-
AuthorPosts
-
July 23, 2015 at 7:52 pm #477920
Hi !
As you can see here: http://screencast.com/t/b4xlzBmE1 I need to change the corner radius of the article slider.
You can see it live here…
Above are 4 pics in a row and I need to change the corner radius to the same as the one of these pictures…I hope you know what I mean with article slider – the german term is “Einträge Slider” :-)
I’m sure you know in a second – like always – which css setting needs to be changed ;-)
Thanks
TomJuly 24, 2015 at 11:23 am #478135hallo tom – wie ich sehe, ist es ja wohl mit dem Radius gelungen oder?
Du hast die Bilder verändert. Es ginge ja auch so ( sogar bishin zum Kreis):.pg-image, .pg-image-hover { border-radius: 50%; }der unterhalb ist bei 10px so wie ich es sehe, hat aber wegen den bereits im Bild befindlichen Radien (musst halt rechteckige dann wieder hochladen) keinen Effekt
sag mal das drehen ist das ein Plugin oder alles händisch via css geregelt. ?
-
This reply was modified 10 years, 5 months ago by
Guenni007.
July 24, 2015 at 3:33 pm #478211July 24, 2015 at 3:33 pm #478212Hi Guenni & Yigit!
Die Bilder mit dem Dreheffekt erzeugt das Plugin “Paper Grid”.
Das kann noch mehr Effekte :-)Aber zu meinem Problem – nein es ist noch nicht gelungen – es sind ja drei Reihen zu sehen!:
Reihe 1 sind die Flipbilder aus “Paper grid”. Hier sind aber bereits abgerundete Bilder hochgeladen!
Reihe 2 ist eine Farb-Sektion mit 4x 1/4 Layout-Element in dem je ein Bild steckt … Hier sind auch abgerundete Bilder hochgeladen!Jetzt kommts: Reihe 3 ist ein Farbelement mit einem 1/4 Bild und 3/4 “Einträgeslider”
Und diese Bilder vom Einträgeslider sind ja (Blog)-Artikelbilder – die kann ich ja nicht passend abgerundet hochladen, da diese ja automatisch generiert werden !
Und GENAU DIESE Bilder im Einträgeslider in Reihe 3 sollen derart abgerundet werden, das sie zu den aus Reihe 1 und 2 passen – sonst keine !LG
TomPS Yigit you’ve replied exactly when I’ve been answering Guenni – that’s why I wrote German :-)
-
This reply was modified 10 years, 5 months ago by
ideenstart.
July 25, 2015 at 8:28 am #478585.avia-content-slider .slide-image { border-radius: 20px }die iconboxen da drunter dann:
.iconbox_top .iconbox_content { border-radius: 20px }musst du selbst mit spielen welcher radius nun besser aussieht, – ich würde eventuell den darüberliegenden divs eine Klasse zuteilen, damit du selektiver setzen kannst.
Sonst sind eben alle iconboxen und slideimages mit solchen Radien versehen.-
This reply was modified 10 years, 5 months ago by
Guenni007.
July 25, 2015 at 1:37 pm #478643Hey!
@ideenstart No worries :) Sometimes users do not get notified when they receive a reply from a participant, i wrote to make sure to get you notified :)Best regards,
Yigit-
This reply was modified 10 years, 5 months ago by
Yigit.
July 26, 2015 at 11:25 am #478719Hi Guenni & Yigit!
That did work perfectly on the icon boxes, but not on the “Einträgeslider” or content slider !
See here: http://screencast.com/t/RHHaVmG96 or here
I guess the content slider is handled by another class ?
Thanks
TomJuly 26, 2015 at 12:27 pm #478725hast du es mit !important schon probiert ?
.avia-content-slider .slide-image {
border-radius: 20px !important
}July 26, 2015 at 3:31 pm #478740Ja hab ich … Bleibt unverändert !
Danke, aber das wars leider auch nicht :-/
July 26, 2015 at 4:57 pm #478749July 26, 2015 at 5:36 pm #478756Hi Guenni!
