-
AuthorPosts
-
March 22, 2023 at 11:19 am #1401994
Hello, is it possible to customize buttons as H2, H3., H4, etc…depending on my interest?
Thank you
March 22, 2023 at 7:55 pm #1402046Hey carmen,
I don’t understand your question, could you try to explain your intentions a bit further please?
Best regards,
RikardMarch 27, 2023 at 11:10 am #1402613Hello, for example in this page: https://faceclinic.es/clinicas/valladolid/dentista/
There are several buttons as the one that says “Implantes dentales Valladolid” – that one is a yellow button and i wanst ot be able if possible to decide if that button is a H2 or H3…h4….now is just text
Thank you
March 27, 2023 at 12:55 pm #1402634Hi,
Thank you for the update.
Have you tried using the Special Heading element instead of manually adding the heading in a text block? You will then be able to manually adjust the style of the heading as you wish. For more customizations, you can also edit the heading elements in the Enfold > Advanced Styling panel or add your own css modifications in the Enfold > General Styling > Quick CSS field.
Best regards,
IsmaelMarch 27, 2023 at 7:53 pm #1402672Yes but I want the h2, or h3 to be a “button” nor a Special Heading
March 28, 2023 at 6:54 am #1402721Hi,
You can apply a custom css class name or ID to the builder elements (Advanced > Developer Settings) and apply some css modifications to adjust their styles and create a button. Would you mind providing a screenshot of the changes that you’d like to implement? You can use imgur, savvyify or dropbox for the screenshot.
The following documentation might give you some ideas on how to create buttons using css and html.
// https://www.w3schools.com/css/css3_buttons.asp
Best regards,
IsmaelMarch 28, 2023 at 11:36 pm #1402839The will is man’s heavenly kingdom.
you can do that by child-theme functions.php snippet:
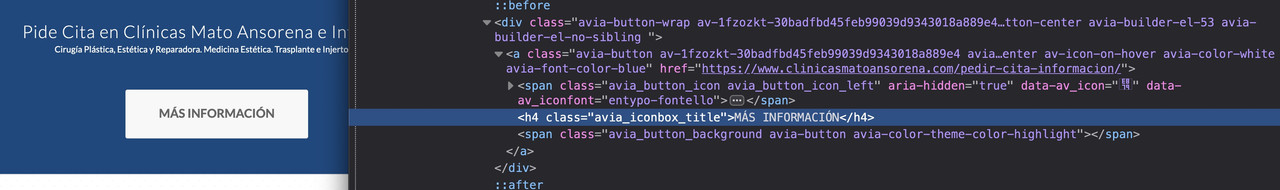
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('.avia-button-wrap .avia-button.avia-size-x-large .avia_iconbox_title', '<h4></h4>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');you see how it works: all extra large buttons text will be surrounded by h4 tags then.
to show these h-tags besides the icons – as before you had to set:#top .avia-button .avia_iconbox_title { display: inline-block; }and btw: anchors are inline elements – you can wrap other inline elements ( without other anchor tags ) – so if you set the h-tag to show inline-block this is even html valide ;)
if you only want to replace specific button text : give a custom class to that button – this class will be on the wrapper – so :
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } // f.e.: custom-class expresses the h-tag you like to get replaceElementTag('.avia-button-wrap.is-h1 .avia-button .avia_iconbox_title', '<h1></h1>'); replaceElementTag('.avia-button-wrap.is-h2 .avia-button .avia_iconbox_title', '<h2></h2>'); replaceElementTag('.avia-button-wrap.is-h3 .avia-button .avia_iconbox_title', '<h3></h3>'); replaceElementTag('.avia-button-wrap.is-h4 .avia-button .avia_iconbox_title', '<h4></h4>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');Or is it the other way round: that a headline tag looks like a button?
March 29, 2023 at 6:41 am #1402858just to mention it for button-row element :
to select specifically – it would be nice if these buttons of a button row have a specific selector; and not to handle with nth-child or nth-of-type etc.
to get this done – here is another child-theme functions.php snippet:function id_to_button_row_buttons(){ ?> <script> (function($) { $('.avia-buttonrow-wrap').each(function(a){ var ButtonRowID = ($(this).attr('id') !== undefined) ? $(this).attr('id') : 'button_row'+(a+1); var that = this; $('.avia-button', this).each(function(i){ $(this).attr('id', ButtonRowID+'-button'+(i+1)); }); }); })(jQuery); </script> <?php } add_action( 'wp_footer', 'id_to_button_row_buttons');see in action: https://webers-testseite.de/buttonrow/
the anchors ( avia-button) will have then each a unique ID -
AuthorPosts
- You must be logged in to reply to this topic.