
-
AuthorPosts
-
February 3, 2020 at 9:57 pm #1181064
Hi there,
Our footer has 4 columns and in the 4th column I want to have 3 images (social media icons) in a line with custom links to each of the pages.
I can see you can add a gallery – but cant see how to make each image custom linked, I can also see you can add images with custom links but these can’t be placed in a row.
Any ideas as to how I can do this?
February 6, 2020 at 1:28 pm #1182008Hey lifefitnessnz,
Sorry for the late reply, as I understand your question you would like 3 custom social media icons in a row in your footer widget.
For this I recommend using the “Custom HTML” widget and add the Icon element shortcode to it, to get the shortcode open a new post using the Classic Editor and choose Icon from the shortcode wand tool:

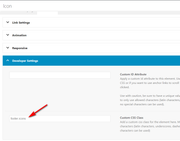
Then create each of your icons and design to suit adding your links and in the developer section add a custom class such as “footer-icons”

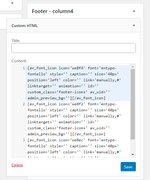
then add the shortcode to your widget:

This is the shortcode I used in this example:[av_font_icon icon='ue8f4' font='entypo-fontello' style='' caption='' size='40px' position='left' color='' link='manually,#' linktarget='' animation='' id='' custom_class='footer-icons' av_uid='' admin_preview_bg=''][/av_font_icon] [av_font_icon icon='ue8f2' font='entypo-fontello' style='' caption='' size='40px' position='left' color='' link='manually,#' linktarget='' animation='' id='' custom_class='footer-icons' av_uid='' admin_preview_bg=''][/av_font_icon] [av_font_icon icon='ue8ec' font='entypo-fontello' style='' caption='' size='40px' position='left' color='' link='manually,#' linktarget='' animation='' id='' custom_class='footer-icons' av_uid='' admin_preview_bg=''][/av_font_icon]This is the result:

They should show in a row.
If you wish to use the image element instead, follow the same steps with the image shortcode and be sure to add the custom class and if your images show as a column like this:

then add this css to your Enfold Theme Options > General Styling > Quick CSS field#footer .widget_text .custom-html-widget .footer-icons { display: inline !important; }which should correct to a row:

If this doesn’t help then please create an example and link to it so we can help adjust your css.Best regards,
MikeFebruary 21, 2020 at 5:29 am #1186603Awesome thank you for that. Is there anyway to increase/edit the padding between each icon?
February 22, 2020 at 2:29 pm #1186968Hi,
For my example above this css works:#footer .widget_text .custom-html-widget .footer-icons .avia-image-container-inner { padding-right: 5px; }but if this doesn’t work for you plaese link to your page so we can examine.
Best regards,
MikeFebruary 26, 2020 at 9:48 pm #1188273Hi Mike,
That didnt seem to work. Our website isnt visible at the moment, but i have attached a screen shot of the area i want to edit – basically just want to increase the padding between each icon (facebook, youtube and instagram)Also, is it possible to decrease the padding between the “Stay Connected title/text” and the form below it?
Thanks!
February 27, 2020 at 11:45 am #1188398Hi,
I see, you used the first set of icons or shortcode, I posted above, in that case, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#footer #custom_html-2 .avia-icon-pos-left { margin-right: 1.5em; }the ID for the “Custom HTML” widget might be different for you, we won’t be able to tell what the exact ID is until we can inspect the page. If this doesn’t work please let us know when we can see the page.
Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
