
-
AuthorPosts
-
May 10, 2017 at 6:00 am #790840
Hi Enfold team!
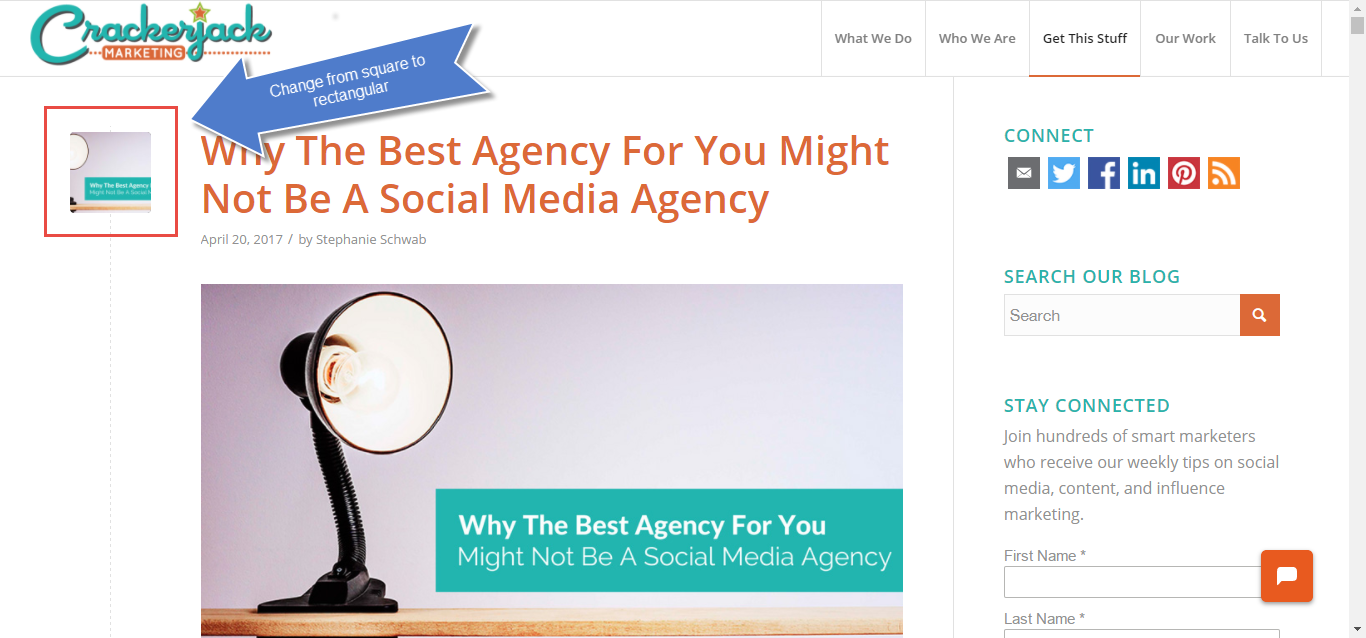
Would it be possible to change my blog’s thumbnail preview (the one right beside the blog title) from square to rectangular? I would like them to be properly displayed as thumbnails without the images cropped, they are all 844×400 in size and it would take too much time to convert them all to square.


Here’s the link to my blog.
Thanks!
May 10, 2017 at 4:20 pm #791182Hey!
