
-
AuthorPosts
-
April 5, 2019 at 4:47 pm #1087509
Hi there,
I just uploaded a video on a client website and it doesn’t show up full screen, even though it’s the same ratio and code used for another video on another client site which works perfectly.
This is the video not displaying full screen:
and this is the one displaying correctly on the other site:
Can you help me out, please?
I used in both cases a Code Block element and pasted the code snippet from Wistia.
Thanks
April 7, 2019 at 10:41 am #1087934Hi there, any update on the issue, please?
Thank you so much.
Kind regards,
April 8, 2019 at 10:07 am #1088215Hi abortolotti,
I could not login to rentallcomo site with the credentials, please check.
For the meantime, try adding this css code in Quick CSS, located in Enfold > General Styling:.page-id-4393 .container_wrap_first .container { max-width: 100%; padding: 0; }Best regards,
NikkoApril 8, 2019 at 10:12 am #1088217Hey @Nikko, thank you for your help.
You can try login now with the first password I gave you and it will work.
I tried adding the code you mentioned but nothing happened. Can you maybe take a look and see?
Thank you so much
April 9, 2019 at 3:56 pm #1088694Hi abortolotti,
Thanks, I have added this css code in Quick CSS.
Let us know if you need further assistance. :)Best regards,
NikkoApril 30, 2019 at 1:14 pm #1095742Thank you @nikko,
There is a white bar on top of the screen, how can I remove that, so it’s displayed full screen also from the top?
Thank you
Antonio
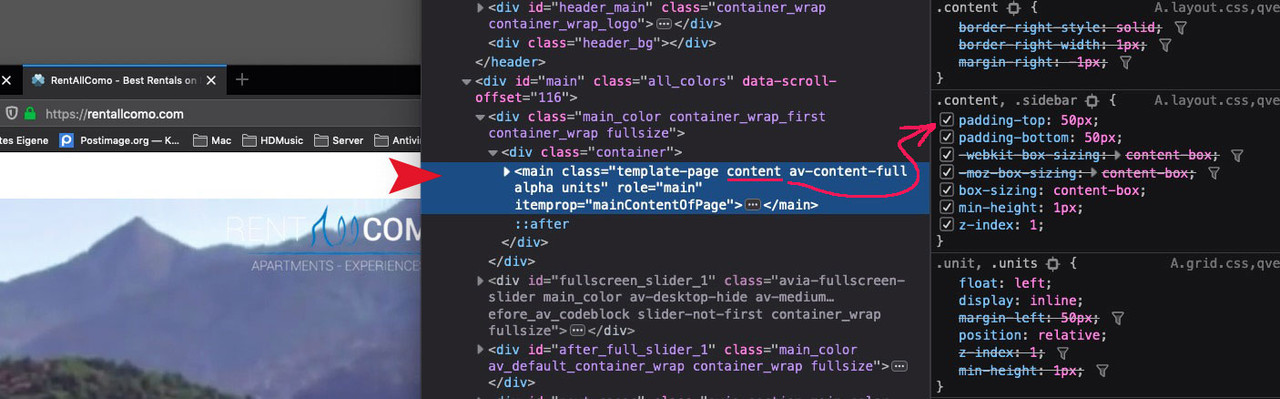
April 30, 2019 at 6:56 pm #1095835you have a padding-top of 50px on content:
.content, .sidebar { padding-top: 0; }April 30, 2019 at 9:54 pm #1095944Thank you @Guenni007 :)
I find your feedback a bit criptic :)
May I ask, what should I do next? add the code you wrote into the Quick CSS or find whether inside the Quick Css I have somewhere some code realting to the padding-top 50x and delete it?Thanks for your help
April 30, 2019 at 10:29 pm #1095951hm: click to enlarge the image : overwrite – maybe only for that page ( page-id-4393 ) this padding-top.

-
This reply was modified 6 years, 9 months ago by
Guenni007.
April 30, 2019 at 10:39 pm #1095955Thanks again @guenni007 :)
This is only happening on that page, which is the homepage (page-id-4393)So which is the corrct code that I should add into the Quick CSS in Enfold?
Thank you
April 30, 2019 at 10:44 pm #1095956I made it, thanks to your help, @guenni007 :)
Here’s the code I put:
.page-id-4393 .content, .sidebar {
padding-top: 0;
}It worked :)
May 1, 2019 at 6:36 am #1096025i guess you don’t need the sidebar rule but if – just make it site specific too:
.page-id-4393 .content, .page-id-4393 .sidebar { padding-top: 0; }May 1, 2019 at 11:00 am #1096135Hi,
Thanks for helping out @guenni007, please let us know if you should need any further help on the topic @abortolotti.
Best regards,
Rikard -
This reply was modified 6 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
