
-
AuthorPosts
-
June 22, 2021 at 11:19 am #1306907
Hi team enfold,
I use the color section as page headers with background images, the parallax effect and the setting “stretch to fit element” (translated from german, don’t know, if its actually named like that in english) and a fixed height of 500px and its position is center top.
Since I don’t want my images to be cropped that much by scaling to fit the element, they have a resolution of 1920×500 px, what fits my bigger monitor. But now, the image is scaled anyway (far beyond to just fit the element?) which is totally unnecessary due to the settings. is there a way, to set the image full width, without scaling it beyond the width, but also use parallax setting?Thanks for helping!
EDIT: Just to specify my request – the responsive cropping (in this case from left and right side to the center) is ok. but it shouldn’t be scaled to oversize, what changes the desired image section to be displayed. Just as if it was set to “scroll” instead of “parallax”.
June 23, 2021 at 12:34 pm #1307134Hey Tim,
Thank you for the inquiry.
The background is resizing properly on our end. How would you like the section or the background image to look on mobile view? Please provide a screenshot using imgur or dropbox.
Best regards,
IsmaelJune 23, 2021 at 12:46 pm #1307137Hi Ismael,thanks for your response. It’s not the mobile view, what is the problem, but that the image is scaled far beyond the viewport. In my understanding, the image with a resolution of 1920x500px should be seen full size on a monitor with 1920px width, when the color section has a fixed heigth of 500px. To scale it here is unnecessary, as the content moves faster over the image, than the image itself in parallax mode.
Please note, in case you clicked through the pages to compare, that all other pages’ headers are set to “scroll” to avoid that problem.June 23, 2021 at 1:09 pm #1307146The whole reason is in the inherent nature of the matter. Background images that are fixed or set as parallax backgrounds must always be able to cover the entire screen in their height. Otherwise gaps could appear when scrolling.
So if you have a landscape image, it will be cropped left and right.
The height indicates the magnification factor. With Parallax, you have to zoom in even beyond this dimension, because the image scrolls with a different ratio.
But you could change the backgrounds via Quick Css and some media query rules.
With Parallax the image is in its own container with the class av-parallax-inner.
here you could even consider the orientation of the device screen.
e.g.:see example page: https://webers-testseite.de/parallax-page/
make your browser window narrower or go to the portrait and landscape formats as well
_________
Das Ganze liegt in der Natur der Sache. Hintergrundbilder die fixiert oder als parallax Hintergründe gesetzt sind müssen immer den kompletten Screen in ihrer Höhe abdecken können. Sonst würden beim Scrollen Lücken entstehen können.
Wenn du also ein Querformat Bild hast, dann wird links und rechts eben angeschnitten.
Die Höhe gibt den Vergrößerungsfaktor an. Bei Parallax muss sogar über dieses Maß hinaus vergrößert werden, da das Bild mit einer anderen Ratio scrollt.
Du könntest aber via Quick Css und einigen Media Query Regeln die Hintergründe austauschen.
Bei Parallax befindet sich das Bild in einem eigenen Container mit der Klasse av-parallax-inner.
hier könnte man dann sogar auch die Orientierung des Geräte Bildschirmes berücksichtigen.
z.B.:@media only screen and (max-width: 767px) and (orientation: portrait) { .responsive #top.page-id-40289 #myid .av-parallax-inner { background-image: url(/wp-content/uploads/Donkey-Mobile-scaled-1.jpg) !important; } }siehe Beispielseite: https://webers-testseite.de/parallax-page/
ziehe dein Browserfenster mal schmaler bzw gehe auch in die hoch- und querformateJune 23, 2021 at 1:17 pm #1307148Hi Guenni,
thank you very much for your contribution. That’s what I thought, that it has to cover the whole screen, but I also thought that it should be possible to adjust, since the element’s maximum height of 500px. I had missed the av-parallax-inner, will try it out later. Thanks also for your example :)
_________
Hi Guenni,
danke dir herzlich für deinen Beitrag. Das dachte ich mir schon, dass das den ganzen Screen decken muss, dachte aber auch, dass sich das evtl. mit der maximalen Elelementhöhe von 500px anpassen lassen können sollte. Die av-parallax-inner hatte mir gefehlt, werde ich nachher mal ausprobieren. Vielen Dank auch fürs Beispiel :)
June 23, 2021 at 1:23 pm #1307149If you want to keep the aspect ratio, the height determines the enlargement factor if you are using landscape images.