Please try the following:
1. Install this plugin: https://wordpress.org/plugins/simple-image-sizes/
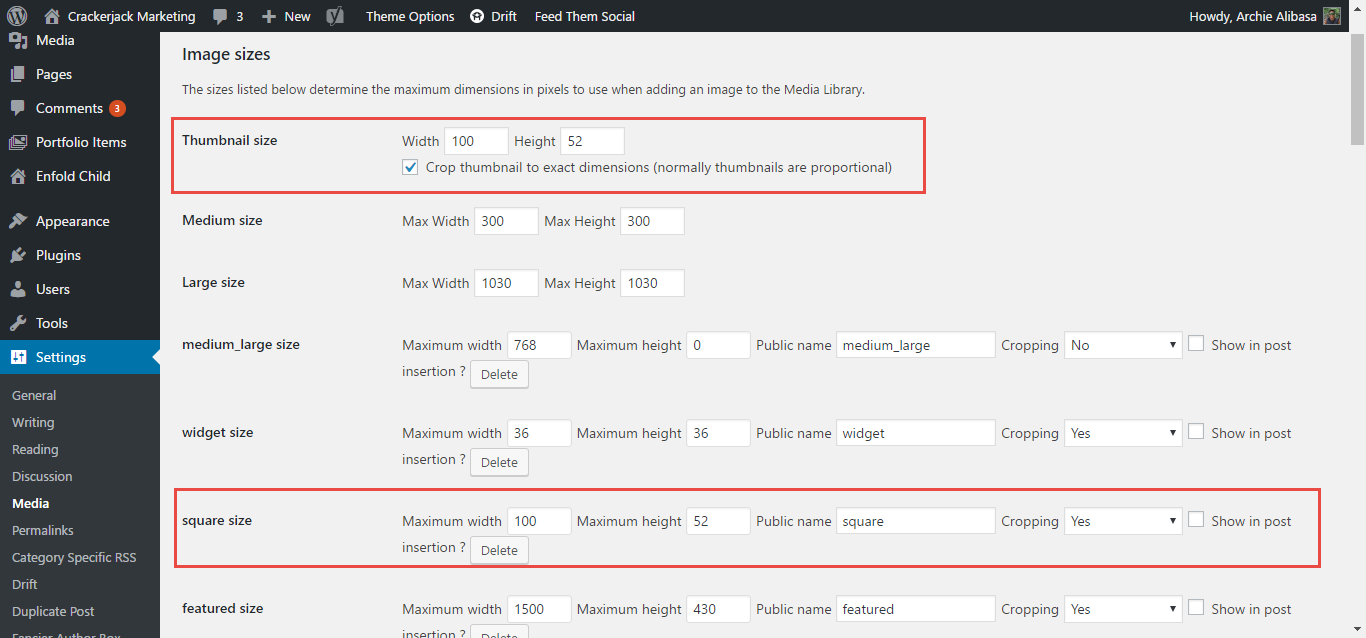
2. Go to Settings > Media
3. Change thesquareimage size (increase its width / height).
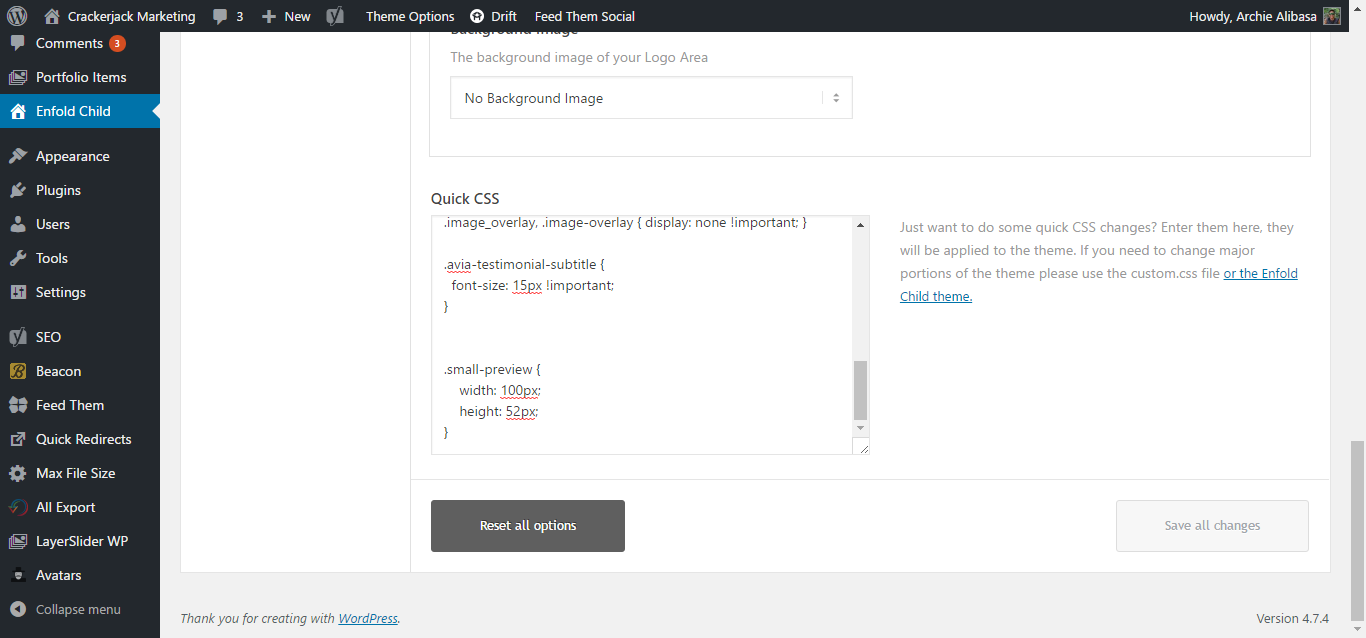
4. Regenerate the thumbnails by clicking the button at the bottom.Then add following code to Quick CSS in Enfold theme options under General Styling tab and adjust as needed
.small-preview { width: 180px; height: 120px; }Best regards,
