
Hello,
i want te make something like the picure in the link. I have tried te use the custom svg divider en other options in enfold en searched over the internet for a solution but haven’t found anything. I want half an background color under a layout element. See for my idea:
https://brugmedia.nl/wp-content/uploads/2025/04/Screen.png
Is something like this possible in enfold?
but isn’t it a simple section / section boundary – with shiftet content elements?
see f.e.: the Church Demo: https://kriesi.at/themes/enfold-church/
you see both color-sections – and the content of the second one is shifted with negative top margin.
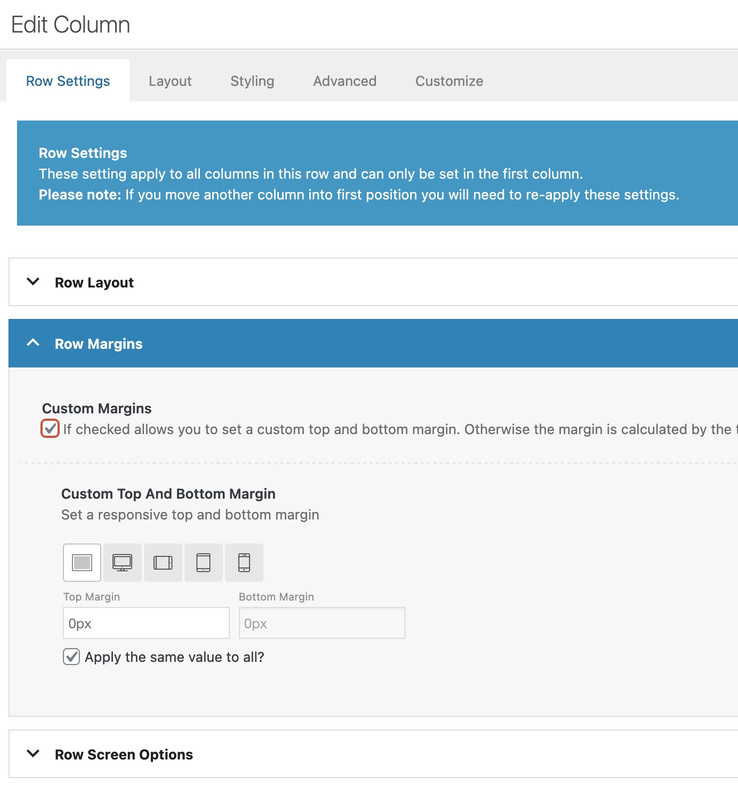
this can be done ( in this case the first column ) on row-settings – row margins:
because the columns are set to equal height – the value of only -60px goes to flex_column_table – but you can use even relative values like -50%

Hi,
Thanks for helping out @guenni007. Did that answer your question @brugmedia?
Best regards,
Rikard
Thanks for the explanation, I got it done
Hi,
Thanks for the update. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
