
-
AuthorPosts
-
December 11, 2018 at 6:09 pm #1043901
Hello!
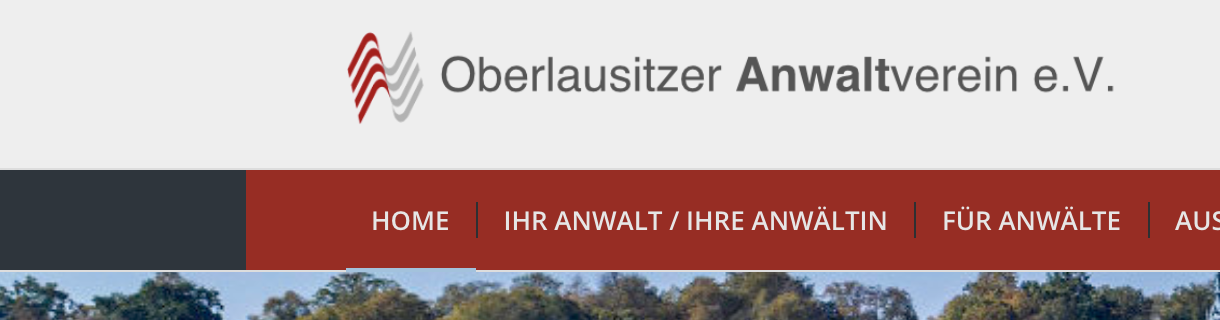
How can I change the background color of the navigation menu (black) to another color in ENFOLD?
Best regards
Morcy
December 11, 2018 at 11:27 pm #1044037Hey Morcy,
Please provide a link to the site/page in question.
Best regards,
Jordan ShannonDecember 11, 2018 at 11:37 pm #1044044Hi Jordan,
see PM
December 12, 2018 at 12:06 am #1044057Hi,
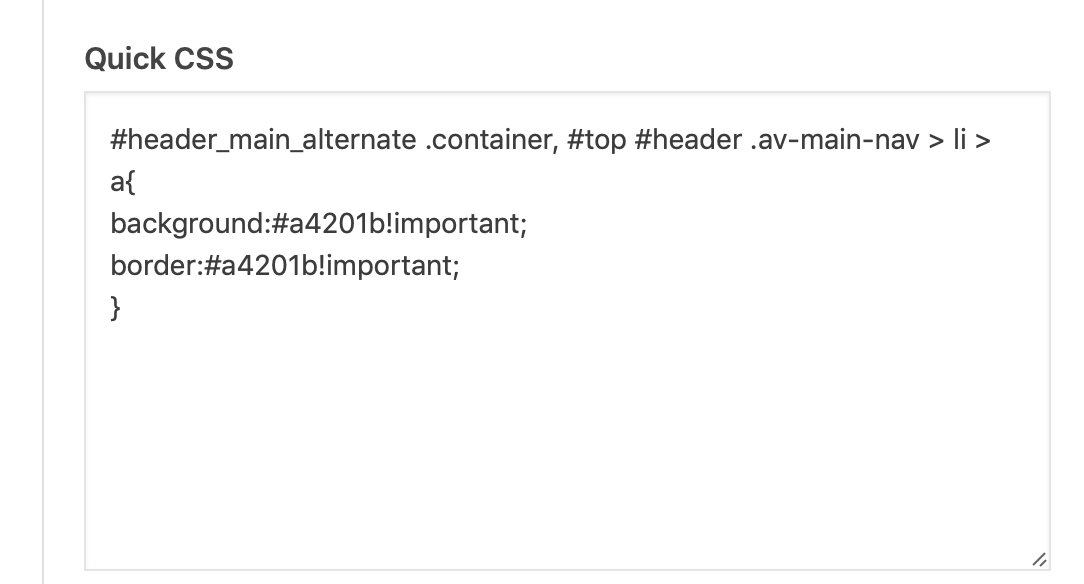
Add this to quick css:
#header_main_alternate .container, #top #header .av-main-nav > li > a{ background:#a4201b!important; border:#a4201b!important; }Best regards,
Jordan ShannonDecember 12, 2018 at 11:55 am #1044269Hello Jordan!
Many Thanks! Unfortunately left and right areas remain black. How can I change the color of these areas?

Best regards
Morcy
December 12, 2018 at 8:37 pm #1044474Hi,
Please add my code to the very top of quick css so it runs first. Also, be sure to clear the cache a few times over.
Best regards,
Jordan ShannonDecember 12, 2018 at 11:12 pm #1044567Hi,
cache was deleted several times, page refreshed, result remains the same. In Safari, Chrome and Firefox
Logins see PM!
Best regards
Morcy
-
This reply was modified 7 years, 1 month ago by
Morcy.
December 13, 2018 at 11:09 pm #1045055Hi!
The solution given is only partially successful, as previously posted (post #1044269). Is there also a solution for the left and right side of the navigation bar?
Regards
Morcy
-
This reply was modified 7 years, 1 month ago by
Morcy.
