
-
AuthorPosts
-
June 11, 2018 at 11:03 am #971067
Hi Guys,
I want to change the styling of my tab section like height of the background or text uppercase to normal.
How can I add this to my child style.css. I don’t want to put it in quick css.
I tried for example this and already used !important
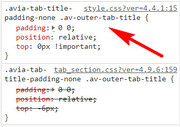
.av-tab-no-icon.av-tab-no-image .av-inner-tab-title { margin-bottom: 0px !important; } .avia-tab-title-padding-none .av-outer-tab-title { padding: 0 0; position: relative; top: 0px !important; }It completely ignores this code!
Please give me a hint!
Thanks
Dennis-
This topic was modified 7 years, 7 months ago by
Dennis.
June 11, 2018 at 3:09 pm #971227Hey dennsen,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaJune 11, 2018 at 3:33 pm #971250yes of course
June 12, 2018 at 9:13 am #971585Hi Dennis,
Thanks for that, what happens if you save the theme options after you update your child.css file? You could just toggle an option and then save. If that doesn’t work then please post admin login details in private so that we can have a close look.
Best regards,
RikardJune 14, 2018 at 12:24 pm #972791I don’t know exactly what you mean.
Please have a closer look!
June 15, 2018 at 9:41 am #973174Hi dennsen,
Can you please make that account admin?
Best regards,
VictoriaJune 15, 2018 at 10:12 am #973203Now you are!
June 16, 2018 at 8:23 pm #973733Hi dennsen,
Thank you.
Best regards,
VictoriaJune 18, 2018 at 1:37 pm #974247Hi Victoria,
I validated the code and found one small error.
But it still doesn’t apply any changes of the css code.
Could you please have a look again?
Thanks
June 19, 2018 at 10:16 pm #975012Hi,
Have you disabled and cleared the cache when added the code?
Please d and let us knowBest regards,
BasilisJune 20, 2018 at 8:21 am #975148Hi,
As I am currently working on the site, I always turn any caches off!So yes, it is disabled and cleared!
Dennis
June 20, 2018 at 12:26 pm #975239Hi,
When I look at your site the css is in effect, please clear your browser cache and check.

I believe what happened is when you add css to your child theme style.css it doesn’t re-build your merged css files, To re-build the merged css files you need to save the theme settings, one easy way to do this is to enter a blank space in the Quick CSS to enable the “Save all changes” button, then save.Best regards,
MikeJune 20, 2018 at 12:44 pm #975252Ok, that somehow worked. Thanks a lot!
You can close this topic.
June 20, 2018 at 12:52 pm #975256Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
This topic was modified 7 years, 7 months ago by
-
AuthorPosts
- The topic ‘Change Tab Section CSS Styling’ is closed to new replies.
