
-
AuthorPosts
-
September 12, 2019 at 7:26 pm #1137640
Hi I fonud this post:
https://kriesi.at/support/topic/close-mobile-menu-by-clicking-on-active-navigation-item/?login_error
But I can see the code is changede now.
But I cant get the menu to autoclose, both on desktop and mobile.
Can you help?
September 13, 2019 at 10:44 am #1137910Hey Jonas,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaSeptember 14, 2019 at 8:08 pm #1138385Sorry, here a link to the mockup.
What I would like, is the menu to close after click on the #ancor links – it stays open riight now.
September 14, 2019 at 11:56 pm #1138425Hi,
Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_script(){ ?> <script> (function($){ $(document).ready(function(){ $('body').click(function(){ $("html").removeClass('av-burger-overlay-active-delayed'); $('.av-burger-overlay').css({opacity:'0'}); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');Best regards,
MikeSeptember 26, 2019 at 5:26 pm #1142425Thanks a lot,
is it also possible to get the X returned to the burgermenu icon after click, now everything works, but the X remains “open”
And in condition make the overlay on the sticky bar transparent and the burgermenu backgrund white?
Know its a lot to ask.
September 28, 2019 at 5:49 am #1142948Hi,
Sorry, I was unable to reproduce your error, so please try removing the script and updating the theme and deactivating your plugins.Best regards,
MikeSeptember 28, 2019 at 2:04 pm #1142997Hi I tried to update.
Try to open the burgermenu and click e.g no. 3 link, its a #ancor.
When you get scrolled down, the menu close up fine, but the burger icon dosent come, there is just a big X.
September 28, 2019 at 3:10 pm #1143005Hi,
Sorry, I didn’t explain well. I couldn’t reproduce the original issue on my localhost that requires you to need to use the script above. So I can not rewrite the script above while it is still active on your site because I need to be able to test, and since I’m not able to reproduce on my localhost there is a good chance that the script is not needed on your site and the real problem is something else, such as an out of date theme, a bad plugin, some other script, etc.
Please include admin login in the Private Content area after you update the theme and allow us to deactivate your plugins and scripts so we can be of more assistance.Best regards,
MikeSeptember 28, 2019 at 3:20 pm #1143006Theme is updatet, and I tried to remove the script, it dident help.
I have disabled all plugins -´= same
September 28, 2019 at 4:14 pm #1143012Hi,
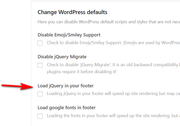
Thank you, I see that the option “Load jQuery in your footer” is missing from the theme options, this is a screenshot of the correct settings:

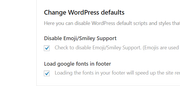
This is a screenshot of your settings, note the missing options:

