Tagged: custom icon, socket
-
AuthorPosts
-
August 26, 2019 at 12:27 pm #1130951
Hello,
I have to add the Telegram Icon to the socket on the website. I thougt I can choose under Enfold Child>Social Media Profiles by example flickr and overwrite the flickr Icon in framework>images>icons.
This Idea does not work. Than I found that code, I am not sure if this will work or is there a more easy way?
Thank you
Claudia// Register a new icon as a theme icon
function avia_add_custom_icon($icons) {
$icons[‘tel’] = array( ‘font’ =>’entypo-fontello’, ‘icon’ => ‘ue854’);
return $icons;
}
add_filter(‘avf_default_icons’,’avia_add_custom_icon’, 10, 1);// Add new icon as an option for social icons
function avia_add_custom_social_icon($icons) {
$icons[‘tel’] = ‘tel’;
return $icons;
}
add_filter(‘avf_social_icons_options’,’avia_add_custom_social_icon’, 10, 1);
and think of to set the css styles for hover state too!
all icons get the class : av-social-link-xxxso f.e. with example above: tel
#top #wrap_all .av-social-link-tel:hover a {
color: #fff;
background-color: #006567;
}August 26, 2019 at 1:27 pm #1130972if you got the right quotation marks this is the right code:
that comes to child-theme functions.php:
function avia_add_custom_icon($icons) { $icons['tel'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue854'); return $icons; } add_filter('avf_default_icons','avia_add_custom_icon', 10, 1); function avia_add_custom_social_icon($icons) { $icons['tel'] = 'tel'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);and that to quick css:
#top #wrap_all .av-social-link-tel:hover a { color: #fff; background-color: #006567; }PS: the newly added option tel can be found at the bottom of the list !
August 26, 2019 at 3:13 pm #1130995Okay, and in this line I can write the name of my icon?
$icons[‘tel’] = array( ‘font’ =>’entypo-fontello’, ‘icon’ => ‘ue854’);
$icons[‘xxx’] = array( ‘font’ =>’entypo-fontello’, ‘icon’ => ‘ue123’);Because I don’t want al Telephone. I need another Icon.
Thank You
ClaudiaAugust 26, 2019 at 6:16 pm #1131058do you have a different font ( and font-name ) too?
August 27, 2019 at 5:16 pm #1131388I create a font via fontello, three icons. Two of them are in use as icons. The third one, Telegram Icon, I want to put close to twitter and facebook Icon in the socket of the website. This Icon have a number, let’s say ue802. So I need to overwrite the number and the name, guess.
But when I copy your php snipet in ma child-theme function.php it comes to the massage that the code is wrong.
Greetings
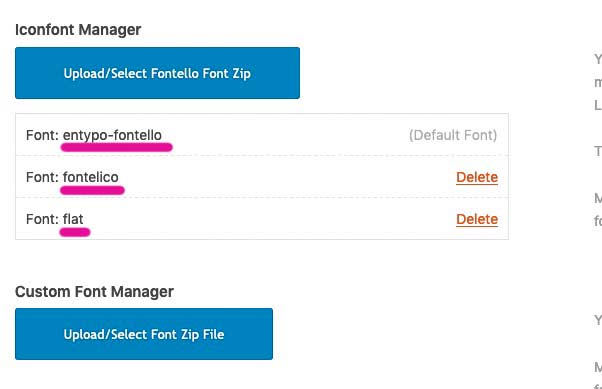
ClaudiaAugust 27, 2019 at 8:03 pm #1131438this is the font-name you had to insert in that code:
(colored underline)
replace all tel with your desired Icon Nameso it looks like this f.e.: ( but you had to be sure about the icon code!)
function avia_add_custom_icon($icons) { $icons['telegram'] = array( 'font' =>'font-name-from-image-above', 'icon' => 'ue802'); return $icons; } add_filter('avf_default_icons','avia_add_custom_icon', 10, 1); function avia_add_custom_social_icon($icons) { $icons['telegram'] = 'telegram'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);August 28, 2019 at 11:43 am #1131556Thank you I will try this.
ClaudiaAugust 28, 2019 at 12:04 pm #1131570You have the possibility to upload two diffrent fonts on Iconfont Manager. I don’t see this option by me. When I upload the new icon font (named telegram.zip) it’s not showing up under Iconfont Manager.
Greetings ClaudiaAugust 28, 2019 at 12:18 pm #1131576So it works now! The only Problem is the Icon is invisible :) Here you can see on the right of facebook f:
August 28, 2019 at 12:21 pm #1131577Hi,
Could you please create temporary admin logins and post them here privately so we can look into it?
That issue usually occurs when icon char code is not matching in functions.php file :)Regards,
YigitAugust 28, 2019 at 12:41 pm #1131581Hi Yigit,
I also thought like this and was checking it again and can’t find the fault. I fixed you a temp admin see in private content.
Thank you for helping
ClaudiaAugust 28, 2019 at 2:57 pm #1131617Hi,
Thanks! Could you please switch user role to “Administrator”? :)
Best regards,
YigitAugust 28, 2019 at 3:04 pm #1131620Upps, sorry didn’t pay attention, now your admin.
August 28, 2019 at 3:43 pm #1131628Hi,
I changed the code in Functions.php file to following
function avia_add_custom_icon($icons) { $icons['telegram'] = array( 'font' =>'fontello', 'icon' => 'ue800'); return $icons; } add_filter('avf_default_icons','avia_add_custom_icon', 10, 1); function avia_add_custom_social_icon($icons) { $icons['Telegram'] = 'telegram'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);Please review your website :)
Best regards,
YigitAugust 28, 2019 at 3:51 pm #1131634can you please try ( because entypo-fontello got a paper plane too) on this we avoid different font-sizes ):
function avia_add_custom_icon($icons) { $icons['telegram'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue8b7'); return $icons; } add_filter('avf_default_icons','avia_add_custom_icon', 10, 1); function avia_add_custom_social_icon($icons) { $icons['Telegram'] = 'telegram'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);
and on quick css:#top #wrap_all .av-social-link-telegram:hover a { color: #fff; background-color: #9c1a73 !important; }and maybe you rise a bit the font-size in the socket to 20px
#top #socket .social_bookmarks li a { font-size: 20px }August 28, 2019 at 4:13 pm #1131638Thank you Yigit and Guenni007.
This is fine for me, may happens that someone would like to have it bigger – but now I got the code and guess I even understood it.
Greetings
ClaudiaAugust 28, 2019 at 4:37 pm #1131645Hi,
You are welcome! Glad @Guenni007 and i could help!
Let us know if you have any other questions or issues :)Thanks @Guenni007 :)
Best regards,
Yigit -
AuthorPosts
- The topic ‘custom social media icon in the socket’ is closed to new replies.