Tagged: custom css class
-
AuthorPosts
-
August 20, 2018 at 8:52 am #999219
Hi.
I’ve been following instructions from other peoples questions regarding this, but I just can’t seem to get it to work.
I want to change the background color of one text block (not all), so I turned on “Show element options for developers” in the “Layout Builder”.
Then I edited a text block on a page, and created a custom field named “textblock-black-background”.
Then I created the following Custom CSS:
.avia_textblock .textblock-black-background {
background-color: black !important;
}But the background color is not changing.
What am I doing wrong?
Regards
IainAugust 20, 2018 at 9:04 am #999222these custom classes are not set in the custom fields. These custom classes are only setable if you are working with the advanced layout builder ( shortend as ALB).
When you have your text-block element from Enfold ALB – open that element

Under the inputfiled for the text there is now an input field for Custom Css Class
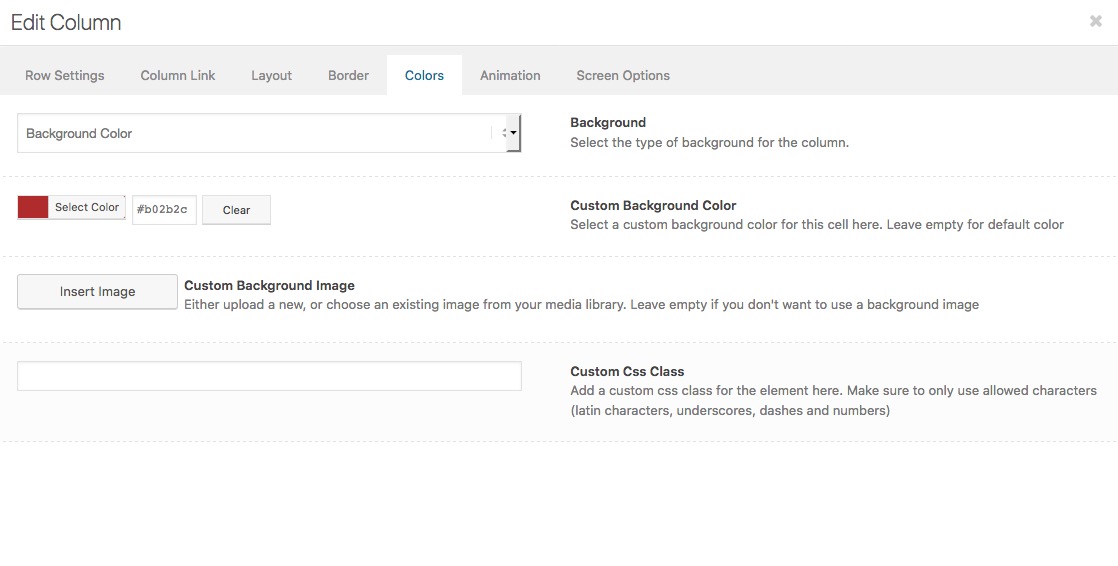
August 20, 2018 at 9:07 am #999225Yes, that is what I did.
See https://imgur.com/a/gg9ylpLAugust 20, 2018 at 9:09 am #999229August 20, 2018 at 9:12 am #999231There is no background colour for a text block, just font colour.
August 20, 2018 at 9:14 am #999233But that is OK.
You gave me the answer by making me think about using a column and then placing the text block inside the column.August 20, 2018 at 9:18 am #999235yes that is why i said the surrounding container.
if you want to use it like a textmarker you can use your code – but you have to be carefull. If classes belong to one element they are not separated by a space! Just one after the other ( and order is also important to preserve) so your code:.avia_textblock.text-black-background { background-color: #000; }first try without important – the reason why i take the hex code is to save bytes ;) #000 ist shorter than black :lol
August 20, 2018 at 9:21 am #999240No worries.
Thanks.August 20, 2018 at 9:25 am #999247and by the way i mentioned that custom class input field because of your sentence:
Then I edited a text block on a page, and created a custom field named “textblock-black-background”.
August 20, 2018 at 9:38 am #999256Hi spottydog63,
Glad you got it working for you! :)
Thanks to Guenni007 for your valuable input :)
If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.