
-
AuthorPosts
-
June 27, 2018 at 10:48 pm #978592
Hi Enfold Team!
I would like to make it possible that people can leave comments under my blog and can share it via social media.
Unfortunately I can’t find how to build this.I hope you can help me with that!
Thanks in advance.
EefkeJune 28, 2018 at 6:11 am #978750Hey Eefke,
You can use the Comments and Social Share Buttons elements for that.
Best regards,
RikardJune 28, 2018 at 11:20 am #978830This reply has been marked as private.June 30, 2018 at 7:21 pm #979618Hi,
To adjust the font-size of the comment area Try this code in the General Styling > Quick CSS field, the top rule is the heading and the next one is for the content:.comment-entry h3.miniheading { font-size: 70% !important; } .comment-entry span.minitext { font-size: 70% !important; }To add a border around the text area, Try this code in the General Styling > Quick CSS field:
.comment-form-comment textarea#comment { border-color: red !important; }Best regards,
MikeJuly 2, 2018 at 2:52 pm #980105Hi Mike,
Thanks for your reply.
The border worked. Great!
I not only want to adjust the fontsize of the comments but also the content of the text:
“Plaats een Reactie
Meepraten?
Draag gerust bij!”Is that possible?
Thanks in advance!July 2, 2018 at 7:52 pm #980249Hi,
Add this to quick css:
.comment-entry h3.miniheading { font-size: 50px !important; } .comment-entry span.minitext { font-size: 30px !important; }Best regards,
Jordan ShannonJuly 3, 2018 at 11:18 am #980496Hi Jordan,
Thanks for your reply! Unfortunately that did not work.
It only made the text bigger but I would like to adjust (change) the text.Is that possible?
EefkeJuly 3, 2018 at 12:24 pm #980522Hi,
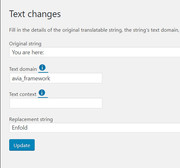
To change to content of the text, please try the Say What Plugin
Try adding the text you would like to replace, and your new text, and use ‘avia_framework’ as the Text Domain. This screenshot shows a example.

Best regards,
MikeJuly 5, 2018 at 10:45 am #981507This reply has been marked as private.July 5, 2018 at 1:46 pm #981593Hi,
Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_comment_script(){ ?> <script> jQuery(window).load(function(){ // Replace coments title "Plaats een Reactie". jQuery(".single-post .miniheading").text("Let me know your thoughts"); // Replace sub-heading "Meepraten? Draag gerust bij!". jQuery(".single-post .minitext").text("leave a comment."); }); </script> <?php } add_action('wp_footer', 'custom_comment_script');Please adjust the text to suit
Best regards,
MikeJuly 5, 2018 at 8:40 pm #981730Hi Mike,
Great, it worked! Really happy with that. Thank you.
The only think I would like to remove is the circle with the amount of reactions (under the social media share buttons). Is that possible?
Kind Regards,
EefkeJuly 5, 2018 at 8:43 pm #981733Hi,
Add this to quick css:
.side-container-comment-inner{ display:none!important; }Best regards,
Jordan ShannonJuly 5, 2018 at 8:45 pm #981734Great, it worked.
Thanks Enfold Team for helping me out.Kind Regards,
EefkeJuly 5, 2018 at 8:46 pm #981735Hi,
No problem at all. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
AuthorPosts
- The topic ‘Comments and social share buttons under blog’ is closed to new replies.
