Tagged: Product, results, search, woocommerce
-
AuthorPosts
-
September 23, 2022 at 10:55 pm #1366188
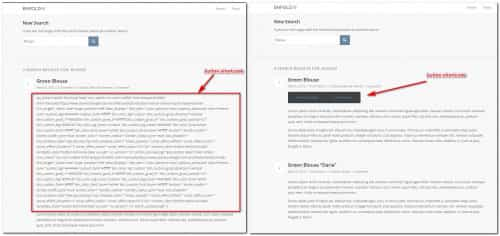
I am trying to figure out how to control the look and feel of the Search Results, for WooCommerce products. Obviously, I can do some things in CSS, but I am finding that it is pulling the full content of the product information, which by default shows all of the attributes and lots of other minor meta information. I have had success removing some of that, but am running into issues in that it is not parsing Enfold shortcodes like buttons.
Is there an easy way to turn on the parsing for Search Results?
Even better, is there a way to completely control the way search results are displayed?
Thank you for any suggestions or guidance!
-jason
September 24, 2022 at 9:01 pm #1366227Hey Jason,
Thank you for the link to your page, I see the button shortcode in the search results and the only way I could recreate this on my test site was to add the button shortcode to a product short description:

so I assume this is what you have done, to enable the shortcode here try adding this code to the end of your child theme functions.php file in Appearance ▸ Editor:add_filter( 'the_excerpt', 'do_shortcode');Best regards,
MikeSeptember 25, 2022 at 6:42 pm #1366273That works perfectly, Mike!
Could that be considered for inclusion within an update? It i hard to think of a reason why a shortcode should not be parsed in a displayable field, at lest in our opinion.
Thank you!
September 25, 2022 at 6:44 pm #1366274Also, is there a way to better control the look and feel of the Search Results page itself? I would like to turn off the side bar for that, but am not sure where those settings re being pulled from.
September 25, 2022 at 9:47 pm #1366282Hi,
The sidebar for the search result page is set to the Enfold Theme Options ▸ Sidebar Settings ▸ Sidebar On Pages but I assume that you don’t want to disable the sidebar on all of your pages, so try this css:#top.search-results #main .sidebar { display: none; } #top.search-results #main .container .av-content-small.units { width: 100%; } #top.search-results #main .author-extra-border { right: auto; left: -100%; } #top.search-results #main .container .content.template-search { border: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeSeptember 30, 2022 at 9:08 pm #1367154Thank you, Mike!
September 30, 2022 at 9:24 pm #1367158Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Customizing Search Results, Particularly in WooCommerce Products’ is closed to new replies.