Tagged: custom slider
-
AuthorPosts
-
October 5, 2024 at 4:01 am #1468454
Hello,
I’m attempting to use a custom slider but when you set up the custom slider it only let’s you add one photo. I can add more after I add it to my page but that doesn’t update the slider element on the backend.
Can someone explain if I’m doing something wrong or if there is a step I’m missing.
Thanks.
October 5, 2024 at 11:04 am #1468465Hey ScatmanAT,
Which slider element are you using? If you have step for reproducing the problem that you are seeing on your end, then please list them in your next reply.
Best regards,
RikardOctober 7, 2024 at 2:24 am #1468532Rikard,
All the sliders, none of them allow you to add more than one photo when setting them up.
C
October 7, 2024 at 5:44 am #1468538Hi,
Thank you for the update.
Are you using sliders from the Advanced Layout Builder (ALB)? If you need to insert multiple images at once, just click the Content > Select Images > Insert Images button, which will open the media library where you can select multiple images. Once you’ve finished selecting the images, click the Insert Images button. Let us know if this works for you.
Best regards,
IsmaelOctober 7, 2024 at 6:02 am #1468539????
As the title says, I’m asking about “CUSTOM” sliders under the Custom Elements sections. There is no way to select multiple images despite all the wordage being plural.
C
October 7, 2024 at 6:36 am #1468540Hi,
Thank you for the update.
Did you create a Custom Elements Template (CET) from one of the sliders?
// https://kriesi.at/documentation/enfold/custom-element-templates/
Please provide login details in the private field so that we can check the element.
Best regards,
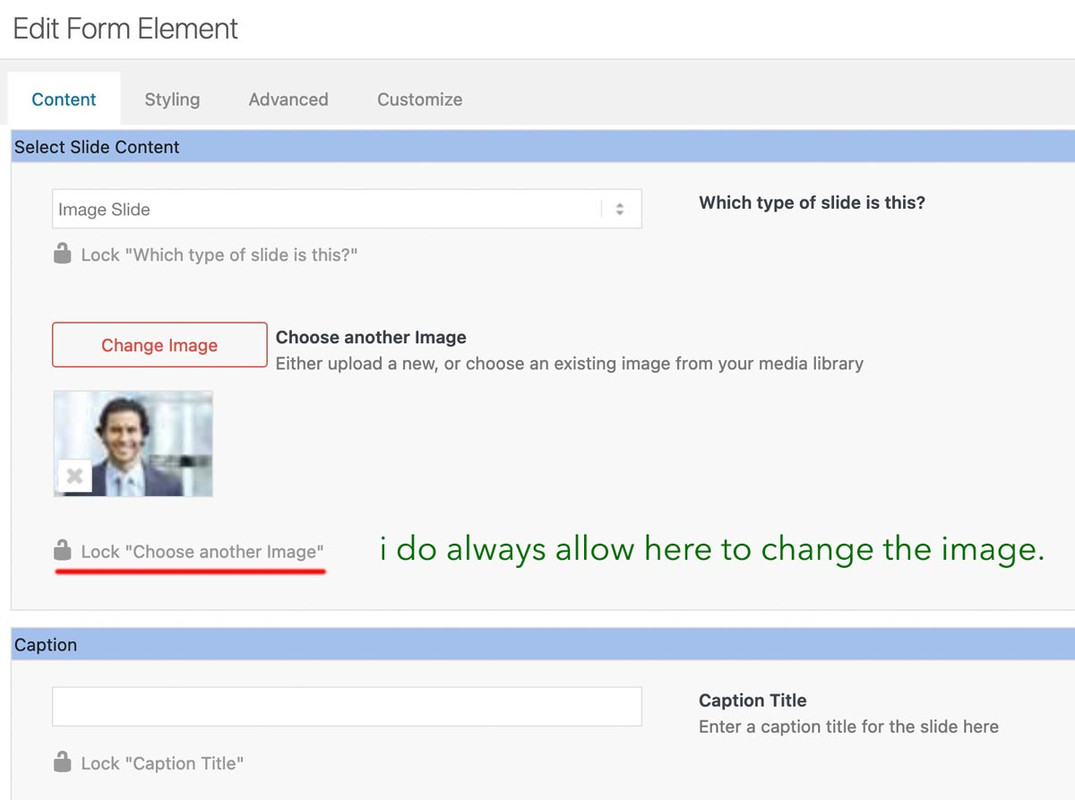
IsmaelOctober 7, 2024 at 8:04 am #1468541When creating a custom element, the aim is to make settings for this element in advance and, if necessary, to block them directly for non-admins (possibly) editors (depending on your pre-selection see screenshot).
Ultimately, the aim is to define as many settings as possible in advance so that an author no longer has access to many of these settings (headings tag, position of the heading, captions etc., background-colors etc. . The image that you enter on creation of the custom slider is only used to set default settings for this slider. You can here hamper for example that the author got the possibility to insert videos to the slide.
Once your custom element has been created and is ready to be inserted into the layout, authors can insert as many images as they like using the predefined default settings.
And only the nonblocked Settings are editable.October 7, 2024 at 8:24 am #1468542Hi,
and try to add:
add_theme_support( 'show_advanced_custom_element_options' );I think this should help.
