
Tagged: Lightbox
-
AuthorPosts
-
May 6, 2018 at 8:19 pm #952379
Hey!
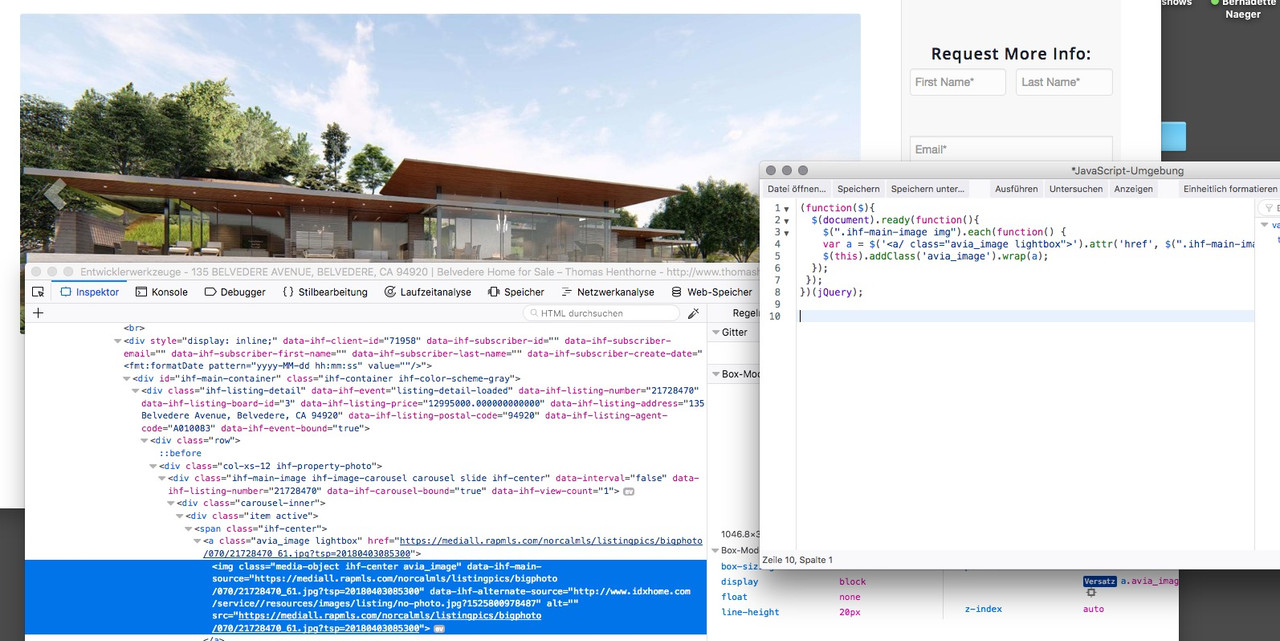
This is probably not an easy one and may not be possible, but I thought I would ask. Is it possible to apply css to a set of pages to tell them to launch all photos in lightbox? Below is the element of the photo type I would like to have launch in lightbox – is that possible given the image class?

Thanks,
RobMay 6, 2018 at 8:24 pm #952381I had no idea that pasting that code would also paste a photo… but … enjoy ha ha.
May 8, 2018 at 5:35 am #953082Hi Rob,
If lightbox is enabled in the theme, try adding class “lightbox” and it should do it.
If you need further assistance please let us know.
Best regards,
Victoria-
This reply was modified 7 years, 8 months ago by
Victoria.
May 8, 2018 at 5:53 am #953096Hi Victoria,
Thanks… the plugin that produces the page has a “CSS” box… would I just type “lightbox” in this box or is there something else I should do to tell the page to activate lightbox?If this is more of a question for the plugin author, I can also ask there.
thanks
RobMay 8, 2018 at 8:55 pm #953536Don’t laugh at my bad css but I tried this…
/* add lightbox */
#media-object ihf-center .lightbox {
}And it didn’t work… trying to figure out how to add lightbox class to the media object class…
May 9, 2018 at 1:09 pm #953893Hi Rob,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaMay 9, 2018 at 4:22 pm #954025Yes, info in private content… please track all changes and paste here since this is staging site, not production site.. Thanks!
May 9, 2018 at 5:28 pm #954067On how i understand you – that there is a page where images are placed ( not as Image ALB Element) that you like to open in a lightbox?
May 9, 2018 at 5:53 pm #954073Yes that is correct… a page like this:
http://www.thomashenthorne.com/homes/135-BELVEDERE-AVENUE-BELVEDERE-CA-94920/21728470/3/
May 10, 2018 at 8:04 pm #954836Hi,
Are those images as Gallery?
Can you add a plugin that can open those images only then?Best regards,
BasilisMay 10, 2018 at 8:52 pm #954872Not sure… Victoria asked for login credentials but no one has logged in…..
May 10, 2018 at 11:38 pm #954930I just heard back from Optima Express and it sounds like it might be difficult to achieve this… they said:
“The theme developer may not realize that the IDX content exists on our servers and is sent to Optima Express dynamically. Since the content does not exist on your site, there isn’t a place where this class can be added. The enfold developer probably doesn’t encounter something like this very often, since most wordpress sites have basic local content like blog posts and pages.
