-
AuthorPosts
-
March 6, 2025 at 8:04 pm #1478797
I would like the post titles (and all Headings by default) to use the same font as the body text. I would like to manually specify certain H1 and H2 instances to display in Sacramento. How is this done?
Also, weirdly, H1 text is still showing in Sacramento, even though fonts in the General Styling tab were changed to Open Sans. Browser and server cache have been cleared. Please advise.
March 7, 2025 at 7:19 am #1478834Hey Tanja,
Thank you for the inquiry.
You can adjust the default fonts for the headings in the Enfold > General Styling > Fonts panel. Look for the “Heading Font” option. This can also be adjusted in the Enfold > Advanced Styling panel.
We tried logging in, but the username provided above does not exist. Please check and confirm.
Best regards,
IsmaelMarch 7, 2025 at 7:53 pm #1478872I’ve resolved the H1 font issue. All fonts are now using the same font as the body text. How do I specify certain H1 and H2 instances to display in Sacramento?
March 7, 2025 at 8:56 pm #1478876March 8, 2025 at 6:55 am #1478881First: how did you embed/activate that Sacramento Font to Enfold?
Next: what is common to those headings that should use the Sacramento Font? (maybe there is something we can use as selector)_______
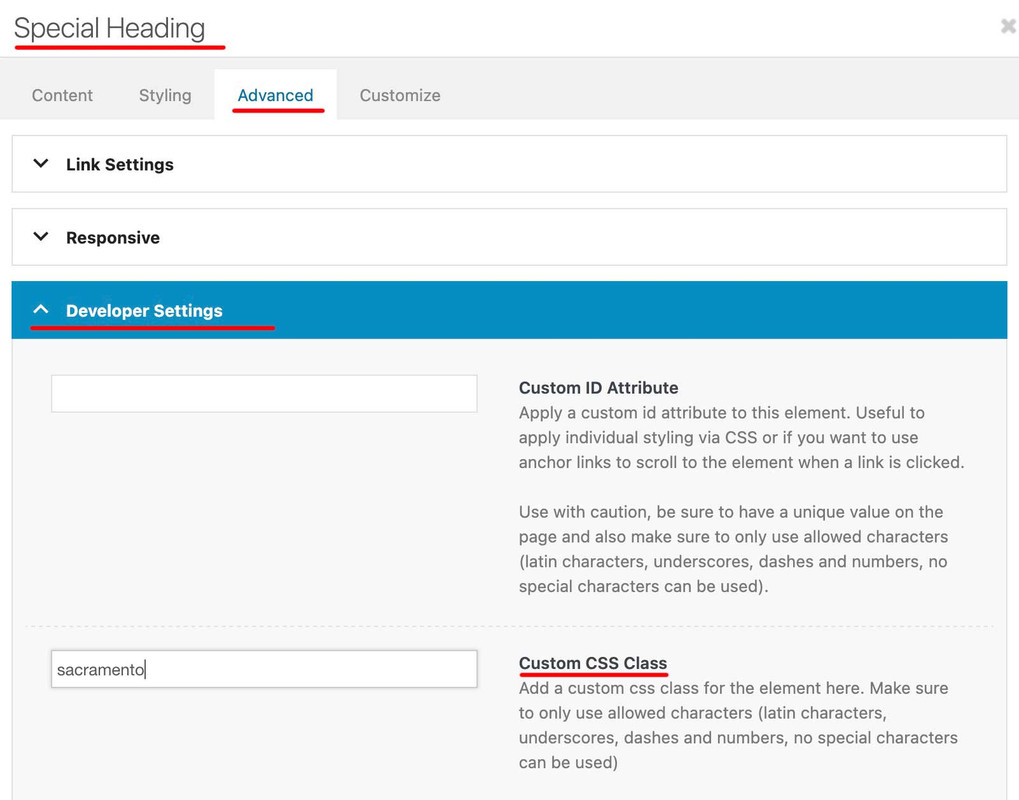
If there is no commonality for these headings, you will need to do this manually.You should give a custom class to those heading elements. (f.e. sacramento – why not?)

