302934we can surround the weekday by some html with a class. Those extra letters had to be escaped.
Replace the whole code with:
function add_date_time_popup_content( $content ) { if ( ! function_exists( 'pum_get_popup_id' ) ) return; $popup_id = pum_get_popup_id(); return "<p class='date-published'>" . get_the_date( '\<\s\p\a\n \c\l\a\s\s\=\"\w\e\e\k\d\a\y\"\> l \<\/\s\p\a\n\> \d. d.m.Y' , $popup_id ) . "</p>" . $content ; } add_filter( 'pum_popup_content', 'add_date_time_popup_content' ); function show_date_of_popup(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.pum-trigger').each(function() { var pumPopup = $('.pum').css('display'); var trigger_name = $(this).attr('class').split(' ')[0]; var publishingDate = $(this).closest('#top').find('#'+trigger_name+' .date-published').html(); var date_published = $('<span class="puplished">'+publishingDate+'</span>'); $(this).append(date_published); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'show_date_of_popup', 9999);and put this to quick css:
.puplished .weekday, .date-published .weekday { text-transform: capitalize; }May 31, 2021 at 9:34 am #1303128Hi Guenni,
That worked perfect! thanks! :)
– And was it also possible to show the date on the third text box? There is no popups, only links. The one called “Opdateringer på Telman”.
Thanks in advance.
May 31, 2021 at 10:01 am #1303135*I see now that this has created another issue – the date wants to be shown on every popups on the whole site. See example in the footer :(
-
This reply was modified 4 years, 7 months ago by
Telmore.
May 31, 2021 at 8:00 pm #1303258Oh, come on now – you should be able to provide a little of your own effort and, above all, transfer performance!
make the selector more specific.
if there is$('.pum-trigger').each(function() {– this will influence all elements with “pum-trigger” class.
you can give to those columns f.e. a custom class – or to the color-sections etc. pp.
if it is only on that page ( page id : 7) and in that color-section etc etc.$('#top.page-id-7 #av_section_2 .pum-trigger').each(function() {the first snippet is untouched of that – so in the popup there will be the date.
But the transfer to the trigger is only on those more specific selected elements.June 2, 2021 at 3:25 pm #1303617– And was it also possible to show the date on the third text box? There is no popups, only links. The one called “Opdateringer på Telman”.
June 8, 2021 at 5:55 pm #1304727Hi Sheila,
Sorry for the late reply!
I wanted to look into it however logins did not work for me. Do you still need assistance? :)
Best regards,
YigitJune 9, 2021 at 1:12 pm #1304862Hi Yigit,
No it is fine, but thank you very much. You are welcome to close this topic :)
– Sheila
-
This reply was modified 4 years, 7 months ago by
-
AuthorPosts
- The topic ‘Date appearance in text box’ is closed to new replies.