
Tagged: fullscreen slider
-
AuthorPosts
-
September 23, 2018 at 9:49 am #1013257
Hello everyone,
I want to change the H2 heading in the fullscreen slider to H1. I’m using the latest version of the Enfold theme. What do I have to do? Can someone help me? I was already reading old treads, but I couldn’t find anything for the new version.Would be great if someone could show me the code I need to use.
Greetings
UlliSeptember 23, 2018 at 6:10 pm #1013377Hey Ulrich1961,
You could use the edited alb elements where you have the choice to set the h-tag as you like, provided by @Guenni007
Or Try adding this code to the end of your functions.php file in Appearance > Editor:function slider_h2_to_h1(){ if ( is_page('1762') ) { ?> <script> jQuery(window).load(function(){ var el = document.querySelector('.avia-caption-title'); el.outerHTML = '<h1 class="avia-caption-title ">' + el.innerHTML + '</h1>'; }); </script> <?php } } add_action('wp_footer', 'slider_h2_to_h1');This function is designed to only work on the one page
Best regards,
MikeSeptember 24, 2018 at 3:03 pm #1013649Hello Mike,
thanks for your quick answer. I put the slider also on subpages, so I must then take from Guenny007. Therefore I have to upload all 4 files to my child-themes/shortcodes folder – my question: where can I find this shortcodes folder?Can you help me?
Best regards
UlliSeptember 24, 2018 at 7:47 pm #1013786Hi Ulli,
If it is not there yet in your child theme, it has to be created
/child-theme/config-templatebuilder/avia-shortcodes/If you need further assistance please let us know.
Best regards,
VictoriaSeptember 24, 2018 at 10:05 pm #1013871Hi Victoria,
thanks for your Info- I can´t find it, perhaps it isn´t there?
If you can help me, it where great : )Best regards
UlliSeptember 24, 2018 at 11:58 pm #1013921you can not find the shortcodes – child-theme folder it has to be created by you.
read carefully: https://webers-testseite.de/edited-enfold-alb-elements/
so all you have to do is to create a folder called : „shortcodes“ in your child-theme folder
and upload the downloaded files to that folderand you can see on top the folder structure.
that is why the code you have to insert to your functions.php of your child-theme indicates the folder placement:
add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }you see it is a folder directly in the child-theme folder
September 25, 2018 at 12:14 am #1013928these edited Alb elements gave you the ability to set up the h tag selection in the Alb element itself.
If you want alway to replace all headings the whole site you can use this for replacing tagsfunction replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag( '.avia-slideshow.av_fullscreen h2.avia-caption-title' , '<h1></h1>' ); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');this code preserves all original attributes of the tag you want to replace and tranform it to the new surrounding tag.
you can add more than this in the code semicolon separated
just add it in this manner:replaceElementTag( 'tag to replace' , '<new tag></new tag>' );-
This reply was modified 7 years, 4 months ago by
Guenni007.
October 1, 2018 at 7:47 pm #1016731Hallo Guenni007,
tausend Dank für diese tollen Lösungen. Ich hätte da noch zwei Fragen bezüglich der letzen Variante “this code preserves all original attributes of the tag you want to replace”. Wo müsste ich diesen Code genau eingeben, ist es dafür auch notwendig einen “shortcodes-child-theme folder” zu erstellen? und : wo finde ich die Bezeichnung für die jeweiligen Bereiche, bei denen die Überschriften dementsprechend geändert werden müssten- zum Bespiel der Titel der Icon- Box etc…?Beste Grüße
UlliOctober 1, 2018 at 10:21 pm #1016768Nein – bei der functions.php Lösung werden dann aber auch alle slideshow h2 in h1 konvertiert.
Das will halt nicht jeder.
In der Tat hatte ich es diesesmal vergessen zu schreiben – das kommt in die child-theme functions.phpGenerell ist es gut sich mit den Developer Tools der einzelnen Browser vertraut zu machen. Früher gab es den Firebug als Plugin für Firefox – heute bringt fast jeder moderne Browser solche Tools mit.
