Tagged: colors
-
AuthorPosts
-
December 1, 2023 at 1:40 pm #1426887
Hi,
I changed the colors in the theme, but unfortunately the options in the theme don’t allow you to set everything individually. I have already posted a post about this here in the forum, and you helped me a lot. Unfortunately, further challenges have arisen. I hope you can help me again here.My problem with the possible theme color settings in the backend is that when I adjust a color the color is changed in many places. Like the color in the screenshot, for example. Then all the buttons, links, bold font, etc. change. But I don’t want that. Such as this setting: https://postimg.cc/phk0Rq2v – I was able to adjust the problem with the bold text in the advanced settings, but not with the links.
It’s about my page here: https://www.sarisgarage.shop
I need help adjusting the color of the following displays
1. (This is only displayed in the mobile view on my phone when I make a selection for a variable product)
See this screenshot: https://postimg.cc/64sk4Mkv
I never set this strange purple color myself, it must come from the theme/plugin? How can I adjust the background color, font and the round selection button?
2. I want to change the color on the shopping cart icon when customers have added something to the cart and the counter is displayed.
See this screenshot: https://postimg.cc/1gB0qXbc
3. I would like to adjust the color of the background of the button in the information window after I have put something in the shopping cart.
See this screenshot: https://postimg.cc/RWfXNMMX
4. Because I changed a color in the theme color settings, all links have now also been color adjusted. How can I color adjust all links on the page?
See this screenshot: https://postimg.cc/8FxvWvtv
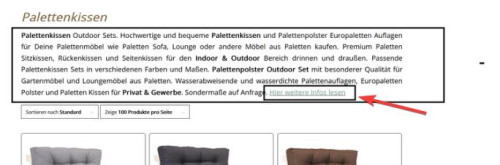
5. I would like to color adjust all prices, i.e. in the individual products and in the product lists in the categories. So the numbers and the hyphen for variable prices too, all in black.
See this screenshot: https://postimg.cc/5jsCqD71
See this screenshot: https://postimg.cc/WtYdJgz1/46701b34
I hope you can help me with some CSS here. Of course, the colors should always be displayed this way on all devices, i.e. desktop PC, cell phone, tablet, etc.
Best regards
ChristianDecember 3, 2023 at 12:07 am #1427017Hey Chrisxx1982,
Thank you for your patience and the screenshots.
1: please link to this page as I couldn’t find the purple color on my Android device, you are using Android correct?
2: Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top #menu-item-shop .av-cart-counter { background-color: red; color: #ffffff; }3: try this css:
#top #main div.woocommerce-error a.button, #top #main div.woocommerce-message a.button { background: red; }4: for the links on this one page only in the text element, try this css:
#top.home .avia_textblock strong a { color: red; }5: try this css:
#top ul.products li .price, #top p.price { color: #000 !important; }Please adjust the colors to suit, after applying the css, please clear your browser cache and check.
Best regards,
MikeDecember 3, 2023 at 10:33 am #1427024Hi Mike,
thank you very much for your help. I’ll try the CSS later.Regarding point 1:
Yes, I use Android. It’s the same on both of my devices.
There is no special link, it is displayed like this for all variable products.
What does it look like for you when you select a variable product, i.e. what are the colors in your selection window when you select color or dimensions? Here is an example: https://www.sarisgarage.shop/palettenkissen-palettenkissen/set-outdoor-palettenkissen- Polster-kissen/
Best regards
ChristianDecember 3, 2023 at 11:06 am #1427025Hi Mike,
in point number 4, the links are only adapted to the homepage.I want the links on the whole page in black, i.e. everywhere. Product categories, all pages, posts, etc. :)
Is that somehow possible?
Unfortunately, the problem is only because I adjusted a color in the theme settings, then all links, bold words and buttons are in the color :) I can’t find an adjustment for all links in the advanced settings either.
Thx for your help.
Best Regards
ChristianDecember 3, 2023 at 12:34 pm #1427030Hi,
Try this css and see if anything changes to black that you don’t want to or if there is anything more that you want black:.main_color a, .main_color .widget_first, .main_color strong, .main_color b, .main_color b a, .main_color strong a, .main_color #js_sort_items a:hover, .main_color #js_sort_items a.active_sort, .main_color .av-sort-by-term a.active_sort, .main_color .taglist a.activeFilter, .main_color #commentform .required, .html_elegant-blog #top .main_color .blog-categories a, .html_elegant-blog #top .main_color .blog-categories a:hover { color: #000 !important; }Best regards,
MikeDecember 3, 2023 at 12:48 pm #1427032Hi Mike,
thank you.I think I misunderstood something.