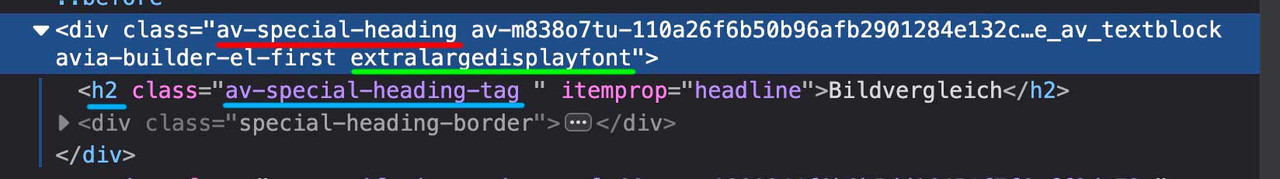
then you will have that custom class at the parent of your h-tags (av-special-heading-tag)
#top .av-special-heading.sacramento .av-special-heading-tag { font-family: 'sacramento'; font-weight: 700 }It may be necessary to force the font family by adding !important to this declaration.
March 10, 2025 at 2:43 pm #1479026The font Sacramento is already activated in Enfold, is it not? It is a selectable option in the Fonts tab by default.
Regardless, the CSS does not work. Sacramento does not display, rather a substitute font displays.
To experiment, I uploaded Sacramento via Enfold > Import/Export > Custom Type Fonts Manager. The Sacramento ttf file is compressed (e.g., sacramento.tff.zip) inside a compressed folder compressed. It displayed as Sacramento 2 for a moment. Please advise is this custom upload is a redundant duplicate and not needed and should be removed to avoid a slow site.
Please advise on how to get Sacramento to show when the relevant class is applied to text. Also note that some text already has a class assigned to it and needs Sacramento added to it. In total, I need one class for any heading text I apply the class to (.av-special-heading-tag), and one class for the large text that has this class .extralargedisplayfont h2.
March 10, 2025 at 4:53 pm #1479036With my first question, I just wanted to make sure that the font also works with your method. So you used the Enfold support for Google Fonts (something we should actually avoid in Europe because of GDPR requirements) and activated the font that way.
The second question is about whether you can avoid using the custom class if these headings could have something in common. For example, that you want to have all blog post titles with this font.Now – make shure that the custom class input field is filled without that dot for classes. On the heading element this custom class goes (as mentioned already) to the parent of the h tag. So the code will work for all heading tags (h1, h2 etc. ) with:
#top .av-special-heading.extralargedisplayfont .av-special-heading-tag { font-family: 'sacramento'; }March 10, 2025 at 5:10 pm #1479037OK, so I deleted the font I uploaded via Enfold > Import/Export > Custom Type Fonts Manager. I assume that it’s just a duplicate of the Sacramento that Enfold has by default.
I believe I need a class because almost all headings will use Open Sans. Blog post titles will always use Open Sans. Only a few instances of H2 and H3 will use Sacramento.
The custom class input field does not have the dot.
March 12, 2025 at 10:32 am #1479149I don’t know if your company has to comply with the GDPR; I would prefer the self-hosted fonts option. Not least because then I can be sure that I am using woff2 fonts (no idea if it is not just ttf via Google). woff2 can be used in all common modern browsers and is much smaller in data volume due to Brotli compression.
If your question only belongs to the heading element, the DOM structure is as shown in the image above. And the CSS ruleset will then work as described above.
Can I see the page in question? – and that heading you like to have as Sacramento Font.
March 12, 2025 at 3:17 pm #1479168Yes, please take a look.
March 12, 2025 at 4:06 pm #1479175I’m a participant like you – so no private content area for me to read. Sorry – you’ll have to wait until the mods get here.
March 12, 2025 at 4:16 pm #1479178Thank you kindly for your help, especially as you’re a participant and not a mod. 🙌
March 15, 2025 at 6:15 pm #1479416Hi,
I believe there may have been a issue with your font, I uploaded a new one from Google Fonts and added this css:#top #wrap_all .sacramento h2 { font-family: "sacramento", cursive; font-weight: 700; }Best regards,
MikeMarch 25, 2025 at 8:03 pm #1480159Hi Mike, I need a class because almost all headings will use the default Open Sans. I’m now only using Sacramento in a few H2 instances.
I tested by adding your code to my code:
/*To override font styles for extra large display font*/
@media (min-width: 768px) {
.extralargedisplayfont h2 {
font-size: 500%!important;
line-height: 75px;
font-family: “sacramento”, cursive;
font-weight: 700;
}
}The Sacramento font isn’t showing, but rather a substitute script font shows. Are you able to send me your zip file so I can see what’s different from my zip file?
March 25, 2025 at 8:04 pm #1480160March 28, 2025 at 11:51 am #1480335Hi,
I uploaded the sacramento google font that was linked above

and it seems to work fine

with your custom class and css, please clear your browser cache and check.Best regards,
MikeMarch 28, 2025 at 1:57 pm #1480369Ok, got it now. The compressed folder setup I had wasn’t correct. Thank you.
March 28, 2025 at 2:11 pm #1480372Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Custom fonts for certain instances of headings’ is closed to new replies.