-
AuthorPosts
-
July 13, 2022 at 12:41 pm #1358195
hello !
i need to have a color for each post category
and in masonry change the color title with the color of each category
and, if it’s possible, to change the color of the post’s title in the widget recent post too.
and, may be, to change the color of the category name in the widget category too.can you help me ?
July 13, 2022 at 1:24 pm #1358199Hey mediafacto,
Here’s CSS to change one category headlines, one sort button and one widget category:
.av-masonry a.category-newsletters h3.av-masonry-entry-title { color: red; } a.engagements-rse_sort_button span { color: yellow; } #categories-3 .cat-item-46 { color: blue; }You should be able to duplicate the CSS and simply change the categories for the rest. You will have to inspect the categories in the widget, to find their different classes.
Best regards,
RikardJuly 13, 2022 at 1:44 pm #1358201hello it’s doesnt work the titles of the post stay black (ex : VOX’EN PARLE : L’UTILISATION DE L’IMAGE DU SALARIÉ) in the mansory grid
and the categorys stays grey in the widget (right side bar)
-
This reply was modified 3 years, 6 months ago by
mediafacto.
July 13, 2022 at 5:53 pm #1358228Hi,
First link; which CSS are you trying to use?
Second link; try this instead:
#categories-3 .cat-item-46 a { color: blue !important; }Best regards,
RikardJuly 13, 2022 at 6:04 pm #1358231Thanks :)
sorry i dont understand
i use thi code :
.av-masonry a.category-newsletters h3.av-masonry-entry-title {
color: red;
}but the tiltle “VOX’EN PARLE : L’UTILISATION DE L’IMAGE DU SALARIÉ” (first post in the grid) still in black
July 13, 2022 at 6:58 pm #1358241try:
.category-podcasts .av-masonry-entry-title.entry-title, .category-podcasts .post-title.entry-title, .sort_by_cat a.podcasts_sort_button { color: red; } .category-newsletters .av-masonry-entry-title.entry-title, .category-newsletters .post-title.entry-title, .sort_by_cat a.newsletters_sort_button { color: green; } .category-publications .av-masonry-entry-title.entry-title, .category-publications .post-title.entry-title, .sort_by_cat a.publications_sort_button { color: blue; } .category-vie-du-cabinet .av-masonry-entry-title.entry-title, .category-vie-du-cabinet .post-title.entry-title , .sort_by_cat a.vie-du-cabinet_sort_button { color: orange; }etc.
each 3rd line is if you got a sort on categories aktivatedPS: if you like to have an indicator for activated sort cat:
f.e.:.sort_by_cat a.active_sort { text-transform: uppercase; font-weight: bold; }IMPORTANT : sometimes it is not sort_by_cat but : av-sort-by-term ( if portfolio masonry …)
like here on that masonry: https://kriesi.at/themes/enfold-2017/elements/masonry/And you see – we could have the problem that a post has two or more cats or portfolio “cats” ( terms )
like in the example page : portfolio_entries-photography and portfolio_entries-illustrationon that portfolio case you got some ID’s to differ what is active sort: ( for that demo page of enfold above )
#masonry_id_photography_sort .av-masonry-entry-title.entry-title { color: red; } #masonry_id_illustration_sort .av-masonry-entry-title.entry-title { color: blue; }July 13, 2022 at 7:32 pm #1358250July 13, 2022 at 7:47 pm #1358254f.e. on that page: https://www.voxius-avocats.com/actualites/
.av-sort-by-term a.active_sort .inner_sort_button span { text-transform: uppercase; font-weight: bold; } #masonry_id_interventions_sort .av-masonry-entry-title.entry-title, .interventions_sort_button .inner_sort_button { color: red; }July 14, 2022 at 3:09 am #1358272July 14, 2022 at 10:25 am #1358294By the way – you are loading your questrial font from mixed content page – guess it was your developer page :
mf-prod.com/voxius/if you like to synchronize the colors on your sidebar category listings :
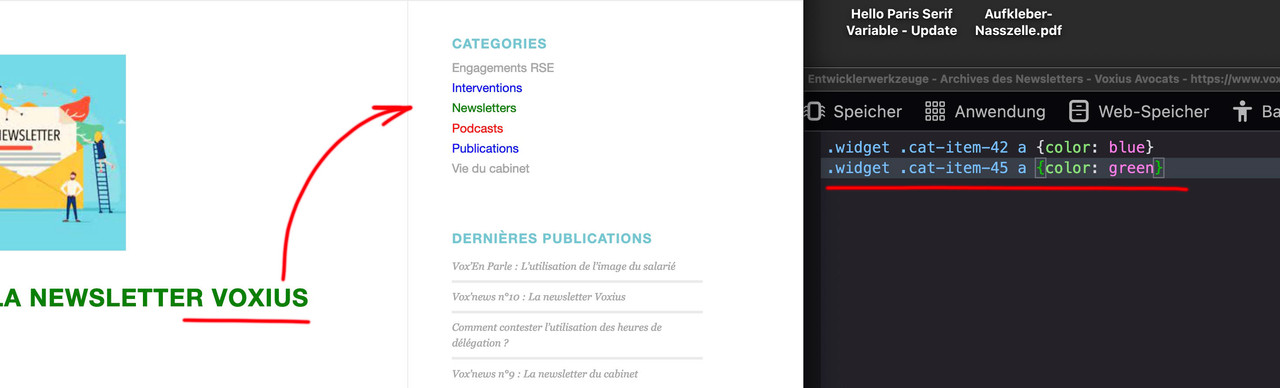
.widget .cat-item-42 a {color: blue} .widget .cat-item-45 a {color: green}etc.
maybe this is easier to use instead – because you do not need to look for the ID’s:
.widget .cat-item a[href*="newsletters"] {color: green} .widget .cat-item a[href*="vie-du-cabinet"] {color: orange} .widget .cat-item a[href*="publications"] {color: blue}etc.
-
This reply was modified 3 years, 6 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.