Tagged: color section, Diagonal Border, video background
-
AuthorPosts
-
February 26, 2024 at 3:55 am #1435382
Hello!
I added a Color Section to my webpage with a “slanting left to right” border. It works with a solid color and image background. However, when I make a video the background, the bottom border is a horizontal (not diagonal) line.
Note that, when I preview the webpage, the diagonal border appears/flashes and then is replaced with horizontal line / video box as though the video is appearing in front of the diagonal boarder (video has a larger z-value). When the background is a solid color or image, the diagonal boarder appears to be in front of the background (diagonal boarder has a higher z-value). The Diagonal Border Box Style is Box Shadow and the Diagonal Border: Color is #f8f8f8.
I greatly appreciate any help you can provide is applying the diagonal border to my color section with the video background. Please let me know if you have any questions or need additional information.
Thank you!
All the Best,
NathanFebruary 26, 2024 at 7:02 am #1435387you tried to do it with slanted border – but try with svg separator instead and check the mark “bring to front”
February 26, 2024 at 6:31 pm #1435485Thank you! That worked great to get the diagonal bottom border!
Is there any way to get the shadow box affect? We use that on the reset of the page and would like to keep it consistent with the main image styling.
Thank you!
February 26, 2024 at 10:19 pm #1435497This is more difficult than you think. Because a shadow cast on these svg dividers would be directed outwards. But that would mean casting a shadow upwards over the film. If I understand you correctly, however, the shadow should be directed downwards; but that means an inset shadow on the svg itself, and only on one edge.
It is possible – albeit with some effort – by creating a custom SVG divider. To do this, you should familiarize yourself a little with how to integrate them into the general process.
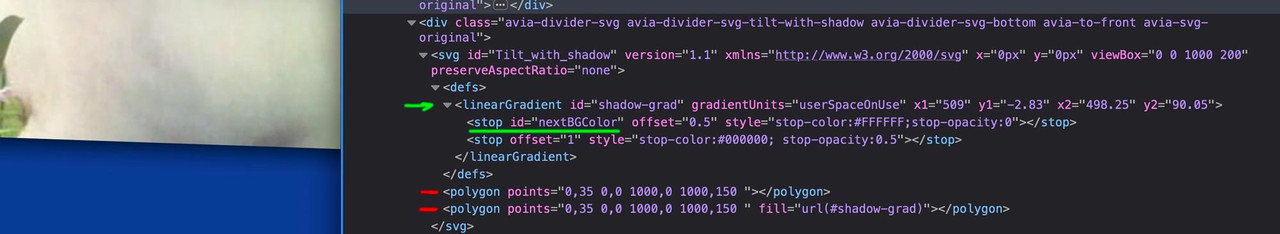
If you take a look at the example page with developer tools, you will see how it works.
The svg has two identical polygons (red), but I fill one of them with a gradient (green arrow) that goes from black to white; however, the white only has 0% coverage at the end. This white must later be replaced by the color of the following section via the ID of the stop-color using quick css.in my example page i gave to the section a custom class to better select that svg:
( benefit is now that we can select from outside the inner gradient ).avia-section.shadow-special #nextBGColor { stop-color: #083a96 !important; }next : how to have custom svg dividers …
February 26, 2024 at 10:32 pm #1435498In the meantime, I prefer to have my custom SVGs in a folder: /wp-content/uploads/dynamic_avia/avia_custom_shapes
this is a default folder for custom svg dividers – but you have to create it yourself.
Now we just register the custom svg files – add this to your functions.php of the child theme:function custom_avf_custom_svg_shapes( array $custom_shapes ) { $custom_shapes = array( 'tilt-with-shadow' => array( 'key' => 'tilt-with-shadow', 'title' => __( 'Tilt with Shadow', 'avia_framework' ), 'has_width' => true, 'has_flip' => true, 'filename' => 'tilt-with-shadow' ), ); return $custom_shapes; } add_filter( 'avf_custom_svg_shapes', 'custom_avf_custom_svg_shapes', 10, 1 );this svg you can find at:
https://webers-testseite.de/wp-content/uploads/tilt-with-shadow.svgif you click to the svg now : you can see the black fill of the svg – that is the trick on svg-dividers all path ( polygones, circles etc. ) that has no fill color in the svg get the color you set on the alb.
February 29, 2024 at 6:56 am #1435824Thank you! This is very, very close to achieving the look I’m seeking!
One change, instead of the shadow going down such that it appears the video is above (higher Z value) than the section that follows it, I’m seeking to have the shadow going up such that it appears that the section immediately following the video is above the video (the following section has the higher Z value).
Question… to achieve this, would I simply invert the svg image such that the transparent portion is on top and the fading black/shadow portion is on the bottom?
Again, I greatly appreciate all of your help! Have a great day!
All the Best,
NathanFebruary 29, 2024 at 7:48 am #1435825and is that always the case with your other sections? that the following section overlaps the previous one? Then you do not need this procedure. It’s a pity that the other participants always make such a secret of the pages they want to discuss. We would have reached our goal more quickly. Creating an external shadow (in relation to the svg) is easier. However, a box shadow is not useful here.
i gave a custom class to the section with the bg video : shadowinside
#top .avia-section.shadowinside .avia-divider-svg.avia-divider-svg-bottom svg { overflow: visible !important; } #top .avia-section.shadowinside .avia-divider-svg.avia-divider-svg-bottom path { filter: drop-shadow(0 3px 10px #000) }see example page on the bottom
although not all svg-dividers are suitable for this. There must be a certain height for the filling space. For example, the shadow cast at the top of the section would not work well, e.g. the separator “split” – or “Book”
i have a different fill color for that sperators that you can better see what i mean.so for this type of shadow casting it is good if the svg has a certain height of the not to fill space there to keep the shadow inside and is not cut off.
see here the height x is too small for the shadow.

an svg like this is better suited for this purpose:
svg Link
and comparison to the original tilt from enfold: https://i.postimg.cc/CLHtkX0t/svg-difference.jpg -
AuthorPosts
- You must be logged in to reply to this topic.