
-
AuthorPosts
-
June 23, 2016 at 6:08 pm #652664
Hi
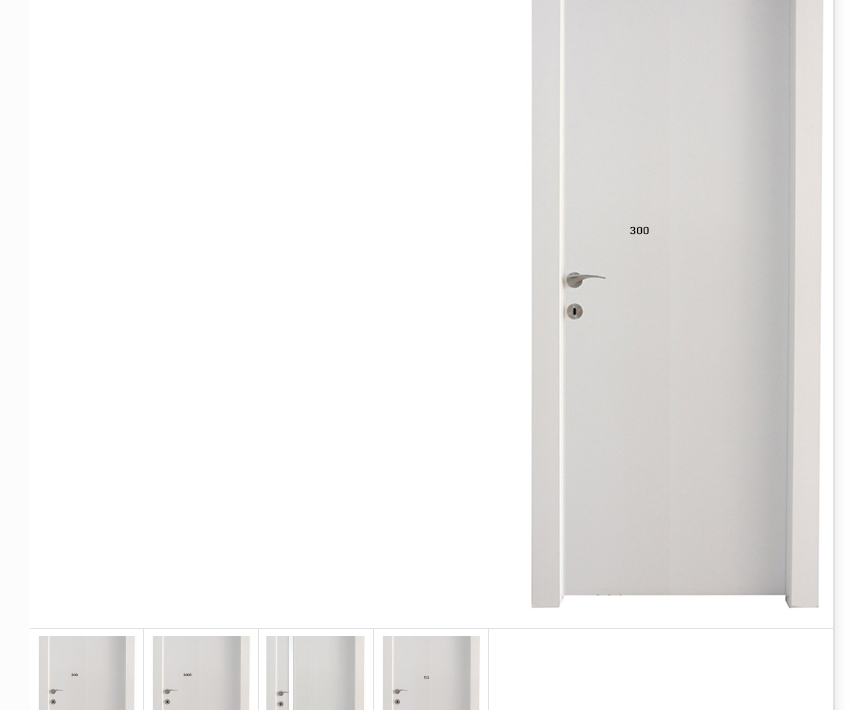
is it possible to position the thumbnales on top instead of at the bottom of big image?
people cant see that there are thumbnails because the big pic is long.
 June 24, 2016 at 7:34 am #652904
June 24, 2016 at 7:34 am #652904Hi GuyMVI,
I’m not sure if that would be possible but send us a link to your site and we’ll have a closer look.
Thanks,
RikardJune 26, 2016 at 12:37 pm #653535Thanks for your reply
just made few css adjustnemt on child css and managet to display the thumbnails at the side of the big pic.
this is even better than the top.
also fixed the croping of thumbnales like it was sujestet in other topic.
all good.June 26, 2016 at 2:29 pm #653558Hi!
GLad you got it shortout! That is a really nice work!
We would also appreciate if you could share the CSS, might come handy for someone else.Thanks a lot for your understanding.
Cheers!
BasilisJune 28, 2016 at 12:04 pm #654145this is the css.
little bit complicated because i needed to desig both ajax preview.
one for full page and another for page that have sidebar.
also the css maybe little bit rough, made it as quick as possible and got the result./* ajax portfolio display the thumbnails at the side of the big pic instead of the bottom */ .avia-gallery-thumb img { max-height:160px; width:auto; } .avia-gallery-thumb { margin-bottom:12px; } #top .portfolio-preview-image {direction:rtl} #top .portfolio-preview-image .avia-gallery img { float: none; padding: 7px !important; width: auto; display: inline-block; clear:none; } #top .portfolio-preview-image {padding-top:40px;} #top .portfolio-preview-image .avia-gallery .avia-gallery-big-inner { text-align: center; } #top .portfolio-preview-image .avia-gallery a { float:right !important; max-width:100% !important; } #top .avia-gallery-big ,.fakeLightbox ,.avia-gallery-big-no-crop-thumb { float:right !important; max-width:320px !important; height:auto !important; margin-left:33px !important; /*background-color:#0F3;*/ border:none !important; } #top .avia-gallery-big ,.fakeLightbox ,.avia-gallery-big-inner img { max-width:280px !important;height:auto !important } #top .avia-gallery-big ,.fakeLightbox ,.avia-gallery-big-inner { float:right !important; max-width:320px !important; height:auto !important } .avia-gallery-thumb { /*background-color:#039;*/ max-width:50% !important; float:right;} .avia-gallery-thumb img {border:none !important} /* display of ajax ortfolio entry when there is right sidebar */ .sidebar_right .portfolio-preview-image {width:80%; !important; padding-right:22px;} .sidebar_right .portfolio-entry { width:100% !important;} .sidebar_right .avia-gallery-thumb { max-width:50% !important } .sidebar_right .avia-gallery-thumb img { max-height:120px; width:auto; }

-
AuthorPosts
- The topic ‘change the portfolio ajax thumbnale position’ is closed to new replies.
