
-
AuthorPosts
-
May 24, 2018 at 8:10 pm #961821
Hi there,
with the new Enfold update some easy built-in functions like enabling/disabling google tracking etc. via toggle buttons were added.
I was able to change the overall design of the toggle button, but I couldn’t find the code/classes to target the specific toggle state colors with.
Right now the color of the toggle button is blueish, when active and white, when inactive. How can I change both the color of the background and the toggle buttons in each state to match the rest of my website’s design?Thanks and best regards,
YannikMay 24, 2018 at 11:29 pm #961883Wups, I just found every class needed in /wp-content/themes/enfold/css/shortcodes.css (in WordPress: appearance>editor>theme file>css>shortcodes.css) from line 439 to 495. But I don’t get the background of the label to change its color, is this even possible?
It would be great if you could add a little table of content on top of the theme file with coming updates like you already did in some others, since these files are probably the most valuable guide for customization. And a little overview would come in very handy. Thanks!
-
This reply was modified 7 years, 8 months ago by
yan_nik.
May 25, 2018 at 10:13 pm #962437Hi,
Can you please provide a link to the site/page in question so I have a clearer idea of what you’re looking to achieve?Best regards,
Jordan ShannonMay 25, 2018 at 11:21 pm #962467Hi Jordan,
thanks for your reply!
My website is currently under construction and therefore not accessible.
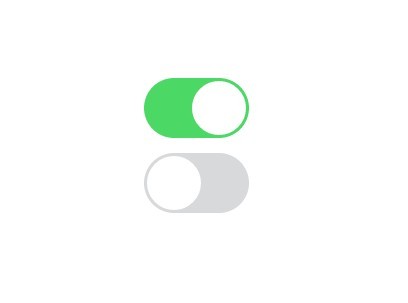
But this picture should clarify what I mean:

I only could find how to change the color of the round toggle knob when it switches its state. But I’d like to change the background color instead (like in the picture) since this is a little more distinctive.
Thanks and best regards,
YannikMay 29, 2018 at 2:57 pm #963736Hi,
Thanks for the info.
Use the following css codes to change the style of the toggles.
/* enabled */ #top .av-toggle-switch input[type="checkbox"]:checked + .toggle-track { background: green; right: 27px; } #top .av-toggle-switch input[type="checkbox"]:checked + .toggle-track:before { background: white; right: 27px; } /* disabled */ #top .av-toggle-switch label .toggle-track { background: gray; } #top .av-toggle-switch .toggle-track:before { background: white; }Best regards,
IsmaelMay 30, 2018 at 5:43 pm #964420Hi!
thanks for your reply. I already had the exact same code, it just didn’t updated on my end. I have some strange problems with updating the theme through my admin account. Some things are updated, others not, while on other devices every update is displayed. Deleting cache and cookies seems to help temporarily, but not for ever.
But that’s another problem.Best regards,
YannikMay 30, 2018 at 6:09 pm #964432Hi,
Has the code updated now?
Best regards,
Jordan ShannonMay 30, 2018 at 8:15 pm #964471Hi,
yes. Yesterday all CSS changes were updated after deleting cache and cookies. But ever since then my theme doesn’t update when I’m logged in to my admin account. On other devices all changes are immediately visible.
I already opened another thread for this topic.Thank you both for your help!
Best regards,
YannikMay 30, 2018 at 10:33 pm #964533Hi,
We will check the other thread.
Best regards,
Jordan Shannon -
This reply was modified 7 years, 8 months ago by
-
AuthorPosts
- The topic ‘Custom design of toggle buttons’ is closed to new replies.
