
Tagged: compression, the events calendar
-
AuthorPosts
-
June 17, 2018 at 11:19 am #973862
Hi,
we still have big issues with the rules of style.css of our child theme, which are probably related to the option “CSS file merging and compression” and/or the new performance option:
We have tested this extensively on our development environment using a child theme.
Example:
In style.css we have the following rule:.mitteilung{ background-color: #F9F9F9; padding: 10px; margin-bottom: 10px; border-width:5px; border-style:dashed; }We have switched off our caching plugin (WP Rocket) for testing.
However, this rule is not enforced.
Then we turned off “CSS file merging and compression”. However, the rule is not enforced.
Then we implemented this rule in Quick CSS. Then the rule is enforcedWe could solve the problem so of course, although I wonder why this is not done from style.css.
However, we also have some rules in the style.css that refer to event lists that we use with the plugin “The Events Calendar”.
Here the rules are only executed if we disable “CSS file merging and compression”.This is certainly not a satisfactory solution.
Thanks for advice
Best regards,
Hans-Gerd-
This topic was modified 7 years, 7 months ago by
hagege.
June 17, 2018 at 6:24 pm #973967Hey hagege,
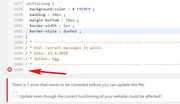
I took a look at your child theme style.css and see that it ends with a error:

it also has a few other warnings, but there seems to be a plugin conflict with the editor because when I try to make a change the text jumps around and produces errors.
I also find that the css rule on your page /freizeitangebote/spielplaetze/ does take effect for a second when loading no mater if the CSS file merging and compression is on or off.
Try opening and closing the inspector a few times and you will see it, also see the video in the Private Content area.
To confirm I extracted all of the computed css for the page and the rule is there, but I’m unsure of the conflict.As you know, the css is merged within the theme, so if you make a change to your child theme stylesheet you will need to regenerate the merge. To do this, you will need to re-save your theme setting, one way to do this is to go to General Styling > Quick CSS field and put a space in so the Theme Options “Save all changes” button allows you to click it.
Then clear your browser cache to see your changes. This solution works for most people but it is not for you, there seems to be another conflict with your stylesheet.Best regards,
MikeJune 17, 2018 at 8:12 pm #974026Hi Mike,
thank you so much.
I found and corrected the error (one “}” was missing).
I wouldn’t have thought of that, because lately I’ve been working on the rule, where I don’t know where that was missing.
But now it all seems to be working and just needs to be tested.Thanks again for the quick help
If I have any further questions, I will contact you here.Best regards,
Hans-GerdJune 18, 2018 at 12:51 pm #974213June 18, 2018 at 3:03 pm #974298Hi Mike,
yes – seem to work fine.
Thanks again
Best regards,
Hans-GerdJune 18, 2018 at 5:27 pm #974377Hi Hans-Gerd,
Glad to hear that :)
Feel free to comeback if you need further assistance.
Thanks for using Enfold and have a great day!Best regards,
Nikko -
This topic was modified 7 years, 7 months ago by
-
AuthorPosts
- The topic ‘compression not working (performance)’ is closed to new replies.
