-
AuthorPosts
-
February 20, 2024 at 12:49 pm #1434891
Hello,
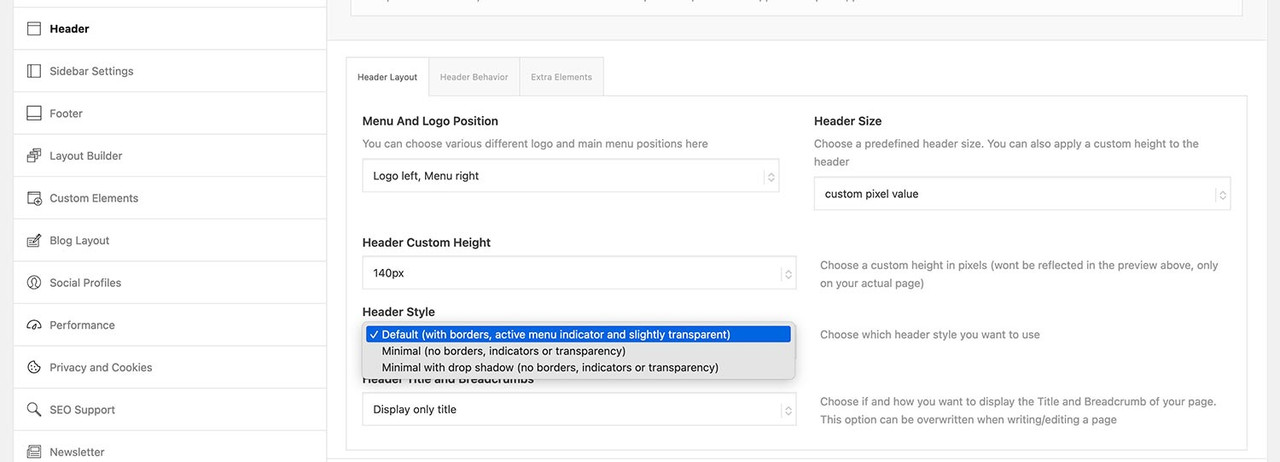
Please, can you help me clear the thin border to the right of each label on my menu?
Thank you in advance for your help,
February 20, 2024 at 1:24 pm #1434893February 20, 2024 at 2:26 pm #1434899Yes, I saw this option but I want to insert a rounded line (like a half circle) on the left side of each label, and when I insert the following css code
`#top #wrap_all #menu-item-27 .avia-menu-text, #menu-item-45 .avia-menu-text {
border-left: 5px solid;
border-radius: 50px;
border-color: #D60B52;
padding: 20px;
background-color: #ffffff;
padding: 15px 0px 15px 15px;
}`
I get lines on the right that I don’t want to see
Thank you for your help,February 20, 2024 at 4:49 pm #1434914February 20, 2024 at 4:59 pm #1434916Thank you Mike for your checking. I hadn’t thought of checking with other browsers ! So it’s only displayed with Safari :

Thank you for your help,
Best regards,-
This reply was modified 1 year, 11 months ago by
sitadi.
February 20, 2024 at 5:10 pm #1434922Hi,
Thanks for the feedback, I don’t have access to Safari today, if you want to see if there is a Safari specific solution for this then reply back and we will leave it open for a Mod with Safari to check. You could also create a blank page public with the menu for other forum users to see and offer ideas, I believe @Guenni007 uses Safari and he is very knowledgeable.
But this might just be an issue with Safari, any solution will effect all browsers so it is possible a Safari fix will cause issues in the others, I’m not sure.Best regards,
MikeFebruary 20, 2024 at 5:14 pm #1434924I understand, thank you for your proposal. I would like you to leave the ticket open to see if there is a solution specific to Safari and see if it impacts the display on other browsers or not.
I don’t know where and how to “create a blank page public with the menu for other forum users to see and offer ideas” ?Thank you again.
Best regardsFebruary 20, 2024 at 5:21 pm #1434925but – in this case i had to see the page it belongs to – because on my testpage i do not see such a hem (un ourlet à droite).
maybe you set only a border-radius for left side.border-radius: 50px 0px 0px 50px;it begins with top/left and goes clock-wise.
and btw. why don’t you set for the background a transparency – then it will be ok for transparency headers too:#top #wrap_all #menu-item-2862 .avia-menu-text { border-left: 5px solid; border-radius: 50px 0px 0px 50px; border-color: #D60B52; background-color: transparent; padding: 15px 0px 15px 15px; }February 20, 2024 at 5:27 pm #1434926oh yes !! It works !
Indeed, I had indicated the rounding as opposite: border-radius: 50pxThank you so much Guenni007
February 20, 2024 at 5:32 pm #1434927No, not as the opposite, but in all corners. However, this property can also be intended for one corner each.
-
This reply was modified 1 year, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.