
-
AuthorPosts
-
October 16, 2015 at 2:31 pm #520002
Hi guys,
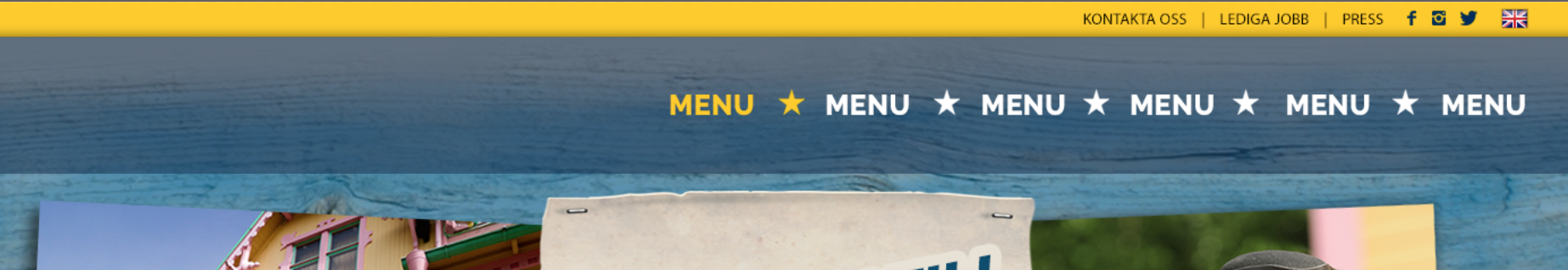
Awesome theme as always! Just got into at bit of a problem with the main menu dividers. Is it possible to make separators or dividers like this on the main menu?

I have tried to style the small menu separators as well as the avian-bullets but I can’t figure out how to make this possible with css or png’s?
Thanks!
October 16, 2015 at 2:32 pm #520004Hey Rasmus!
Can you please post the link to your website and a link to your start separators?
Regards,
YigitOctober 16, 2015 at 2:34 pm #520006Wow what a quick reply!
See link below. I’m using the standard separators right now and the avia-bullets are hidden with “display:none;”.Regards,
ROctober 16, 2015 at 2:44 pm #520016October 16, 2015 at 2:47 pm #520018I’m not sure I get what you mean but here is the link to the design image for the start page, including the header :)
October 16, 2015 at 3:40 pm #520053Hey!
I actually meant the link to your white star as an image but actually we can do without it :)
Please add following code to Quick CSS in Enfold theme under General Styling tab.av-main-nav li > a:before { content: '★'; margin-right: 15px; } .av-main-nav li > a > .avia-menu-text { border: none!important; } ul#avia-menu > li:nth-child(1) > a:before { display: none; }Please make sure that > sign is not converted to – http://i.imgur.com/IDXRZQ3.png in Quick CSS field.
Best regards,
YigitOctober 16, 2015 at 8:10 pm #520270WOW, Yigit! This is more then I could expect. Such a great support! It works perfect, thank you!
October 16, 2015 at 8:13 pm #520272One more question :) is it possible to make the star none clickable? Right now it’s a part of the menu item.
October 17, 2015 at 7:31 am #520375Hi,
Please try the following as well:
.av-main-nav li > a:before { pointer-events:none !important; }Best regards,
RikardOctober 19, 2015 at 9:21 am #520768Thanks Rikard but it didn’t work. The star still hovers together with the item after the star.
-
This reply was modified 10 years, 3 months ago by
razhimself.
October 19, 2015 at 12:15 pm #520860Hey!
Do you mind creating a temporary admin login and posting it here privately?
Custom CSS code needs to be adjustedCheers!
YigitOctober 19, 2015 at 2:33 pm #520961Thank you Yigit. I really appreciate it!
October 19, 2015 at 2:59 pm #520974Hi!
I changed the code in Style.css file to following one
.cus-star { position: absolute; top: 14px; left: -7px; color: white; } ul#avia-menu > li:nth-child(1) .cus-star { display: none; } .av-main-nav li > a > .avia-menu-text { border: none!important; }and then added following code to Functions.php file in Appearance > Editor
function add_custom_star(){ ?> <script> jQuery(window).load(function(){ jQuery('.av-main-nav > li > a').before('<span class="cus-star">★</span>'); }); </script> <?php } add_action('wp_footer', 'add_custom_star');Please review your website now
Best regards,
YigitOctober 19, 2015 at 3:23 pm #520995WOW, you guys rock! It works like a charm. Thank you so much!
October 19, 2015 at 3:27 pm #520999 -
This reply was modified 10 years, 3 months ago by
-
AuthorPosts
- The topic ‘Change separators / dividers main menu’ is closed to new replies.