Best regards,
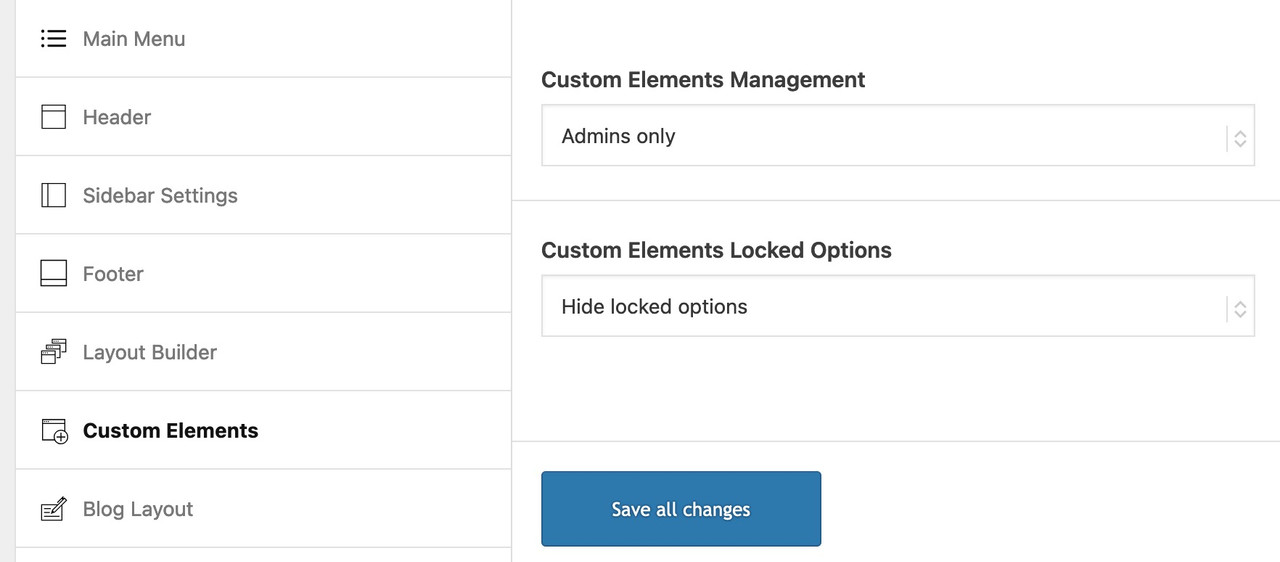
GünterOctober 7, 2024 at 8:38 am #1468543What I would also find useful is if the Admin or Editor (if included in that role) could also see and change the blocked items. And the setting to hide blocked items only affects the other roles.
 October 7, 2024 at 8:48 am #1468544
October 7, 2024 at 8:48 am #1468544ok – the filter will bring it to me ;)
October 7, 2024 at 2:51 pm #1468575So are you saying it’s not possible to add multiple photos when setting it up?
My end goal is to be able to have a way to change/add photos in one location and have that change happen on multiple pages so I don’t have to make the change 20+ times across my site. Is there another way to do this?
C
October 7, 2024 at 4:13 pm #1468584Hi C,
So are you saying it’s not possible to add multiple photos when setting it up?
To enable custom elements for subitems, please add the following code to functions.php file:
add_theme_support( 'show_advanced_custom_element_options' );Please make sure to add the code below the following code:
if( isset( $avia_config['use_child_theme_functions_only'] ) ) { return; }Then, go to Enfold theme options > Custom Elements > Show Advanced Options > Custom Elements For Subitems, and select the “Individually select subitem custom element templates” option ( https://imgur.com/a/6yYuLfn ).
My end goal is to be able to have a way to change/add photos in one location and have that change happen on multiple pages so I don’t have to make the change 20+ times across my site. Is there another way to do this?
You can do this with Custom Layouts ( https://kriesi.at/documentation/enfold/custom-layout-and-dynamic-content/ ). Please note, this element is a full width element and it cannot be placed inside Column elements.
To do that, please go to Enfold theme options > Layout Builder and enable Custom Layout And Dynamic Content ( https://kriesi.at/documentation/enfold/wp-content/uploads/sites/22/2024/02/Custom-Layout-And-Dynamic-Content.png ).
Then, go to Enfold > New Custom Layout ( https://kriesi.at/documentation/enfold/wp-content/uploads/sites/22/2024/02/Custom-Layouts-CPT.png ) and create your layout.
After that, edit your page, add the Custom Layout element ( https://kriesi.at/documentation/enfold/wp-content/uploads/sites/22/2024/02/Custom-Layout-ALB-Element.png ) to your page and select the template you created.
Best regards,
YigitOctober 7, 2024 at 4:57 pm #1468591Yigit,
Where do I find that code to make the change?
October 7, 2024 at 9:45 pm #1468602Hi,
Please go to the WordPress admin panel > Appearance > Theme File Editor, select the Functions.php file, and insert this code to the 51st line ( https://imgur.com/a/wNrnTQV ):
add_theme_support( 'show_advanced_custom_element_options' );Then, go to Enfold theme options > Custom Elements > Show Advanced Options > Custom Elements For Subitems, and select the “Individually select subitem custom element templates” option ( https://imgur.com/a/6yYuLfn ).
Best regards,
YigitOctober 8, 2024 at 3:03 am #1468614Why does the alb_custom_layout not have the advanced layout editor.
on classic editor there are all alb possibilities too – then only via the drop-down menus, so you could make the same mistakes here as with the Advanced Layout Builder. -
AuthorPosts
- You must be logged in to reply to this topic.