December 14, 2018 at 5:09 am #1045114Hi,
Please try this as well:
#top #header_main_alternate { background-color:#a4201b!important; }Best regards,
RikardDecember 14, 2018 at 10:17 am #1045182Hi,
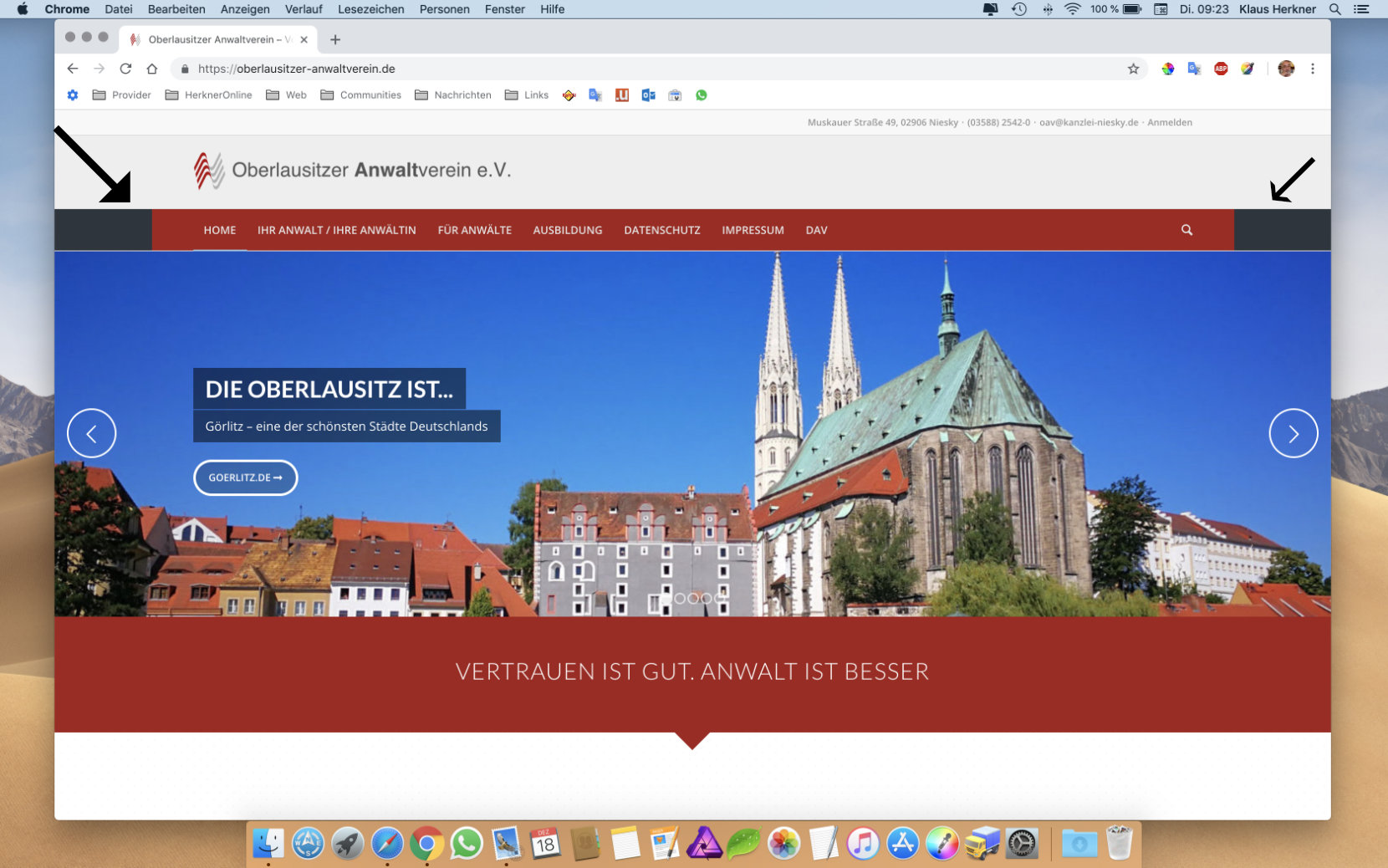
here is the result:

Both codes only work in one part of the menu bar. If I put both in Quick CSS, there is no change.
Regards
Morcy
-
This reply was modified 7 years, 1 month ago by
Morcy.
December 14, 2018 at 5:17 pm #1045337Hi,
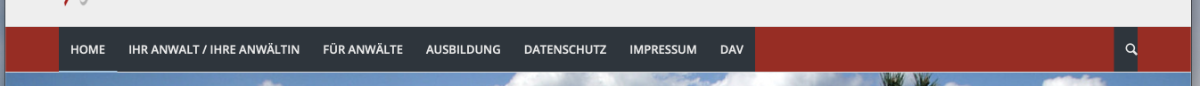
It has to be a caching issue. This is what I see on my end:
Best regards,
Jordan ShannonDecember 14, 2018 at 5:50 pm #1045354Hi Jordan,
no, I removed the code from Post #1044057 because it does not look good. I am still interested in changing the menu bar to the specified color in full screen width. Your code and that of Rikard only change parts of Menubar. You can try it yourself in the backend (see PM in post #1044567).
Regards
Morcy
December 17, 2018 at 11:47 am #1046256Hi,
for my problem, there is apparently no solution. This is unfortunate, especially since the Kriesi support has always been able to help me.
Best regards
Morcy
December 18, 2018 at 2:03 am #1046689Hi,
Apologies for the delay. I logged in and added the following to quick css and it worked:
#header_main_alternate .container{ background:#a4201b!important; } #top #header .av-main-nav > li > a{ background:transparent!important; }Best regards,
Jordan ShannonDecember 18, 2018 at 10:35 am #1046783Hi Jordan,
unfortunately this is not the desired result, see screenshot. The still black areas left and right should get the changed color.
Best regards
Morcy
 December 18, 2018 at 12:12 pm #1046814
December 18, 2018 at 12:12 pm #1046814Together with the code from Rikard, it now works as desired. Many Thanks!
#header_main_alternate .container{ background:#a4201b!important; } #top #header .av-main-nav > li > a{ background:transparent!important; } #top #header_main_alternate { background-color:#a4201b!important; }
Best regards
December 18, 2018 at 1:19 pm #1046837Hi,
I’m happy to help. If you need anything else, please let us know here in the forums.
Best regards,
Jordan Shannon -
This reply was modified 7 years, 1 month ago by
-
AuthorPosts
- The topic ‘Cchange the background color of the navigation menu’ is closed to new replies.
