
-
AuthorPosts
-
May 6, 2023 at 2:41 am #1406554
Hi there!
I wonder why it can’t show the price if I use your theme;
if I switch to default mode, it can show the pictures, but they are not very good-looking.May 6, 2023 at 8:40 pm #1406604Hey imJas,
Thanks for the screenshot and the link to your site, but the login is not working please check.Best regards,
MikeMay 7, 2023 at 11:01 am #1406625This reply has been marked as private.May 7, 2023 at 2:36 pm #1406642Hi,
unfortunately, that didn’t work, please see the screenshot in the Private Content area.
Try using the Temporary Login Without Password plugin:- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
Best regards,
MikeMay 10, 2023 at 12:35 am #1406949Hi Mike.
In the private section, I’ve provided you with the temporary login info; thanks in advanced!May 10, 2023 at 5:16 pm #1407020May 13, 2023 at 3:10 am #1407271Hi Mike.
I hope this email finds you well. I am reaching out to discuss specific requirements for my summer camp website and seek your guidance on how to implement them using your theme. Our organization will be hosting a summer camp for students, and we have identified certain features that are essential for our website’s functionality.First and foremost, I would like the website to prioritize the display of the city and campus information. It would greatly help if there is a corresponding option that dynamically adjusts the available choices based on the selected city and campus. This way, we can avoid overwhelming users with too many options simultaneously.
I came across two websites that demonstrate some of the desired features which I would like to incorporate into our website:
Example website 1: (Please see in private content)
This website showcases an ideal setup, with comprehensive information such as price, location, and other relevant options. However, the only aspect that requires improvement is the order of information display. It would be more suitable if the city is shown first, followed by the campus information. This modification would ensure a logical and user-friendly experience, preventing an overload of options.Example website 2: (Please see in private content)
This website allows users to select the city first, followed by the campus and then the course name. Additionally, it also displays the sign-up status, which is a valuable feature we would like to include. I am curious to know if your theme offers similar capabilities and whether it can accommodate such advanced options.Furthermore, I would appreciate it if the website’s sequence follows a logical flow, with the description appearing before the price or other options, and the sign-up information being displayed last. Previously, I attempted to implement a similar approach by clicking on the price product button, but it resulted in the price being shown first, which is not intuitive. Our aim is to ensure that the website’s layout adheres to a logical structure. Please refer to the first link I provided in the private section, as it illustrates an effective arrangement where the product description precedes the price or other options. Having the product on the left side, the price in the top right corner, and the description last, would provide a more coherent and user-friendly experience.
I kindly request your assistance in guiding me on how to configure these functions using your theme. Any suggestions, recommendations, or instructions you can provide would be greatly appreciated in helping us achieve the desired functionality for our summer camp website.
Thank you for your attention to this matter. I look forward to your response.
May 14, 2023 at 7:33 pm #1407370Hi,
Thank you for your patience and the explainion with links to examples, the first example could be achieved by using the Advanced Layout Builder elements to create your product page.
Your first example page starts with class information such as images, table, a slider and text elements, you can use the layout elements for these, and then add your “product price” element under these with your “product purchase button”, and at the botton add the “related products” element.
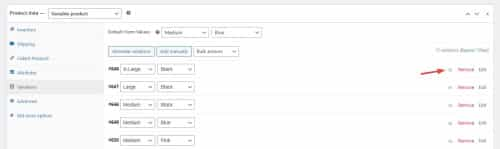
I’m having trouble understanding your language on your product page example so I’m not so sure what you mean by “placing the city” first, but I think you mean the drop down options for the products:

these can be moved in the product variations in the backend by draging them:

The sign up form on the example page uses the WooCommerce Box Office plugin, I don’t have experience with it but here is a link to it’s documentation. There maybe other free WordPress plugins that will do the same job but I don’t know or tested any. WooCommerce Bookings might be another option, I recommend that you research different plugins to find one that meets your needs and try to test them with Enfold before buying anything expensive as not all plugins work well with Enfold, sometimes you will need to test first to ensure there won’t be a conflict.
I hope this helps.Best regards,
MikeMay 19, 2023 at 4:23 pm #1407958Hi Mike.
I hope this email finds you well. I am writing to seek assistance regarding a couple of issues I am facing with the Enfold theme. As I mentioned previously, I would like to configure the layout in a way that the city is displayed first, followed by the local school locations. Since we are organizing a camp, it is important for us to minimize confusion by avoiding an overwhelming number of options for participants from different cities. Could you kindly advise me on how to set up this particular arrangement?Moreover, after clicking the “Add to Cart” button, the page does not automatically redirect to the checkout page. Instead, I am required to manually move my cursor to the shopping cart icon in order to proceed with the checkout process. I would appreciate any suggestions on how to improve this functionality for a smoother user experience.
Lastly, during the checkout process, I noticed that only PayPal and Tappay options are available. When attempting to select “Debit Card or Credit Card,” it does not seem to work. Could you please assist me in resolving this issue so that customers can complete their purchases using debit or credit cards?
Thank you in advance for your attention to these matters. I look forward to your prompt response and guidance. Please let me know if any further information is required from my end.
Thanks!May 20, 2023 at 11:19 pm #1408034Hi,
Thanks for the feedback, as I understand when someone chooses a city you only want some schools to show, you would do this by setting the attributes for each variation, where the city is the variation and the schools is the attribute, please see the woocommerce Variable Product documentation
woocommerce doesn’t automatically redirect to the checkout page after clicking the “Add to Cart” button, please see the woocommerce Add to Cart Redirect documentation.
To add Debit Cards or Credit Cards you need to use woocommerce Stripe.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.