I meant all the links and bold words on the entire page, only in the content areas. But the product titles and the titles in the product categories and subcategories ect. should not have the same color.
I don’t know how I can describe it better, sorry. All links and bold words in texts should all be black.
here some examples:
Best regards
christianDecember 3, 2023 at 1:03 pm #1427035December 4, 2023 at 12:26 am #1427085Hi Mike,
thank you very much for your help.Unfortunately this doesn’t work with the latest CSS code. I’ll try to explain it again.
I want all links, whether written in bold or not, in black. All links on all pages, i.e. product categories, in posts and pages etc.
With your code, all links in the product categories in the upper text are black, but on the homepage, in the blog posts, on pages and in the lower descriptions in the product categories, all links are still not changed.
And yes, I also want all bold words in black. That’s right. I’ve currently solved this in the advanced settings and given the the color black, but that’s not for all the links in the texts :)
Here are a few more examples:
In Posts: https://postimg.cc/4YtVQBrh
In Pages: https://postimg.cc/WDNzq8jV
Text under the Products in the Product category: https://postimg.cc/9DNKyFHf
Here is an example from the text areas in the product categories under the products. In the product categories there is a text at the top and a text under the products at the bottom. Simply scroll all the way down in the product categories, then you will know which 2nd text area in the product categories I mean. (The text field at the bottom of the product categories was created with the ACF plugin). With your code, only the links from the upper text area are made black.
I hope I’ve explained it fairly well now :)
Is there a solution to this? I can’t find anything about this in the advanced settings.
Best regards
ChristianDecember 4, 2023 at 5:12 am #1427097Hi,
Thank you for the info.
Please add this css code, but do not remove the previous ones.
.main_color a, .main_color strong a, .main_color strong, .alternate_color strong, .alternate_color strong a, .alternate_color a { color: #000000 !important; }After adding the code, please make sure to toggle or temporarily disable the Enfold > Performance > File Compression settings, then purge the cache or perform a hard refresh.
Best regards,
IsmaelDecember 4, 2023 at 9:18 am #1427106Hi Ismael,
thank you very much for your help.With your code, all links are black, but unfortunately also the product titles and the titles of the subcategories (see screenshot) -> https://postimg.cc/hXvs2w9Q
Is it possible to adjust the code so that all product titles and subcategory titles do NOT turn black? They should be white, only all other Links in the content and the words.
Best Regards
ChristianDecember 4, 2023 at 11:39 pm #1427174Hi,
In the last screenshot you point to product titles and write that they should be white, which would be good for the one with a green background, but the other one has a white background so if the title was white you would not see it:

So assuming that this an error, please use Ismael’s css above:.main_color a, .main_color strong a, .main_color strong, .alternate_color strong, .alternate_color strong a, .alternate_color a { color: #000000 !important; }and then add this css to change the titles with the green background to white:
#top .main_color a strong.woocommerce-loop-category__title { color:#fff !important; }If you find more things to change then please let us know and we will help with more css to build on this.
Best regards,
MikeDecember 5, 2023 at 9:52 am #1427207Hi Mike, Hi Ismael,
many thanks for your help. I made a small mistake. Of course Mike is right that the color of the product titles should not be white. The color of the product titles should be brown. I just wanted to say that the product titles cannot be changed with the code in black.
I currently have the following CCS active:
#top .term-description p a {
color: #000;
}.main_color a, .main_color strong a, .main_color strong, .alternate_color strong, .alternate_color strong a, .alternate_color a {
color: #000000 !important;
}#top .main_color a strong.woocommerce-loop-category__title {
color:#fff !important;
}However, some other areas have also been changed. The product titles should have a different color ( #856c4d )
Unfortunately, the font color in the buttons on the pictures on the homepage has also changed; they should be white.