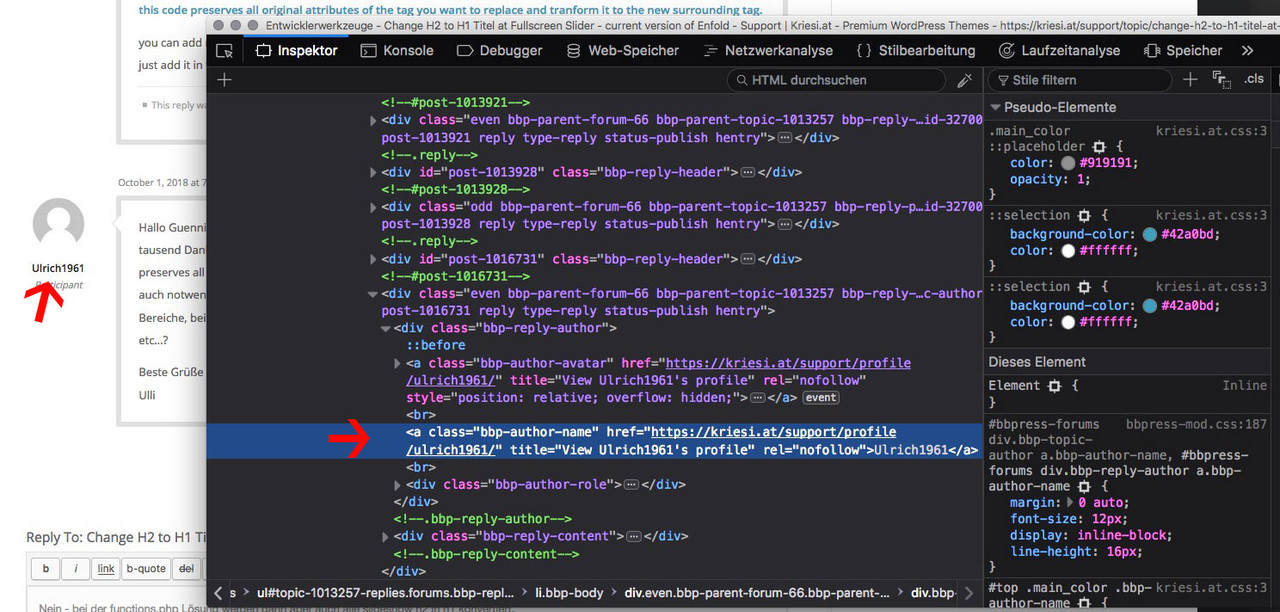
Meist kann man mittels context menu (rechte Maustaste – oder eben rechte Maushälfte (bei Magic Mouse Apple)) und sowas wie Untersuchen diese Infofenster öffnen. zB – wenn ich über deinen Nick hier an Board die Maus bewege, und mittels Context Menu dann auf untersuchen gehe springt bei mir ein extra Fenster auf:
bild klicken um es zu vergrößern-

Du siehst jetzt hier , dass dein Nick ein anker ist mit der Klasse: bbp-author-name – der Avatar da drüber hat die Klasse: bbp-author-avatar etc.
Rechts in der Leiste findest du oben rechts meist die Inline css – dann die css entsprechend der Kaskade mit den geerbten eigenschaften.
Und das geniale an der Geschichte ist, dass man rechts jetzt neuen Code einfügen kann, oder bestehenden abändern kann (natürlich nur virtuell).
So kann man sehen ob die Css die man sich so ausdenkt auch greift. Manchmal ist es allerdings nötig entweder sehr spezifische CSS rules zu erstellen oder die Eigenschaft auf !important zu stellen.
da Enfold manchmal in den Themeneinstellungen das div #top mit enthält ist ein div recht gewichtig : siehe Spezifität Rechner: https://specificity.keegan.st/October 1, 2018 at 10:32 pm #1016769die Geschichte hier: https://webers-testseite.de/edited-enfold-alb-elements/
ist eigentlich nerd sicher dort beschrieben – ja auch das steht da – man muss dann einen child-theme shortcodes folder machen. Und dort kommen die bearbeiteten Versionen hinein. Damit Enfold weiß, das es dann nicht mehr die original Datein benutzen soll, ist das snippet Link da.
Vorteil – bei den Slidern – du kannst in den Alb elementen wählen welchen Tag du möchtest. Also auch das du bei Caption 1 einen h1 und bei den anderen dann h2 oder was anderes haben willst.
Bei den Slidern ist nur die Bedingung das alle 4 Elemente immer gleichzeitig ersetzt werden müssen.
Die Zentrale Datei : av-helper-slideshow.php regelt das Markup für alle drei Slider.June 14, 2019 at 10:04 pm #1110512Hallo Guenni007,
auch von mir vielen Dank für Deine Lösungen! Ich habe gerade den Slider mit deiner Headlinetyp-Auswahlfunktion erweitert. Funktioniert top.
Fragt sich, wann das in den Enfold Standard übernommen wird. SEO-technisch sollte das idealerweise für jederman einfach auswählbar sein, zumal der Slider ja wahrscheinlich häufig als erstes Seitenelement mit einer Hauptüberschrift eingesetzt wird..
Viele Grüße
VolkerJune 17, 2019 at 6:48 am #1110937ich würde auch eine Übernahme dieses Features begrüßen, denn die Anpassung an jedes neue Update ist schon arbeitsintensiv.
Leider entschloss man sich nur ein Filter für den Wechsel einzubauen. avf_customize_heading_settings
see here how to use it: https://kriesi.at/support/topic/timeline-milestone-h2-and-h3-tags-how-can-i-delete/#post-1098168June 17, 2019 at 11:25 am #1110979June 17, 2019 at 3:05 pm #1111028naja die Slider und icon-box und icon-lists
Bei den Slidern wäre es deshalb gut, weil man hier dann pro Slide den heading-tag festlegen kann.
gerne könnt ihr auch meine Versionen nehmen und die Kommentare rauslöschen.June 19, 2019 at 10:13 am #1111554Hi,
Danke für das feedback und das Angebot. Mal sehen, wie ich es implementieren werde.
Best regards,
GünterJune 19, 2019 at 12:03 pm #1111583wäre auch für mich eine große Zeitersparnis.
Zudem glaube ich, dass es in der Tat aus SEO Gründen wirklich gut wäre hier eine abgestufte Heading Hierarchie zu ermöglichen. -
This reply was modified 7 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