I suppose that your developer could write some JavaScipt that would run on the page when it loads, finds the carousel element, and insert the class.”
:(
Thanks
RobMay 11, 2018 at 5:01 am #954997hey Rob – can you try this please on your functions.php of your child-theme:
function custom_lightbox_sc(){ ?> <script> (function($){ $(".ihf-main-image img").each(function() { var a = $('<a/>').attr('href', this.src); $(this).addClass('image').wrap(a); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_lightbox_sc');on enfold img on text block ( with different class it works). but there i don’t know how to take the biggest image in the srcset.
https://webers-testseite.de/images-in-text-block-elements/
maybe a mod could give a hint –
but try this first – on your example there is no srcsetMay 11, 2018 at 5:44 am #955009Hi 007, thank you for your help, wow I did not expect you to go to all this trouble!
The red arrow now appears on the photo but it doesn’t seem to do anything… you can see it on this page:
http://robwiley.staging.wpengine.com/homes/2910-CAMBRIDGE-ROAD-CAMERON-PARK-CA-95682/18008796/13/ (hosted on WPengine)Thanks much!
Rob-
This reply was modified 7 years, 8 months ago by
goldengate415.
May 11, 2018 at 5:46 am #955010delete obsolete comment
-
This reply was modified 7 years, 8 months ago by
goldengate415.
May 11, 2018 at 6:45 am #955028is it the same page as the link above .
It is important to know what was before
i see on : http://www.thomashenthorne.com/homes/135-BELVEDERE-AVENUE-BELVEDERE-CA-94920/21728470/3/
can you please first do that code to this link and than ask the next adjustment.or please remove the code that i see what is on that place before !
May 11, 2018 at 6:47 am #955032The challenge is these pages aren’t actually hosted on WordPress, but are hosted on a plugin’s server… so they aren’t pages I can see or edit. The link I just gave you is my staging site — I can’t experiment on the production site as that has to be 100% working all the time (hence me being on 4.2.3…)
Thank you though!!
Best,
RobMay 11, 2018 at 7:12 am #955042you see on source code that it has created the surrounding container with all the things an image with lightbox has including the following span with overlay containers. but the link isn’t transfered to the anchor. You see on my page that this was done.
We had to find the reason for that . What is strange is that some of those images got no src attribut i guess this is only made if the gallery comes to that image and the src is made of: data-ihf-main-source
so i try to find now a way to take the link from that data-ihf-main-sourceMay 11, 2018 at 7:21 am #955049what is in your source code and f.e. not in an iframe is adressable
iframe influence would be not possiblecan you try this:
function custom_lightbox_sc(){ ?> <script> (function($){ $('.ihf-main-image img').each(function() { var a = $('<a/>').attr('href', this.data-ihf-main-source); $(this).addClass('image').wrap(a); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_lightbox_sc');-
This reply was modified 7 years, 8 months ago by
Guenni007.
May 11, 2018 at 1:36 pm #955279May 11, 2018 at 10:35 pm #955491007, thank you very much — you are so kind…
I updated and I see no effect…and now the little red “highlight arrow” over the photo is no longer appearing:
http://robwiley.staging.wpengine.com/homes/8715-WESTCHESTER-PLACE-ROSEVILLE-CA-95747/18019878/13/ (hosted on WPengine)
Best,
Rob-
This reply was modified 7 years, 8 months ago by
goldengate415.
May 12, 2018 at 12:12 am #955510hm don’t know maybe we try as the script for that caroussel does with document ready option.
but i alway thought that on ready does not play with each ?function custom_lightbox_sc(){ ?> <script> (function($){ $(document).ready(function(){ $('.ihf-main-image img').each(function() { var a = $('<a/>').attr('href', this.data-ihf-main-source); $(this).addClass('image').wrap(a); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_lightbox_sc');-
This reply was modified 7 years, 8 months ago by
Guenni007.