this typically means that this setting is already set by a command in the wp-config.php file or by a custom drop-in plugin from your webhost, who sometimes sets this on “WordPress Managed Hosting” plans. Please ask your webhost about correcting this.Best regards,
MikeSeptember 30, 2019 at 9:50 am #1143254Well if I activate WPRocket, they become visible.
October 1, 2019 at 5:41 am #1143567Hi,
That is very odd, seems backward. Perhaps this means that there is some code in the wp-config.php file or by a custom drop-in plugin from your webhost, did you get a chance to ask them? Do you have a “WordPress Managed Hosting” plan? Who is your webhost?Best regards,
MikeOctober 3, 2019 at 11:20 am #1144444Well, I dont wirly know whats going on at that point, but try to take a look at the clients site, where the issue dont exist.
Its the same with the X after clicking on a #ancor in the burger menu.October 4, 2019 at 6:55 am #1144885Hi,
Sorry, your client site is not loading for me, but we should continue with your mockup site instead of starting again with a new site.
I’m sorry to keep suggesting to ask your webhost, but I have seen this before… some “WordPress Managed Hosting” webhosts force the “jQuery in load in the footer” thinking that the site will load faster, they do this with different code snippets and they are the best source to remove this. If they refuse to correct this or to tell you how to correct this then it could be done at the “Root” level which means we can’t touch it.
Please answer:
Do you have a “WordPress Managed Hosting” plan?
are they forcing “jQuery in load in the footer”?
Who is your webhost?Best regards,
MikeOctober 4, 2019 at 10:01 am #1144925The link was more to show, that it dosent have anything to do with the host.
Its on shared @ Unoeuro.com
They dont ad anything. (I work a lot with speed optimization, so I would find it)
Both domains are on the same host.
And the problem is the same – with or witout WProcket enabled.
Hope it gives some ideas – its quite wired, you dont get the X
October 5, 2019 at 12:26 am #1145182Hi,
OK, if they are both on the same server that would make sense to view it, but can we see if the option “Load jQuery in your footer” is missing from the theme options also?
I checked again and the site frontend is not loading for me. Is the site blocking any countries?
Thank you.Best regards,
MikeOctober 10, 2019 at 4:21 pm #1146887Loads fine here?
October 13, 2019 at 6:31 pm #1147595Hi,
I found that if I try to load your site without the “www” in your url it will not load, but adding the “www” loads the site, which is fine for me but since you posted the url both ways it explains why sometimes I thought your site was down.
Anyways, I tried to login again to investigate further but I couldn’t, please check.Best regards,
MikeOctober 19, 2019 at 3:00 pm #1149495Hi Mike,
sorry for the long waittime.
I made the same user for you.
Thanks for heads-up on redirect.
October 20, 2019 at 4:24 pm #1149638Hi,
I adjusted the function to this and it is working correctly now, please clear your browser cache and check.function custom_script(){ ?> <script> (function($){ $("li.current_page_item > a").click(function(){ $('.av-hamburger').removeClass('is-active'); $('html').removeClass('av-burger-overlay-active'); $('html').removeClass('av-burger-overlay-active-delayed'); $('.av-burger-overlay').css({ 'display' : 'none', 'opacity' : 0 }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');Best regards,
MikeOctober 21, 2019 at 10:44 am #1149785Great Thanks!
after updating, the CSS to make the top menubar sticky dosent work, do you have an idea to fix it?
I use:
@media only screen and (max-width:767px) {
.responsive #top #wrap_all #header {
position: fixed !important;
}
}October 22, 2019 at 11:43 am #1150126Hi,
I checked and it is working for me, while your header is sticky. Please clear your browser cache and check.Best regards,
MikeOctober 22, 2019 at 11:56 am #1150132Okay,
is it possible to complete remove the white overlay on the sticky bar?
October 23, 2019 at 11:29 am #1150459Hi,
To remove the white background from the header on scroll, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:.header_color .header_bg, .header_color .main_menu ul ul, .header_color .main_menu .menu ul li a, .header_color .pointer_arrow_wrap .pointer_arrow, .header_color .avia_mega_div, .header_color .av-subnav-menu > li ul, .header_color .av-subnav-menu a { background-color:transparent !important; } .header_color.av_header_transparency .header_bg, .header_color.av_header_transparency .main_menu ul ul, .header_color.av_header_transparency .main_menu .menu ul li a, .header_color.av_header_transparency .pointer_arrow_wrap .pointer_arrow, .header_color.av_header_transparency .avia_mega_div, .header_color.av_header_transparency .av-subnav-menu > li ul, .header_color.av_header_transparency .av-subnav-menu a { background-color:transparent !important; border-color: transparent !important; } #top .header_color #header_meta.container_wrap_meta { background: transparent !important; border-bottom-width: 0 !important; } #top #header_main { border-bottom-width: 0 !important; } #top .av_header_transparency #header_meta { border-bottom: 0 !important; } #top #header_main.container_wrap { border-top-width: 0 !important; }but the burger menu icon still changes to black on scroll, to prevent this, try this css:
.html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet, .html_av-overlay-side #top .av-hamburger-inner, .html_av-overlay-side #top .av-hamburger-inner::before, .html_av-overlay-side #top .av-hamburger-inner::after { background-color: #fff !important; }Best regards,
MikeOctober 23, 2019 at 2:39 pm #1150520Great, it works well on mobile, but not on desktop.
The Idea was to remove the overlay, and set a color behind the burger icon (White) so we can keep the same color both n scroll and in the top.
Both on desktop and mobile.
.
October 24, 2019 at 2:04 pm #1150890Hi,
Thanks for the feedback, but it seems your site is down right now, I tried with “www” and not, Please see the screenshot in Private Content area.Best regards,
MikeOctober 25, 2019 at 10:48 am #1151149Sorry, its online again.
They forgot to renew;-)
October 27, 2019 at 6:03 pm #1151586Hi,
Is this what you had in mind:

it doesn’t seem to match the transparent header, where the icon is white and a transparent background, and the after scroll where the icon is black and the background is white, since a lot of your page after scroll is white the icon doesn’t show well, if the icon is the same white as before scroll, it won’t be seen.
The current full width white header would stand out better but with no logo it looks odd, I guess I’m not understanding very well.Best regards,
MikeOctober 28, 2019 at 10:15 am #1151688Yep, a kind of special, but thats what they ask for.
October 30, 2019 at 1:54 pm #1152319Hi,
Sorry for the late reply, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:.header_color .header_bg, .header_color .main_menu ul ul, .header_color .main_menu .menu ul li a, .header_color .pointer_arrow_wrap .pointer_arrow, .header_color .avia_mega_div, .header_color .av-subnav-menu > li ul, .header_color .av-subnav-menu a { background-color:transparent !important; } .header_color.av_header_transparency .header_bg, .header_color.av_header_transparency .main_menu ul ul, .header_color.av_header_transparency .main_menu .menu ul li a, .header_color.av_header_transparency .pointer_arrow_wrap .pointer_arrow, .header_color.av_header_transparency .avia_mega_div, .header_color.av_header_transparency .av-subnav-menu > li ul, .header_color.av_header_transparency .av-subnav-menu a { background-color:transparent !important; border-color: transparent !important; } #top .header_color #header_meta.container_wrap_meta { background: transparent !important; border-bottom-width: 0 !important; } #top #header_main { border-bottom-width: 0 !important; } #top .av_header_transparency #header_meta { border-bottom: 0 !important; } #top #header_main.container_wrap { border-top-width: 0 !important; } #header:not(.av_header_transparency) .av-hamburger { background-color: #fff; }After applying the css, Please clear your browser cache and check.
Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
