
Tagged: H1
-
AuthorPosts
-
March 15, 2021 at 6:37 pm #1288369
Hi! I have a visualization problem with my homepage on tnvirtualassistant.com.
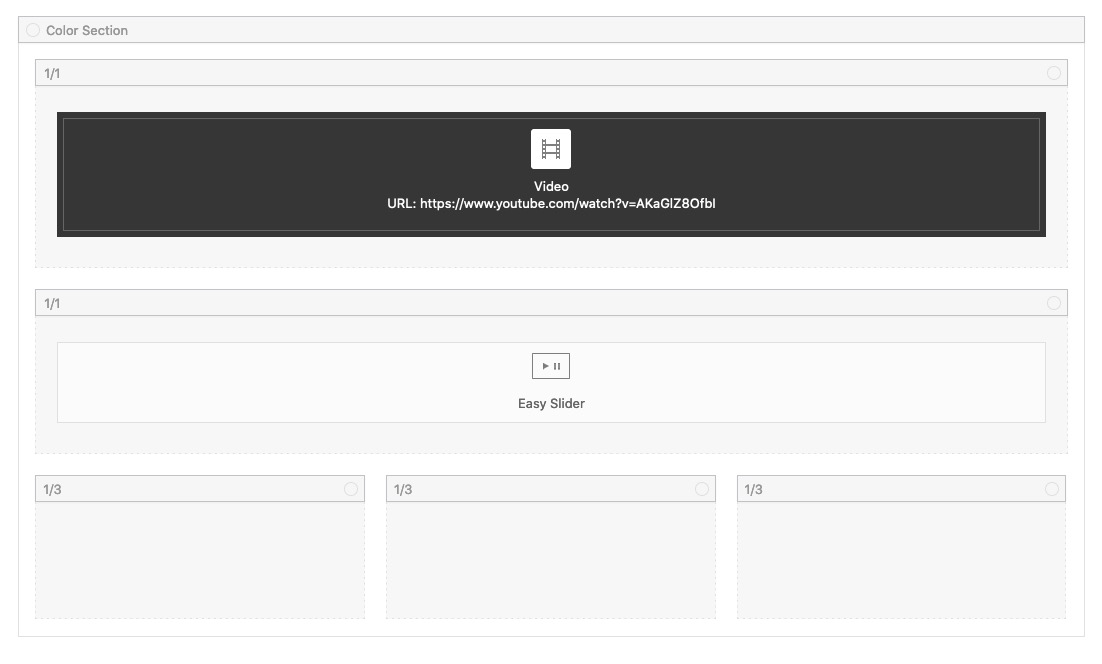
While I like the way it looks on mobile, I cannot seem to find a solution on how to change the video width on desktop to make it the same as the slider element below. If I try to adjust it with two side empty columns I cannot seem to find a size that is as wide as the slider and keeps the video centered as it is now. If I shorten the slider width then it becomes too small to be read on mobile.Also, I don’t know why, when I use H1, capital letters don’t work. I have already entered some code you suggested a few weeks ago but nothing seems to change. Maybe I need to change something in the theme settings (even though I already looked them up too)?
Please let me know if you need me to share in private my login credentials.
Thanks a lot :)
Nicole-
This topic was modified 4 years, 10 months ago by
NicoleVA.
March 19, 2021 at 9:29 am #1289115Hi Nicole,
Sorry for the late reply. I’m not sure I understand what you are referring to, since there seems to be elements missing on your front page. Could you share a screenshot with us which highlights the changes you want to make please?
About the missing elements on your site; please try to disable file compression under Enfold->Performance, as the SG Optimiser plugin which looks to be active on your site, can create problems when file compression is active in the theme.
If you should need further help from us, then please share admin WordPress login details with us in private.
Best regards,
RikardMarch 19, 2021 at 9:38 am #1289116why did you place the video in a 1/2 container and have two 1/4 empty containers besides?
If you like to have the video as wide as the slider take a 1/1 container and get rid of the two 1/4 columns.______
you have this rule in your css:
#top #wrap_all .all_colors h1 { color: purple; font-size: 32px; font-family: raleway,helveticaneue,helvetica neue,helvetica-neue,Helvetica,Arial,sans-serif; text-transform: lowercase; }The text-transform is the point you had to change. You can have here captalize ( only first letters are big) or uppercase ( all Letters are big ) etc.
because you have merged js files i cannot say exactliy where it comes from ( quick css or maybe Enfold – Advanced Styling)
The merging seems to come from siteground-optimizer – have a look if your settings are refreshed after changing something.
My advice – as long as you are not ready with layout and styling – switch off all merging and caching. When you are finished – then test performance with all switched on.If you only like to influence the subtext in your logo :
#top #wrap_all .all_colors .logo .subtext h1 { font-size: 14px !important; text-transform: uppercase; }-
This reply was modified 4 years, 10 months ago by
Guenni007.
March 20, 2021 at 12:20 pm #1289326now i do not see the video – why do you try to insert it via text-block element?
you got a video layout builder element on Enfold ( Media-Elements tab – video)
put in that alb element the video link like :https://www.youtube.com/watch?v=AKaGlZ8OfbI

see: https://webers-testseite.de/nicole/March 20, 2021 at 4:15 pm #1289358Thanks for your reply. I can actually see the video perfectly now as it has always been shared with the youtube widget you mentioned Even before. Try to clean the cache and reload the page. You should be alright.
Thanks, bye!March 22, 2021 at 4:04 pm #1289660on firefox i do not see the video ( only that black background with start-button – but not start on click )
on the bottom no slider “Ultime dal Blog”on chrome and safari – yes – all is there.
-
This topic was modified 4 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
