
-
AuthorPosts
-
February 4, 2022 at 5:49 pm #1338938
like this: https://ibb.co/7yDV5tS – i know i could upload an image like that, but the issue is that the grass wouldn’t overlay the content above it. Any way to achieve this?
Thanks,
RyanFebruary 4, 2022 at 11:16 pm #1338964First of all – do you like to add this image to #footer or to #socket?
Have you both on your installation or only one?
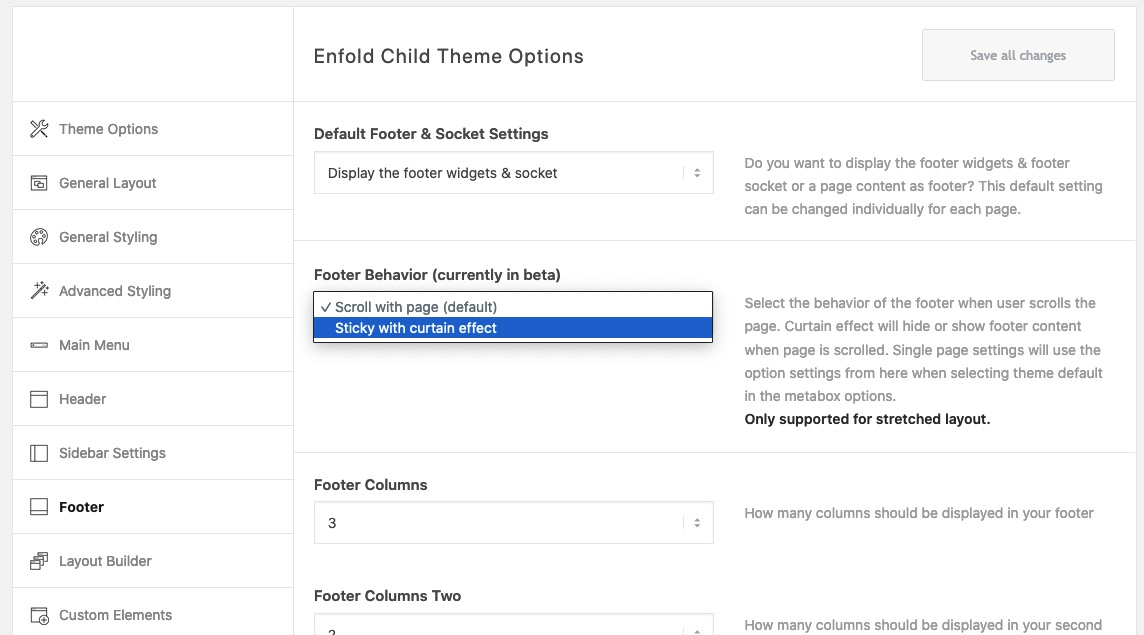
Is it with curtain effect or not?
Do you want that on all pages/posts or only on a specific page?See here on one page of mine: https://webers-testseite.de/impressum/
this is a seamless png file – but it will work with one big png the same way except repeat.#top.page-id-2466 #footer::before { content: ""; position: absolute; width: 100%; height: 122px; background-image: url(https://webers-testseite.de/wp-content/uploads/grass.png); background-repeat: repeat-x; top: -122px; } #top.page-id-2466 #footer { overflow: visible !important; }February 5, 2022 at 3:06 am #1338979Thanks for the reply – to answer your questions:
First of all – do you like to add this image to #footer or to #socket?
SocketHave you both on your installation or only one?
BothIs it with curtain effect or not?
I am not sure what that isDo you want that on all pages/posts or only on a specific page?
All pages/postsHere’s a more clear mockup of what im looking for:

I want that to be the footer on a site level. And the grass needs to lay atop the content block above it. In this example, the content block above it is gray, so the color behind the grass is gray. If that block where white, the content behind the grass would be white, and so-on.
Thanks!
February 5, 2022 at 7:01 am #1339005so did you try my solution?
Upload your image – copy that url and replace in my code the url.
Put this to your quick css:#top #footer::before { content: ""; position: absolute; width: 100%; height: 122px; /*** these two values reflects the image dimensions ***/ top: -122px; /*** these two values reflects the image dimensions ***/ background-image: url(https://webers-testseite.de/wp-content/uploads/grass.png); /*** my example image has a height of 122px - and is seamless ***/ background-repeat: repeat-x; /*** because my image is seamless I can tile here ***/ } #top #footer { overflow: visible !important; }__________________
PS – if you use curtain effect – the selectors will be different.
 February 6, 2022 at 12:57 am #1339127
February 6, 2022 at 12:57 am #1339127It worked, thank you!! The level of support on this forum never ceases to amaze me. As always, I appreciate it!
February 6, 2022 at 4:49 pm #1339181Hi,
Glad Guenni007 could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold, and thanks again Guenni007Best regards,
Mike -
AuthorPosts
- The topic ‘can I create a transparent overlay footer?’ is closed to new replies.
