
Viewing 4 posts - 1 through 4 (of 4 total)
-
AuthorPosts
-
March 13, 2014 at 3:17 pm #236957
Hello,
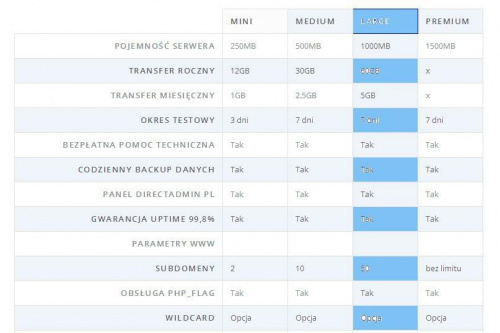
I would like to change the color table as in the picture.
What should I paste the code to individual tables have the right color?thank you and best regards
March 14, 2014 at 3:53 pm #237697Hi osukaru!
Can you post the link to your website and point out the section?
Cheers!
YigitMarch 14, 2014 at 4:44 pm #237725March 14, 2014 at 4:51 pm #237727Hi!
This is not the most reliable way to do it and i thought you had a smaller table but please try following code
#av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(3) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(5) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(7) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(9) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(11) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(13) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(15) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(17) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(19) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(21) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(23) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(25) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(27) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(29) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(31) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(33) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(35) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(37) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(39) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(41) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(43) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(45) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(47) > td.avia-highlight-col, #av_section_1 > div > main > div > div > div.flex_column.av_three_fourth.avia-builder-el-2.el_after_av_one_fourth.avia-builder-el-last > div > table > tbody > tr:nth-child(49) > td.avia-highlight-col { background: blue; color: white; }If that does not work, or you need more customization, please hire a freelance developer
Best regards,
Yigit -
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)
- You must be logged in to reply to this topic.
