
-
AuthorPosts
-
June 6, 2023 at 6:58 pm #1409795
Hello,
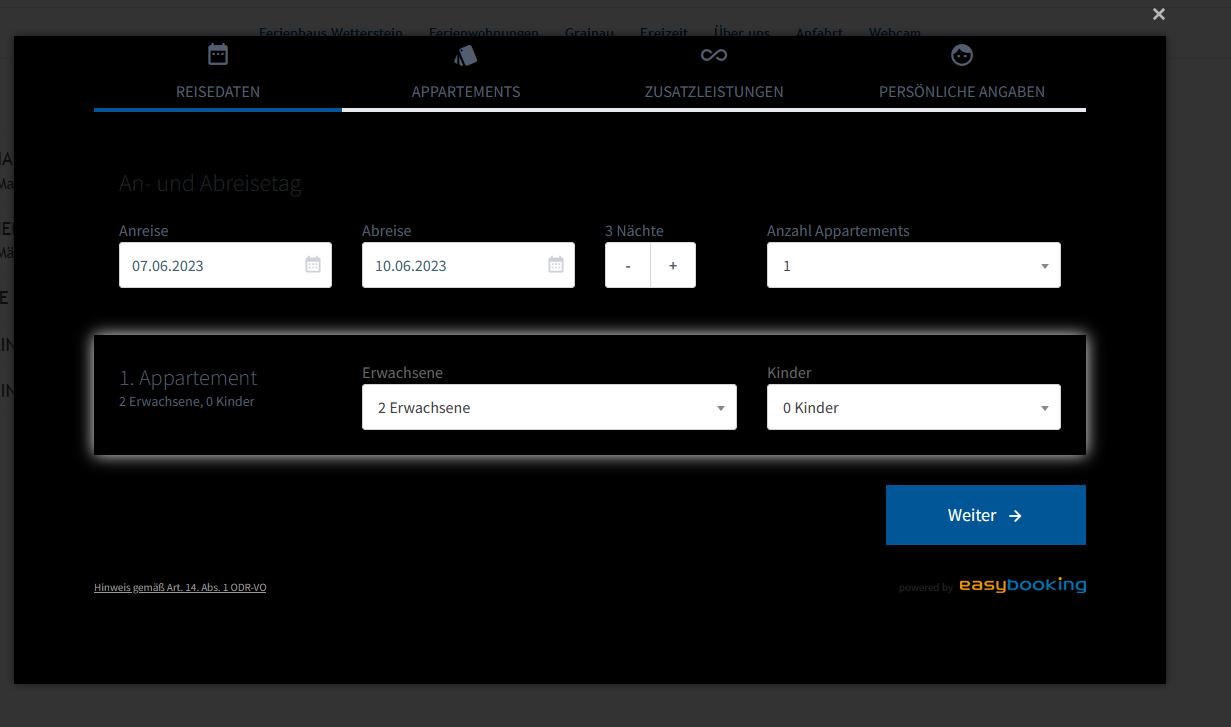
I have a problem integrating the booking portal easybooking via iFrame. If I include this, it appears in a black background. If I include any other pages, the problem does not exist. They are displayed correctly. For testing purposes I have installed the plugin “EasyFanceBox”. If I use this, the correct integration of the book portal also works. Can you help me possibly?Thanks a lot

 June 7, 2023 at 5:38 am #1409830
June 7, 2023 at 5:38 am #1409830Hey sebba,
Thank you for the inquiry.
How can we reproduce the issue? The form appears to be functioning correctly on the test page above. Did you remove the lightbox link?
Please provide more details or steps to reproduce the issue so that we can better understand and assist you.
Best regards,
IsmaelJune 7, 2023 at 7:11 am #1409836Hey Ismael,
The screenshot above is without lightbox. The lower black one with lightbox.
Do you see the link I added for moderators? You could test it with that.
I created a button and inserted the link with the parameter ?iframe=true. That’s it 😊June 9, 2023 at 9:31 am #1410044Hi,
Thank you for the update.
The first screenshot is not accessible and when we visited the above page, there is no button that opens a lightbox. Would you mind providing the first screenshot again? You can also use platforms like Savvyify, Imgur or Dropbox to upload and share the screenshot.
Best regards,
IsmaelJune 9, 2023 at 11:41 am #1410061June 10, 2023 at 7:57 pm #1410174Hi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.mfp-iframe-holder .mfp-iframe-scaler iframe { background: #fff; }After applying the css, please clear your browser cache and check.
Best regards,
MikeJune 11, 2023 at 5:58 pm #1410260Thanks a lot, it works :)
Is there something like this in the documentation to read? I would like to enlarge the iframe in the mobile view because it is quite small there.June 11, 2023 at 6:42 pm #1410266Hi,
For mobile try this css:@media only screen and (max-width: 767px) { .mfp-iframe-holder .mfp-content { max-width: 95%; height: 80vh; } .mfp-iframe-holder .mfp-iframe-scaler { height: 80vh; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeJune 12, 2023 at 7:51 pm #1410387It works, thank you very much :-))
June 13, 2023 at 1:10 am #1410399Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Button -> Bookingportal -> iframe’ is closed to new replies.