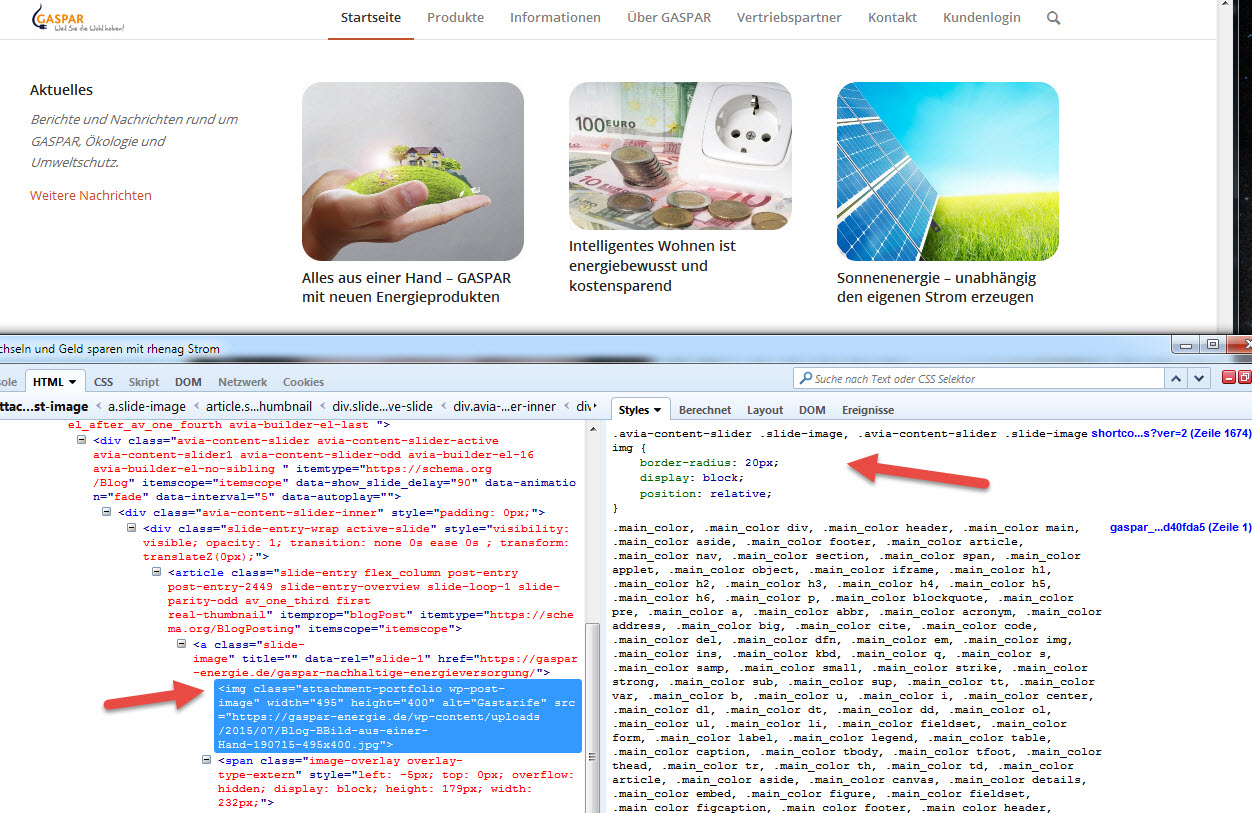
Du hast natürlich absolut recht – das kann ich auch in Chrome nachvollziehen:
Er zeigt mir erst 3px border-radius an …
Wenn ich das manuell auf 20px ändere, sieht es perfekt aus !
Aber was nutzt mir das, wenn es nicht funktioniert, nachdem ich es in den Custom-CSS settings ( auch mit !important eintrage ?! :-)
Und da Du mir netterweise die Änderung bereits “mundgerecht” für copy/paste angegeben hast, kann es auch kein Fehler mehr von mir sein ;-)Die iconbox-settings zum border-radius werden super berücksichtigt – die für den content-slider leider nicht :-(
Mal so zwischendurch vielen Dank für Deine Hilfe !!! :-)
LG
Tom-
This reply was modified 10 years, 5 months ago by
ideenstart. Reason: Tippsfehler ;-)
July 26, 2015 at 8:51 pm #478782ha ich sehe gerade dass du eine https Seite da hast, ich las irgenwo etwas von einem Bug des neuen Chrome
ich suche gerade mal wo das stand hier im Forum
edit: https://kriesi.at/support/topic/enfold-chrome-mac-only-maybe-css-issues/#post-478104
vielleicht hat es damit zu tun.
ich schau aber mal gerade ob ich das im Chrome nachvollziehen kann.
