
-
AuthorPosts
-
May 5, 2023 at 12:53 pm #1406522
Hi there,
Does anyone know of an easy way to create a 2nd footer area, above the default Enfold footer?
I saw this thread from a few years back, but it looks a bit complicated;I have three embed codes (used for pulling in reviews) that I would like to add to every page.
(I realise I could add them to each page using a template, but I would rather add them to every page automatically to save doing this.)Any help would be greatly appreciated.
May 5, 2023 at 2:42 pm #1406532a second footer widget area is complex to get.

Here is the substitute for footer.php on the basis of enfold 5.6 – you can upload it to your child-theme root directory: https://pastebin.com/ndwDX00Ythat is for child-theme functions.php:
/***** insert the options dialog to Enfold Footer segment. Just after the other footer_columns ****/ function my_avf_option_page_data_add_elements( array $avia_elements = array() ){ $slug = 'footer'; $id = 'footer_columns'; $new_element = array( "slug" => "footer", "name" => __("Footer Columns Two", 'avia_framework'), "desc" => __("How many columns should be displayed in your second footer", 'avia_framework'), "id" => "footer_two_columns", "required" => array( 'display_widgets_socket', '{contains_array}all;nosocket' ), "type" => "select", "std" => "4", "subtype" => array( __('1', 'avia_framework') =>'1', __('2', 'avia_framework') =>'2', __('3', 'avia_framework') =>'3', __('4', 'avia_framework') =>'4', __('5', 'avia_framework') =>'5', __('6', 'avia_framework') =>'6') ); $found = false; $index = 0; foreach( $avia_elements as $key => $element ){ $index++; if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ) { $found = true; break; } } if(! $found ){ $avia_elements[] = $new_element; } else { $avia_elements = array_merge( array_slice( $avia_elements, 0, $index ), array( $new_element ), array_slice( $avia_elements, $index )); } return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_add_elements', 10, 1 ); /*** Register new footer widget areas */ function footer_two_widgets_init() { $footer_two_columns = avia_get_option( 'footer_two_columns', '6' ); for ($i = 1; $i <= $footer_two_columns; $i++){ register_sidebar(array( 'name' => 'Second-Footer-Column '.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>', 'id'=>'av_footer_two_'.$i )); } } add_action( 'widgets_init', 'footer_two_widgets_init' );some css :
#footer .container > div { display: flex; flex-flow: row wrap; align-items: stretch; } #second-column-row { position: relative; margin-top: 10px; }see: https://webers-web.info/#footer
____________But maybe there are different approaches to achieve what you want – so describe a bit more what you want to do:
May 6, 2023 at 8:15 pm #1406596Hi,
Try adding this code to the end of your child theme functions.php file in Appearance ▸ Editor:add_action('ava_before_footer','avia_above_footer'); function avia_above_footer(){ dynamic_sidebar( 'abovefooter' ); }Then go to WordPress ▸ Appearance ▸ Widgets ▸ Custom Widget Area and create a new widget abovefooter and add your widgets.

By default each widget will have 100% width and no specific background color, you can adjust this with css.
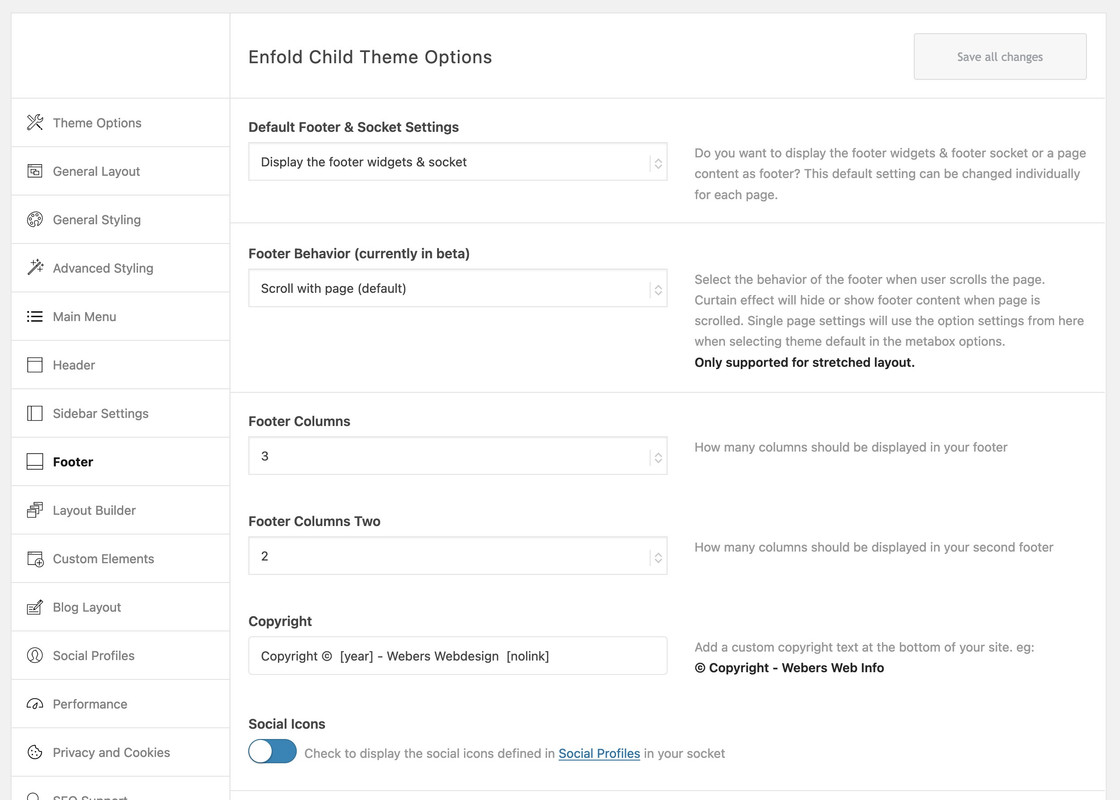
Another option would be to use a page as a footer in the theme options Enfold Theme Options ▸ Footer ▸ Default Footer & Socket Settings and then create your custom footer using the Enfold elements.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