May 12, 2018 at 12:31 am #955512well the caroussel script of that is in the head section
maybe the cracks here on board do see more that can be done.:
i guess i’m out now. – sorry(function() { var a = function() { jQuery(".ihf-image-carousel:not([data-ihf-carousel-bound])").each(function() { var g = jQuery(this); g.attr("data-ihf-carousel-bound", true); var e = g.find("img"); var b = function() { var l = g.data("bs.carousel"); var k = 0; if (l) { k = l.getActiveIndex() } f(k); c(k); c(k + 1); c(k - 1) }; var f = function(k) { var l = e.length; var m = (k + 1) + " of " + l; g.find(".carousel-caption .badge").text(m); h() }; var c = function(m) { if (m === -1) { m = e.length - 1 } var n = e.eq(m); if (!n.attr("src")) { var l = n.attr("data-ihf-main-source"); var k = n.attr("data-ihf-alternate-source"); n.on("error", function() { n.attr("src", k) }); n.attr("src", l) } }; var j = function(k) { if (typeof idx !== "undefined" && typeof idx.events !== "undefined") { idx.events.publish(k, { $element: g, element: g.get() }) } }; var h = function() { var k = g.attr("data-ihf-view-count"); if (!k) { k = 0 } k = parseInt(k); g.attr("data-ihf-view-count", k + 1) }; var d = function() { j("listing-image-carousel-next"); g.carousel("next") }; var i = function() { j("listing-image-carousel-previous"); g.carousel("prev") }; g.swipe({ swipeLeft: function() { d() }, swipeRight: function() { i() }, threshold: 10 }); g.find(".carousel-control.right").on("click touchend", function(k) { d() }); g.find(".carousel-control.left").on("click touchend", function() { i() }); g.on("slid.bs.carousel", function() { j("listing-image-carousel-advance"); b() }); b() }) }; a(); jQuery(document).on("ready", function() { a() }) })();May 12, 2018 at 12:39 am #955516what i do not understand is that there is a modal container for that carousel function:
jQuery(document).on("ready", function() { if (jQuery(".ihf-modal-container").length === 0) { jQuery("body").append(jQuery("<div/>", { id: "ihf-main-container", "class": "ihf-modal-container ihf-color-scheme-gray" })) } jQuery("#ihf-main-container .modal").detach().appendTo(".ihf-modal-container"); var a = jQuery("#ihfEmailListing"); jQuery(".modal").on("show.bs.modal", function() { jQuery("body").addClass("ihf-container-modal") }); jQuery(".modal").on("hide.bs.modal", function() { jQuery("body").removeClass("ihf-container-modal") }); a.one("show.bs.modal", function() { jQuery.ajax({ url: "http://robwiley.staging.wpengine.com/wp-admin/admin-ajax.php?action=ihf_email_listing&listingNumber=18019878&boardId=13", (hosted on WPengine) type: "GET", success: function(b) { a.find(".modal-body").html(b) }, error: function() { $form.replaceWith("Error 988b") }, always: function() { a.attr("data-ihf-modal-loaded", true) } }) }) });-
This reply was modified 7 years, 8 months ago by
Guenni007.
May 12, 2018 at 2:17 am #955526Thanks again for trying 007!!!
Best,
RobMay 13, 2018 at 1:11 pm #956021it seem that the images in the slideshow gets in a time their src attribut.
i have to learn that data- attribute is a html5 global attribut-( and select syntax is a bit different to alt src or title)can you try this what happens:
function custom_lightbox_sc(){ ?> <script> (function($){ $(".ihf-main-image img").each(function() { var a = $('<a/>').attr('href', this.data('ihf-main-source')); $(this).addClass('image').wrap(a); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_lightbox_sc');or (but seems to be identically)
function custom_lightbox_sc(){ ?> <script> (function($){ $(".ihf-main-image img").each(function() { var a = $('<a/>').attr('href', this.attr('data-ihf-main-source')); $(this).addClass('image').wrap(a); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_lightbox_sc');May 13, 2018 at 3:03 pm #956040did you switch of modal of enfold?
Try this one her maybe it is something different on firefox javascript environment

it seem that the script with src works on my end – but in your environment it does not work:
if you take this surrounded container is set each image – with correct link – but with no lightbox effectfunction custom_lightbox_sc(){ ?> <script> (function($){ $(document).ready(function(){ $(".ihf-main-image img").each(function() { var a = $('<a/ class="avia_image lightbox-added">').attr('href', $(".ihf-main-image img").attr('data-ihf-main-source')); $(this).addClass('avia_image').wrap(a); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_lightbox_sc');May 13, 2018 at 5:07 pm #956068Wow 007, with the last one you got closer…. lightbox now does launch but you can’t advance photos nor can you close lightbox… (no controls).
You can see it here:
http://robwiley.staging.wpengine.com/homes/4000-CORNWALL-WAY-ROCKLIN-CA-95677/18025166/13/ (hosted on WPengine)It seems to take us to the site hosting the photo as opposed to creating a lightbox… but does seem closer to the solution!
Thanks,
RobMay 13, 2018 at 5:19 pm #956070no that is normal link opening – not the lightbox.
can you please try to place on the bottom of that page an enfold avia Image with lightbox link. Just to see if the images of your caroussel will go to that container. The mfp-container was not generated
By the way if you are using new 4.3.1 and have performance load only used elements – than this will be one reason for it.
Set it for that moment to alway load all elements.May 13, 2018 at 5:22 pm #956073That page is hosted somewhere else and served via the plugin… I cannot modify that page unfortunately.
From Optima Express support:
“I see that the theme developer is asking to add a class and some CSS to Optima Express. The theme developer may not realize that the IDX content exists on our servers and is sent to Optima Express dynamically. Since the content does not exist on your site, there isn’t a place where this class can be added. The enfold developer probably doesn’t encounter something like this very often, since most wordpress sites have basic local content like blog posts and pages.I suppose that your developer could write some JavaScipt that would run on the page when it loads, finds the carousel element, and insert the class.”
-
This reply was modified 7 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
