-
AuthorPosts
-
May 27, 2020 at 10:21 pm #1217170
Hey guys,
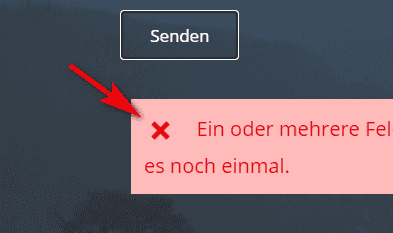
I just noticed an issue with my dashicons. I am using Contact Form 7 with some custom css in order to combine my validation messages with some icons. In the backend and the preview everything looks fine but on the live side they do not show up correctly (see screenshots).
Correct: https://mega.nz/file/iWxzFAqQ#ClBnaK-AfwNalIkH3yyRk00Y94_pDqzFHZDMCnPf_7A
Wrong: https://mega.nz/file/6H53RICK#vkNLBftH_mVt5uQ0OxITvSJbGv-gq8tgJ-e1Iv108FEThis is the referred part of my custom css:
div.wpcf7-mail-sent-ok:before,div.wpcf7-validation-errors:before { font: 26px/30px dashicons; margin-right: 16px; vertical-align: middle; } div.wpcf7-mail-sent-ok:before { content: "\f147"; } div.wpcf7-validation-errors:before { content: "\f158"; }Unfortunately this code does not work properly anymore.
Thanks a lot!
David-
This topic was modified 5 years, 8 months ago by
ninasmith.
May 31, 2020 at 9:50 pm #1218284Hey ninasmith,
Sorry for the late reply, I don’t see a login to your site, I only see a password, please check.Best regards,
MikeJune 1, 2020 at 10:33 am #1218390Hey Mike,
Sorry, I completely forgot to add the username. I have added it in my initial request.
Kind regards and happy Pentecost,
DavidJune 3, 2020 at 1:12 pm #1219034June 3, 2020 at 2:17 pm #1219060Hey Mike,
Thanks for having a look. As I mentioned in my request, I only have that issue in the live mode. When I am logged in, everything works fine. But visitors, who are not logged in to WordPress get a little square instead of the x and the tick (see this screenshot: https://mega.nz/file/6H53RICK#vkNLBftH_mVt5uQ0OxITvSJbGv-gq8tgJ-e1Iv108FE).
If it is important: I have tested this on several browsers – Safari, Chrome and Firefox.
Thanks a lot and kind regards,
DavidJune 6, 2020 at 11:56 pm #1220083Hi,
Sorry for the late reply, ok thanks for explaining, so I logged out and saw the error, but the browser didn’t give the CORs error that I expected to get from your screenshots, or any other errors to explain why the dashicons are not showing when logged out.
I did find a solution for a similar issue, which was:Usually this is caused by an optimisation plugin that lets you disable dashicons. If you have any optimisation plugins installed, please check their options for anything that mentions dashicons, and make sure they’re enabled.
If that doesn’t help I came up with a css solution, please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:
div.wpcf7-validation-errors:before { content: "\e813" !important; color: red !important; font-family: entypo-fontello !important; } div.wpcf7-mail-sent-ok:before { content: "\e812" !important; color: green !important; font-family: entypo-fontello !important; }this will substitute the dashicons font for the entypo-fontello font, after applying the css, please clear your browser cache and check.
Best regards,
MikeJune 7, 2020 at 11:31 pm #1220321Hey Mike,
Thanks a lot… your css worked perfectly! I do not use any optimization plugins btw.
Have a good one and kind regards,
DavidJune 8, 2020 at 12:22 am #1220327Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This topic was modified 5 years, 8 months ago by
-
AuthorPosts
- The topic ‘Dashicons broke in Contact Form 7’ is closed to new replies.