Therefore, I recommend using a different image in portrait format than in landscape format.This avoids that important content is cut off.
________
Wenn du die Seitenverhältnisse beibehalten willst, bestimmt die meist die Höhe eines Querformatbildes den Vergrößerungsfaktor.
Daher empfehle ich dann im Hochformat ein anderes Bild einzusetzen als im Querformat. Hierdurch wird vermieden, dass Bildwichtige Inhalte beschnitten werden.June 23, 2021 at 1:31 pm #1307150To be more precise, both the width and the height must fill the screen.
Where the height of the image must always reach the 100% height of the screen. Once it has reached this height, the program decides whether it needs to enlarge the image more to fill the width.
_______
Um es noch präziser auszudrücken: Es muss sowohl die Weite als auch die Höhe den Bildschirm füllen.
Wobei die Höhe des Bildes immer die 100%ige Höhe des Bildschirmes erreichen muss. Hat Sie diese erreicht, dann wird entschieden ob noch mehr vergrößert werden muss um die Weite zu füllen.June 24, 2021 at 12:58 pm #1307303June 24, 2021 at 9:12 pm #1307354the calculation of the height is on shortcodes.js on line 285ff:
_fetch_properties: function() { this.property.offset = this.$parent.offset().top; this.property.wh = this.$win.height(); this.property.height = this.$parent.outerHeight(); //set the height of the element based on the windows height, offset ratio and parent height this.$el.height(Math.ceil((this.property.wh * this.ratio) + this.property.height)); //re-position the element this._parallax_scroll(); },you see that the scroll ratio comes into account.
If your scroll ratio will be less than the default 0.5 the height will result in a less height.
you can influence the scroll speed by this snippet in child-theme functions.php:add_filter('avf_parallax_speed','avia_change_parallax_ratio', 10, 2); function avia_change_parallax_ratio($ratio, $id){ $ratio = "0.2"; return $ratio; }but then the parallax effect is less impressiv – but the background-images won’t be cropped as much as a 0.5 ratio will do.
There is one more thing to clarify where is the influence of the scroll offset and wouldn’t it make sense to include the height of the header in the calculation if it is fixed.
I use a fixed header quite gladly, and also already times with 150px height and more. So such an image would not have to have height.
this.$el.height(Math.ceil((this.property.wh * this.ratio) + this.property.height));June 24, 2021 at 9:25 pm #1307355one more note from me: if an image is so important that cropping the edges might bother the creator, why use it as a background?
If an image is important – why not use it as foreground ;)
____
If the image has more important elements only on one side, you can of course still prevent the left side from being cropped via the positioning (e.g. top left).June 24, 2021 at 9:38 pm #1307357Hi guys, i have a similar issue with parallax.
Fixed color section with background image and below another color section with text that should scroll up above the image but (!) with a half transparent black color. Whatever i do, the black transparnet becomes grey. I have tried withg css: rgba(0, 0, 0, 0.5) and also color pixel image as bg but nothing works … some one any idea?here is the screen: https://ibb.co/RTW1Q4p
I suppose that the bg from content lays always below.
June 25, 2021 at 8:13 am #1307409@xeovision: fixed: the element is removed from the flow of the document like absolutely positioned elements. In fact they behave almost the same, only fixed positioned elements are always relative to the document, not any particular parent, and are unaffected by scrolling.
I think that you will not succeed with a fixed section. However, it would be better to see your page live where you tried it. I can then rather give advice on how it might be done.
However, it may be enough as it is here: https://webers-testseite.de/xeovision/
but for a transparent color-section following – the top section had to be 100% screen-height. (100vh)Or more tricky : background image to html ;)
and transparencies where ever you like : https://webers-testseite.de/xeovision2/June 25, 2021 at 9:03 am #1307414Hi @Guenni007,
thank you very, very much for that detailed support. That exceeds my (current!) technical knowledge, since i’m just an old graphic designer epanding his skills.
Whats also the reason for the importance of the images. ¯\_(ツ)_/¯June 25, 2021 at 9:44 am #1307416sorry tim that post above goes to @xeovision
___how about the different background-images if you have a your screen in landscape or protrait mode?
have you installed a child-theme? then test the snippet :add_filter('avf_parallax_speed','avia_change_parallax_ratio', 10, 2); function avia_change_parallax_ratio($ratio, $id){ $ratio = "0.3"; return $ratio; }you will see that the images have less cropping.