During checkout, the font in the button also turned black, it should remain white. With the 3-step checkout, the link at the top has also become black, but it should actually stay brown :)
Here the Screenshots:
Homepage: https://postimg.cc/YhjWCs26
Product: https://postimg.cc/GBzLYbqH
Checkout: https://postimg.cc/3dgHmKwYI’m very sorry that it’s a bit confusing. Unfortunately, so many things on the site always change.
Best regards
ChristianDecember 5, 2023 at 12:28 pm #1427215Hi,
Thanks for the screenshots, this css addresses the three points above:#top .main_color .woocommerce-message a, #top.home .all_colors .av-image-caption-overlay-center strong { color: #fff !important; } #top.woocommerce-checkout .all_colors a { color: #856c4d !important; }Best regards,
MikeDecember 5, 2023 at 1:17 pm #1427217Hi Mike,
vielen Dank.Bis auf eine Kleinigkeit passt es. Mit Deinem Code ändern sich im Checkout leider auch oben die Titel im Hauptmenü. Siehe hier: https://postimg.cc/WhZYjrj7
Und die Produkttitel sind noch alle schwarz. Wie kann ich die Produkttitel farblich anpassen?
Vielen Dank für eure ganze Hilfe.
Beste Grüße
ChristianDecember 5, 2023 at 5:21 pm #1427238Hi,
For the cart page try this css:#top.woocommerce-checkout #main.all_colors a { color: #856c4d !important; }for the homepage prodct image titles this css stil works when I test it:
#top .main_color .woocommerce-message a, #top.home .all_colors .av-image-caption-overlay-center strong { color: #fff !important; }when I search your css file I don’t see that it has been added, please try adding it again and ensure that the closing bracket is included, or include a admin login so we can check.
Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.Best regards,
MikeDecember 5, 2023 at 9:45 pm #1427267Hi Mike,
Thank you. Sorry, but I forgot to clear the cache. I have now cleared the cache :)
I have saved all your changes like this. The last change in checkout also helped, thanks.
All that is missing now is the product title. All product titles in the product categories should be in the color #856c4d.
Many thanks for the help.
Best regards
ChristianDecember 6, 2023 at 1:42 am #1427281Hi,
Do you mean the product category pages like the one linked below?Best regards,
MikeDecember 6, 2023 at 9:01 am #1427308Hi Mike,
thank you for your demand.Yes, I mean the Pages product category. Unfortunately, all links on the product category pages have also been set to black. They were previously brown ( #856c4d ) and they should keep the color -> Shown again here: https://ibb.co/GdBfMNq
I think this was misunderstood before and I may not have explained it well enough, sorry.
Best regards
ChristianDecember 6, 2023 at 11:32 am #1427326Hi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top .main_color .product[class*="product_cat-"] a .woocommerce-loop-product__title { color: #856c4d !important; }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeDecember 6, 2023 at 11:41 am #1427329Hi Mike,
thank you. It is working :)
Thank you again for always being able to help me with all my questions. I believe that it wouldn’t be as much fun for you to have someone, who doesn’t know anything about CSS, help me set the colors in the shop.I think “almost” everything fits now. I only found one small thing in the checkout :)
For some buttons on the customer account, when a customer is logged into their customer account, the font in the button is black, but it must be white like all the others. Here is an example: https://postimg.cc/v1Zz4WXH
I think that would be the last step, then everything would be perfect! Thank you Thank you again for helping me so much.
Best Regards
ChristianDecember 6, 2023 at 12:11 pm #1427332Hi,
Ok, I didn’t save your login from any of the old threads (I never save logins) so please provide a login here again and ensure that it has the customer account info so I can see the buttons like in your screenshot above, and a direct link to the account page would be nice so I don’t have to hunt for it, then I can assist with som css :)Best regards,
MikeDecember 6, 2023 at 12:58 pm #1427340Hi Mike,
you can find all Data in the private content field.
thxDecember 6, 2023 at 6:17 pm #1427373Hi,
Thanks but I don’t see the same screen that is in your screenshot, but try this css:#top .main_color p.return-to-shop a.button, #top.woocommerce-account .main_color a.button { color: #fff !important; }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeDecember 11, 2023 at 2:52 pm #1427782Hi Mike,
please excuse the late reply.Everything fits now :)
Thank you very much again for your help. Also thanks to Ismael.
You helped me a lot, thank you.
Best regards
ChristianDecember 11, 2023 at 6:23 pm #1427800Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘CSS Colors’ is closed to new replies.