YigitMay 14, 2017 at 7:22 am #792868Hey Yigit!
Thank you so much for your response! We’re halfway there!
Right now here’s how the blog thumbnail looks like

These are my settings (844×440 reduced 80% to 100×52)


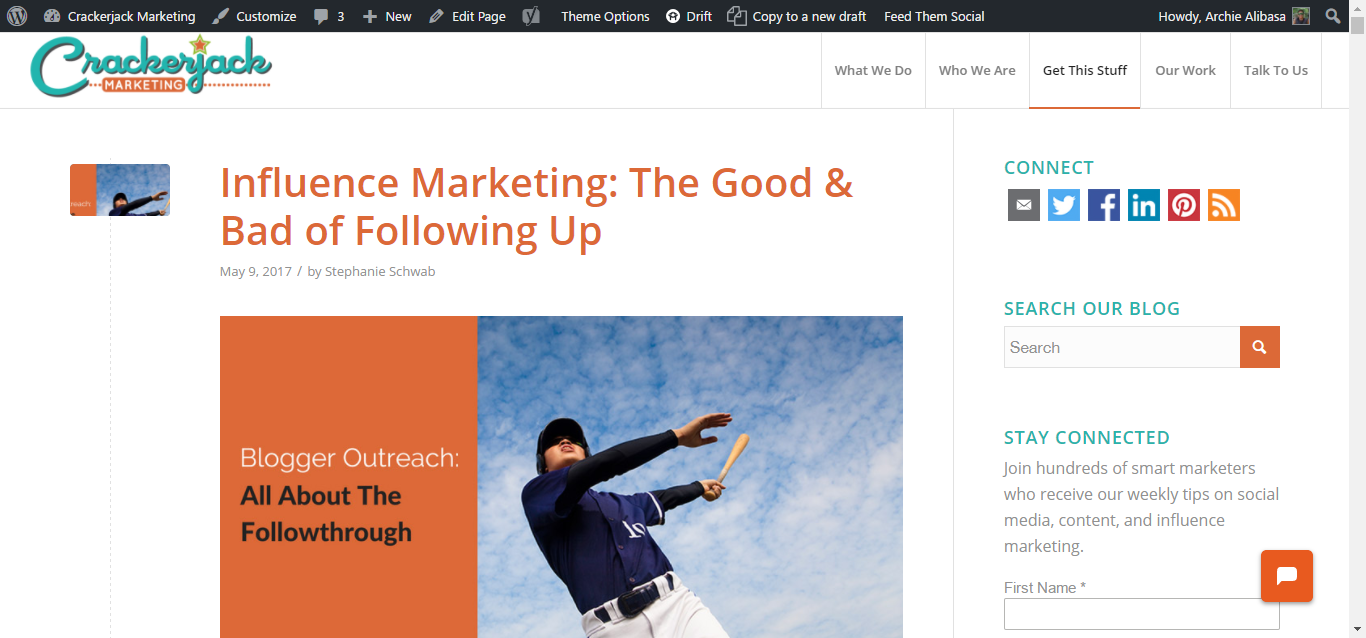
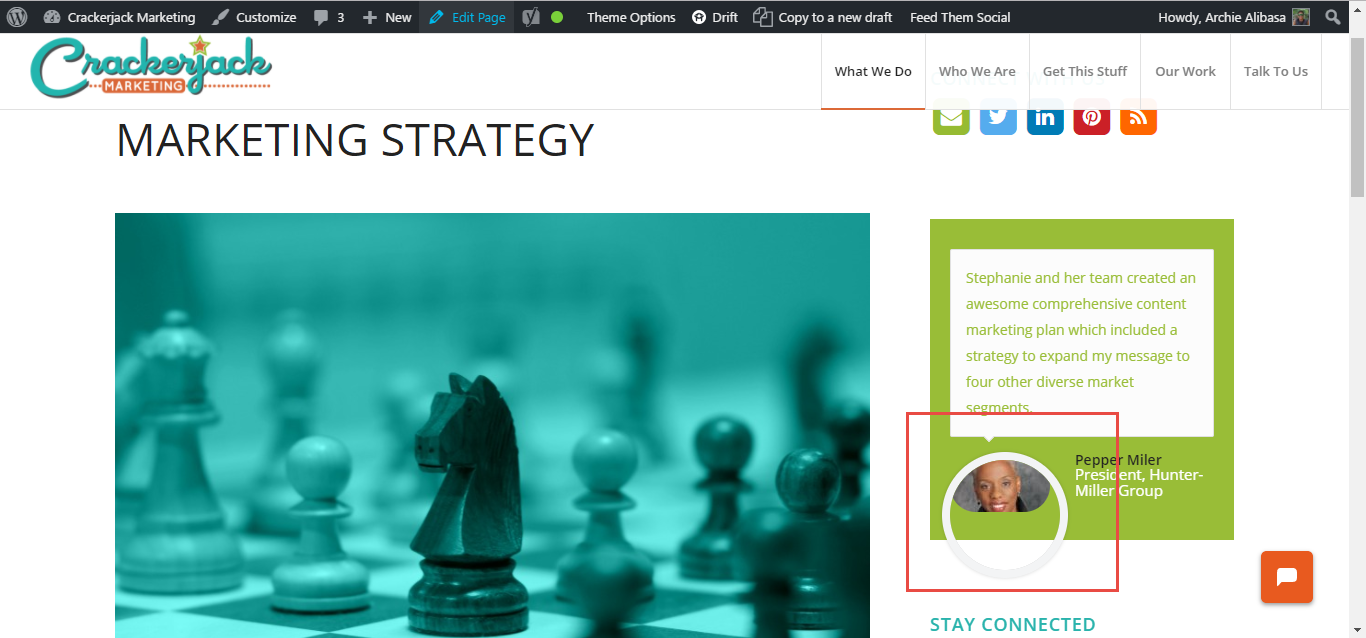
Is there anything else we can do so that the thumbnail size looks like this? (doesn’t crop like the current thumbnail)

Thanks!
-
This reply was modified 8 years, 8 months ago by
Archie.
May 14, 2017 at 7:42 am #792870Also, the new settings messed up the thumbnails on the testimonials. Any way we can do this without affecting the other elements like the testimonial thumbnails? Thanks!
 May 14, 2017 at 3:41 pm #792960
May 14, 2017 at 3:41 pm #792960Hi hackoffseries,
Try this code, slightly adjusted:
.post-entry.post.type-post .small-preview { width: 180px; height: 120px; } .template-blog .blog-meta { margin-right: 25px;}If you need further assistance please let us know.
Best regards,
Victoria -
This reply was modified 8 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