June 25, 2021 at 9:49 am #1307417meant the one before, after rikards post ;)
couldn’t test it yet to be honest, but its on my table. Yes, I’m working in Enfold child, thanks for the snippet. Very kind, i appreciate that very much.
June 25, 2021 at 1:59 pm #1307447
@guenni007, Hi, https://webers-testseite.de/xeovision/ is exactly that i want to do.
Image is as 100% cover… only issue is that ic do not solve the transparent bg in black as you didI am not shure but i thiong there is a logic topic od building this effect, i did it like this https://ibb.co/S5tNKVY
-
This reply was modified 4 years, 7 months ago by
xeovision.
June 25, 2021 at 5:05 pm #1307466Hi @guenni007,
now that I’ve tested your media query, theres nothing more to say than thank you very much. it works very well. There are some little points, i don’t understand the technical way of work of, but that’s irrelevant at this point and I’ve noted it as task to learn for the future.
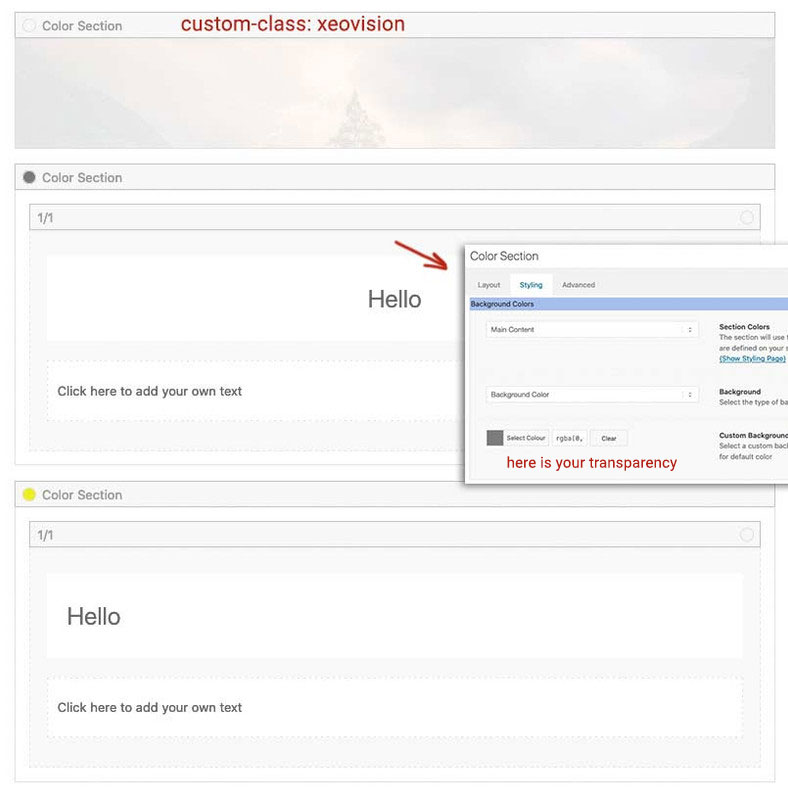
From my side, this thread can be closed.June 26, 2021 at 6:02 am #1307491June 29, 2021 at 4:43 pm #1307972this is the layout i used for it:
( click to enlarge )

here is the css code for it in quick css:
( in my case it is that page-id – adjust to your page-id )#top.page-id-40318 #main { overflow-x: hidden; height: 100vh; } #top.page-id-40318 .avia-section.xeovision { position: -webkit-sticky; position: sticky; top: 0; height: 100vh; display: flex !important; justify-content: center; align-items: center; letter-spacing: 0.2em; color: white; background-size: cover !important; background-position: center !important; } /*** and everything that follows the xeovision section f.e.: a grid-row (.av-layout-grid-container) ***/ #top.page-id-40318 .avia-section:not(.xeovision) { position: relative; }June 30, 2021 at 9:09 pm #1308205@Guenni007 Thank you for the description but this does not work. Still the same grey non transparent block scrolling up.
I have changed the page-ID in the code … have same settings on color section …July 19, 2021 at 7:39 am #1310687Hi xeovision,
Sorry for the late reply. Do you still need help with this?
Best regards,
RikardJuly 19, 2021 at 8:28 am #1310691This is already soved. Thx.
Thicket can be closedJuly 20, 2021 at 5:07 am #1310810 -
This reply was modified 4 years, 7 months ago by
-
AuthorPosts
- The topic ‘Color-section parallax image scaling’ is closed to new replies.