Was mich allerdings stutzig macht, ist dass es in deinem Quellcode (css) nicht zu sehen ist die Anweisung !
Hast du es wieder entfernt?-
This reply was modified 10 years, 5 months ago by
Guenni007.
July 28, 2015 at 2:15 pm #479715July 28, 2015 at 3:15 pm #479755Hi Guenni !
Nein ich habe es nicht verändert !
Wie gesagt – Ich konnte es genau wie Du direkt im Browser nachvollziehen – nur eben nicht wenn es über die Custom-CSS-Box eingegeben wird.Hier der Inhalt meiner custom css box:
@media only screen and (min-width: 1140px){ .avia-testimonial-wrapper{ width: 1030px; } } body div .avia-button { background-image: none; } .av_promobox { margin: 20px 0; } body div .avia-button:hover { background-color: #88BBC8!important; color:white!important; border-color: #88BBC8!important; } p.form-allowed-tags { display:none; } .grid-entry .inner-entry { box-shadow: 0px 1px 2px 1px rgba(0, 0, 0, 0.2); } $avia_config['font_icons'] = apply_filters('avf_default_icons', array( 'scrolltop' => array( 'font' =>'entypo-fontello', 'icon' => 'ue876'), )); .avia-content-slider .slide-image { border-radius: 20px !important } .iconbox_top .iconbox_content { border-radius: 20px }LG
TomJuly 29, 2015 at 9:17 am #480077Hey!
If you could post your replies in english more moderators would understand what you were talking about and we might have a solution as well :)
Best regards,
RikardJuly 29, 2015 at 2:30 pm #480241Hi Rikard !
Nothing has changed yet.
I still need to find a way to change the border radius of the content slider on the main page as written in the first post.
With Guennis help we already fixed part two – changing the border radius of the iconboxes.We also could change the border radius of the content slider directly in developer tools.
But the changes in the custom css box get ignored …So I still need to find a way to permanently change the border radius of the pictures in the content slider.
Above you see the complete content of my custom css box …Thanks & sorry for the German discussion …
TomJuly 29, 2015 at 2:36 pm #480243Hey!
Please add following code to Quick CSS
.avia-content-slider .slide-image, .avia-content-slider .slide-image, .avia-content-slider .slide-image img { border-radius: 0!important; }Best regards,
YigitJuly 29, 2015 at 4:48 pm #480344Hi Yigit !
It just won’t change :-(
This is what I added:
.avia-content-slider .slide-image, .avia-content-slider .slide-image, .avia-content-slider .slide-image img { border-radius: 20px !important; }You can see it here: http://www.gaspar.de
Changing it directly in the console like that works: http://screencast.com/t/hNFTuvHr
So somehow IT HAS TO WORK via the CSS settings … But how? :-)
Thanks
TomJuly 29, 2015 at 7:20 pm #480398Hey!
Do you mind creating a temporary admin login and posting it here privately so we can look into it? :)
Regards,
YigitJuly 30, 2015 at 9:32 am #480568Hi Yigit !
Below the login credentials…
Thanks
TomJuly 30, 2015 at 2:09 pm #480690Hey Tom!
You had following code in Quick CSS
$avia_config['font_icons'] = apply_filters('avf_default_icons', array( 'scrolltop' => array( 'font' =>'entypo-fontello', 'icon' => 'ue876'), ));I removed it. It should be in Enfold/functions.php file. Please add it there. Now border radius is working. Seems like you have set it to 20px :)
Please review your websiteRegards,
YigitJuly 30, 2015 at 3:41 pm #480734Hi Yigit !
Everything works perfectly now !!!!!!!!!
And the removed line has been an old bugfix – it’s not even needed anymore … :-)
So like always A BIG THANK YOU !!!!!!!!!!!!!
Tom
July 30, 2015 at 3:46 pm #480743 -
This reply was modified 10 years, 5 months ago by
-
AuthorPosts
- The topic ‘Change corner radius of "Article Slider"’ is closed to new replies.